Man sagt, die besten Dinge kommen oft in kleinen Paketen. Denken Sie darüber nach: Schmuck, Snapchats, Bücher, die Schlüssel zu einem nagelneuen Auto … all diese Dinge unterstützen diese Vorstellung.
Und da unsere Aufmerksamkeitsspanne unter die eines Goldfisches geschrumpft ist, sollte es nicht überraschen, dass wir uns auch nach konzentrierteren Inhalten in kleinerem Rahmen sehnen.
Das ist die Geburtsstunde der Microsites. Im Gegensatz zu normalen Websites sind Microsites eher einfach gehalten und leichter zu navigieren. Das heißt aber nicht, dass sie nicht zum Stöbern einladen. Die wirklich guten Seiten tun genau das. Möchten Sie ein paar Anwendungsbeispiele sehen? In der folgenden Liste finden Sie einige großartige Beispiele für Microsites in Aktion.
Möchten Sie ein paar Anwendungsbeispiele sehen? In der folgenden Liste finden Sie einige großartige Beispiele für Microsites in Aktion.
Hinweis: Im siebten Beispiel gibt es Obszönitäten, also scrollen Sie weiter, wenn Sie das nicht mögen.
- Was ist eine Microsite?
- 11 Beispiele für geniale Microsites
- 1) YearInMusic.Spotify.com | Spotify
- 2) DangersOfFracking.com | Linda Dong
- 3) UrWhatUPost.com | Bolthouse Farms
- 4) Dominosdxp.com | Domino’s Pizza
- 5) EmojiTracker.com | Matthew Rothenberg
- 6) Fu2016.com | House of Cards
- 7) WhatTheF*ckShouldIMakeForDinner.com | Zach Golden
- 8) ElfYourself.com | OfficeMax
- 9) TasteTheFeeling.Coca-Cola.com | Coca-Cola
- 10) Inside.Chanel.com | Chanel
- 11) BurgerBff.com | Mellow Mushroom
Was ist eine Microsite?
Eine Microsite ist eine einzelne Webseite oder eine kleine Gruppe von Webseiten, die als separate Einheit für eine Marke fungieren. Eine Microsite befindet sich in der Regel auf einer eigenen Domain, einige existieren jedoch auch als Subdomain.
Microsites können Marken dabei helfen, eine Reihe von Dingen zu erreichen. Einige Unternehmen haben sie zum Beispiel genutzt, um eine bestimmte Kampagne hervorzuheben oder bestimmte Käufer-Personen anzusprechen. Andere haben sie genutzt, um eine kurze Geschichte zu erzählen oder einen bestimmten Call-to-Action auszulösen.
11 Beispiele für geniale Microsites
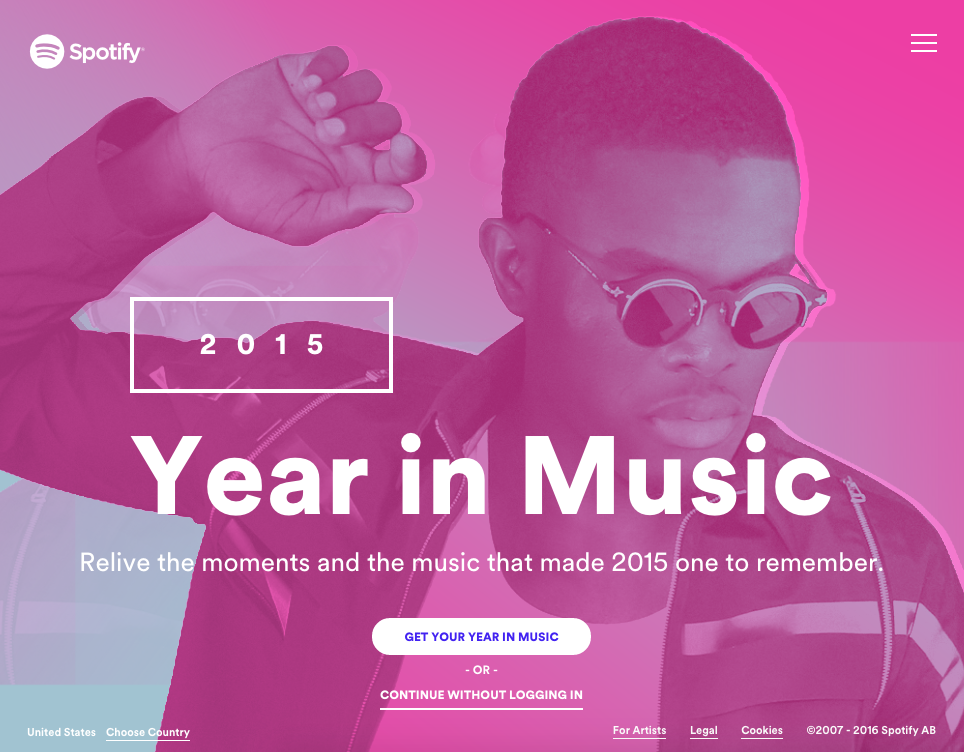
1) YearInMusic.Spotify.com | Spotify
Abgesehen davon, dass sie als schmerzhafte Erinnerung daran dienen, wie viele Justin-Bieber-Songs ich im letzten Jahr auf Repeat gehört habe, hat sich Spotifys Year in Music als eine der am besten umgesetzten Microsites erwiesen, die wir je gesehen haben.

Gemeinsam als „Feier“ der Musik bezeichnet, die uns durch das vergangene Jahr getragen hat, ist Spotifys interaktive Seite speziell für dich personalisiert, basierend auf deinen Hörgewohnheiten.
Was genau bedeutet das? Das Tool macht es Ihnen leicht, eine persönliche Zusammenfassung zu erstellen, die Details wie Ihren ersten gespielten Song, die Top-Künstler nach Saison und die Zeit, die Sie mit dem Hören verbracht haben, enthält. Die Erfahrung ist einzigartig für den Benutzer, so dass es Spaß macht, seine Zusammenfassung mit seinen Freunden zu teilen und zu vergleichen.
Und wenn es ums Teilen geht, macht es die Microsite wirklich einfach. Jede Statistik, die die Seite für Sie ermittelt, kann dank einer praktischen Schaltfläche unten rechts auf dem Bildschirm in den sozialen Medien geteilt werden.
2) DangersOfFracking.com | Linda Dong
In dem Bemühen, Unterstützung für das FRAC-Gesetz (Fracturing Responsibility and Awareness of Chemicals Act) zu gewinnen, hat die Interaktions- und Industriedesignerin Linda Dong eine wunderschöne Microsite entworfen, die mit Hilfe von Parallax-Design über die Gefahren von Hydraulic Fracturing informiert.

Die Geschichte beginnt mit einem Wassertropfen, der aus einer Wolke fällt, und während man durch die Seite nach unten scrollt, folgt man dem Wassertropfen, wie er vom Lastwagen zum Fracturing-Standort gebracht, in eine Tracking-Flüssigkeit umgewandelt und durch eine Gasbohrung in den Boden geleitet wird. Auf dem Weg dorthin werden Sie mit Fakten und Statistiken über die Gefahren des Frackings konfrontiert, bis Sie ganz am Ende auf zwei einfache Handlungsaufforderungen stoßen: „

Microsites wie diese konzentrieren sich stark auf die Verwendung von Richtungshinweisen (in diesem Fall die Parallaxenbewegung), um die Nutzer dazu zu bringen, eine bestimmte Handlungsaufforderung auszuführen – daher wird jede andere Ablenkung oder Navigationsleiste vollständig entfernt.
Wenn sich Ihre Microsite auf einen oder zwei Handlungsaufrufe konzentriert, stellen Sie sicher, dass diese prägnant und umsetzbar sind, wie in diesem Fall, und dass Sie sie visuell vom Rest der Website abheben, indem Sie die Schriftfarbe auffällig gestalten oder den Text in eine Schaltfläche einfügen.
3) UrWhatUPost.com | Bolthouse Farms
„Warum sollte Junk Food den ganzen Ruhm ernten?“
Diese Frage stellt man sich, wenn man zum ersten Mal auf die Microsite von BoltHouse Farms, UrWhatUPost.com, kommt. BoltHouse Farms hat die Website eingerichtet, um den Menschen zu zeigen, wie viele Gespräche in den sozialen Medien über gesunde und ungesunde Lebensmittel geführt wurden. Dazu sammelten sie die Hashtags #UrWhatUPost und verfolgten die Arten von Lebensmitteln, die wir in den sozialen Medien teilen, um dann die gesunden Dinge, wie #Trauben, den ungesunden, wie #Eiscreme, gegenüberzustellen. Das Ziel der Website steht im Einklang mit der allgemeinen Mission des Unternehmens: Die Art und Weise zu ändern, wie Menschen über gesunde Lebensmittel denken (und posten).

Bolthouse Farms beweist, dass Microsites nicht minimalistisch sein müssen. Die Seiten der Website sind farbenfroh und animiert, mit Worten und sich bewegenden Zahlen, die sich in baumelnde Karotten und schwingende Granatäpfel verwandeln. Klicken Sie auf ein Lebensmittel und die Magie passiert – jedes Lebensmittel ist anders. Wenn du auf einen Granatapfel klickst, kannst du ihn mit deinem Klicker wie eine Piñata „schlagen“. Wenn du auf eine Melone klickst, gelangst du zu einer Seite mit einer „Melonenmeditation“, ähnlich wie beim iTunes Visualizer.
4) Dominosdxp.com | Domino’s Pizza
Letztes Jahr kündigte Domino’s seine neuen Chevy Spark Pizzalieferwagen an, die als DXPs bekannt sind. Die Wagen wurden speziell für den Pizzadienst umgestaltet und verfügen daher über eine Menge toller Funktionen – wie einen Ofen an der Stelle, an der eigentlich die linke Tür sein sollte, Platz für bis zu 80 Pizzen und einen speziellen Stauraum für Saucen und Getränke.
Um diese tollen Funktionen zu präsentieren, wurde vor kurzem eine eigene Microsite eingerichtet, auf der alles rund um den DXP beschrieben wird.

Die Website ist in hohem Maße interaktiv und ermöglicht es den Besuchern, in die einzelnen Funktionen hineinzuzoomen, um ein besseres Verständnis für den Zweck und das Ausmaß der Überlegungen zu erlangen, die in jede Ergänzung eingeflossen sind. Die gesamte Website ist außerdem geschickt animiert, so dass es wirklich interessant ist, mehr über die einzelnen Funktionen zu erfahren.
Dies ist ein großartiges Beispiel dafür, wie man ein ziemlich komplexes Produkt oder eine Idee auf unterhaltsame und leicht verdauliche Weise bewerben und erklären kann. Aber verlassen Sie sich nicht nur auf unser Wort … besuchen Sie die Website und überzeugen Sie sich selbst.
5) EmojiTracker.com | Matthew Rothenberg
Es gibt keinen „Punkt“ bei emojitracker.com – es wurde von Matthew Rothenberg, ehemaliger Head of Product bei Flickr und Bitly, als ein Experiment zur Echtzeitverfolgung aller auf Twitter verwendeten Emojis geschaffen.

Die einzigen Aufforderungen zum Handeln auf der Seite sind die Tweet- und Follow-Buttons ganz unten. Ansonsten geht es nur um das reine Interesse. Da es weder eine Navigationsleiste noch eine Möglichkeit gibt, auf eine andere Seite zu gelangen, könnte sie für manche Leute tatsächlich verwirrend sein.
Technisch gesehen verstößt sie gegen die Regeln für gutes User Interface Design, aber sie zeigt, dass Microsites kein kompliziertes Design haben müssen. Halten Sie es einfach, um die Besucher auf der Seite zu halten, ohne zu viel von ihrer Zeit in Anspruch zu nehmen.
6) Fu2016.com | House of Cards
Treten Sie zur Seite, Donald Trump. Es gibt einen neuen Präsidentschaftskandidaten, der das Internet mit dieser beeindruckenden, interaktiven Microsite im Sturm erobert.
Wer die Netflix-Serie „House of Cards“ noch nicht kennt: Die Sendung folgt einem Mann namens Francis Underwood, einem skrupellosen Politiker mit einer versteckten Agenda. Da die Serie in die vierte Staffel geht, wird die Premiere mit einer cleveren Microsite beworben, die sich über die Politik lustig macht. Perfektes Timing, oder?

Die Microsite lädt Besucher ein, sich Underwoods Bewegung anzuschließen und Unterstützung für „wichtige“ Themen wie Ungleichheit, Unehrlichkeit und Anspruch zu sammeln. Aber Spaß beiseite, was wir an dieser Microsite am meisten lieben, ist das Design. Man könnte sogar behaupten, dass die Website besser funktioniert als die der tatsächlichen Präsidentschaftskandidaten. Von Underwoods aufmerksamkeitsstarken, verschlagenen Augen (besuchen Sie die Website, um sich selbst ein Bild zu machen) bis hin zu den hochwertigen Videos zieht die Microsite Sie in ihren Bann und bietet Ihnen gute Gründe, sich mit dem Inhalt zu beschäftigen.

7) WhatTheF*ckShouldIMakeForDinner.com | Zach Golden
Sie haben kein großes Budget? Nehmen Sie sich ein Beispiel an Zach Golden, dem Autor von „What The F*ck Should I Make For Dinner?“, der eine Microsite erstellt hat, um sein Buch zu bewerben.

Ohrenschützer, Kinder.
Die Seite hat ein sehr einfaches Layout: Eine rotierende „Zweck des Rezepts“-Zeile, ein rotierendes Rezept aus dem Buch und drei Links, mit denen man sozusagen „seine eigene Reise wählen“ kann. Die Seite ist schwarz-weiß und minimalistisch gestaltet, verwendet Großbuchstaben und enthält in der Ecke eine kleine Aufforderung zum Handeln, die für sein Buch wirbt. That’s it.
Das Medienunternehmen Digiday nahm sich ein Beispiel an Golden und nutzte seine Microsite-Vorlage, um ein eigenes Experiment durchzuführen. Sie erstellten die Microsite WhatTheF*ckIsMyTwitterBio.com – mit einem Medienbudget von Null – um zu sehen, ob die Inhalte viral gehen und dabei helfen würden, ihre Marke aufzubauen.
„Dank der Open-Source WTFEngine von Justin Windle, billigem Webhosting und einer 12-Dollar-Domainregistrierung war WhatTheF*ckIsMyTwitterBio.com in weniger als zwei Stunden aufgesetzt und am Laufen“, heißt es in der Pressemitteilung von Digiday. „Schritt zwei bestand darin, die Seite mit Inhalten zu füllen, und das dauerte.“

Die wichtigste Erkenntnis? Dass eine gute Kopie funktioniert. „Wir haben keinen Cent für die Werbung für die Website ausgegeben, und sie hat fast 100.000 einzelne Nutzer ‚organisch‘ erreicht.“
8) ElfYourself.com | OfficeMax
Sie hätten nicht gedacht, dass ich einen Blogbeitrag über Microsites schreiben und ElfYourself nicht erwähnen könnte, oder? Nein, natürlich nicht. Der Screenshot unten zeigt, wie die Website im Moment aussieht, aber zur Weihnachtszeit wird Ihr Posteingang auch dieses Jahr wieder voller ElfYourself-Animationen sein, denn ElfYourself wird nicht verschwinden.

Warum ist die Website so beliebt? Sie ist nicht nur witzig, sondern auch leicht zu teilen, hat eine einzige Handlungsaufforderung und macht die Nutzer zu den Stars.
„Sie erweckte die Marke für die Verbraucher zum Leben“, schrieb Kenneth Hein in Forbes, „und für die Business-to-Business-Kunden gab sie dem großen Einzelhandelsunternehmen ein menschliches Gesicht.“
Mit anderen Worten: Office Max nutzte die Microsite, um kreativ zu sein und die Fahne des Freaks hochzuhalten, und das funktionierte hervorragend. Die Kampagne konzentrierte sich auf die Verbraucher, nicht auf die Marke – aber die Verkaufsanbindung kam am Ende der ElfYourself-Videos in Form von Gutscheinen und Werbegeschenken.
9) TasteTheFeeling.Coca-Cola.com | Coca-Cola
Sind wir mal ehrlich: Wir alle lieben GIFs. Und die Leute von Coca-Cola haben sich diese unvermeidliche Bewunderung zunutze gemacht, indem sie mit der „Taste the Feeling“-Microsite ein immersives Online-Erlebnis geschaffen haben.

So funktioniert es: Wenn die Nutzer auf der Seite landen, werden sie mit einem zweiminütigen Musikvideo begrüßt, das zu den Klängen einer individuellen Kampagnenhymne von Avicii und Conrad Sewell abgespielt wird. Das Video besteht aus sich wiederholenden, dreisekündigen GIFs, die die vielen Emotionen der Coca-Cola-Trinker darstellen. Während des Betrachtens kann man eine Emotion auswählen, indem man auf eines der 32 emotionsbasierten Symbole klickt, oder man gibt seine eigene Emotion ein, um ein entsprechendes GIF aufzurufen.
Alle GIFs können leicht in den sozialen Medien geteilt werden, was eine großartige Möglichkeit darstellt, die Menschen auf die Website zurückzuholen, um sich mit den Inhalten zu beschäftigen.
Diese Microsite ist auch ein hervorragendes Beispiel für diejenigen, die ihre Kampagneninhalte globalisieren möchten, da sie in mehr als 20 verschiedenen Sprachen verfügbar ist.
10) Inside.Chanel.com | Chanel
Inside Chanel ist eine Microsite, die laut Luxury Daily „die Verbraucher durch Videos und Multimedia-Inhalte über die Geschichte und das Erbe des Hauses informiert“. Die Seite enthält eine Vielzahl von kurzen, sozialen Videos, die die Menschen, Orte, Dinge und Ereignisse beschreiben, die zum anhaltenden Erfolg dieser kultigen Modemarke beigetragen haben.
Das Ziel? „Die Strategie hinter dieser Microsite ist es, die Geschichte von Chanel, aber vor allem ihren Erfolg über die Jahre hinweg zugänglich zu machen“, erklärt Dalia Strum, Präsidentin von Dalia Inc.

Wir lieben ihren videozentrierten Ansatz des visuellen Geschichtenerzählens. Jedes der Videos zielt darauf ab, den Vorhang zu lüften und den Besuchern einen exklusiven Blick hinter die Kulissen zu gewähren, und zwar in Bezug auf verschiedene Aspekte der Marke – Farbe, Couture und so weiter.
Es ist wichtig anzumerken, dass diese Website nicht Chanels erster Versuch ist, eine Microsite zu erstellen. Tatsächlich hat die Marke mit mehreren Microsite-Formaten experimentiert, einschließlich der redaktionellen Seite Chanel News:

11) BurgerBff.com | Mellow Mushroom
Diese Microsite von Mellow Mushroom – einer Pizzeria-Franchise in Atlanta, Georgia – wurde zur Unterstützung ihrer jüngsten „Burger BFF“-Kampagne erstellt. Die Kampagne wurde ins Leben gerufen, um die Aufmerksamkeit auf ihre neuen Menüpunkte zu lenken: Herb (ein vegetarischer Burger) und Carnie (ein Rindfleisch-Burger).
Die Menüpunkte wurden für die Kampagne in Cartoon-BFFs verwandelt … und das Ergebnis ist ziemlich liebenswert.

Mellow Mushroom nutzt die Microsite, um für ein Gewinnspiel zu werben, bei dem man die Chance hat, eine Rundreise nach Denver oder Seattle mit seiner besten Freundin zu gewinnen. Und das auf eine Reihe von wirklich lustigen und interessanten Arten. In einem Abschnitt der Website werden die Besucher beispielsweise aufgefordert, den Hashtag #BurgerBFF zu verwenden, um am Wettbewerb teilzunehmen und ihre besten Burgerfotos auf Instagram zu zeigen:

Aber das ist noch nicht alles: Die Website bietet den Besuchern auch verschiedene andere interessante, interaktive Möglichkeiten, am Wettbewerb teilzunehmen, darunter Quizfragen und ein Generator für Geschichten im Stil von Mad Libs.
Hier sind 11 Beispiele für Preisseiten, die Sie sich ansehen sollten.