WordPress ermöglicht es Ihnen, ohne technische Kenntnisse eine funktionelle und ansprechende Website zu erstellen. Wenn Sie jedoch das Beste aus Ihrer Website herausholen wollen, kann es sehr hilfreich sein, ein wenig über Programmierung zu lernen. Eine der schnellsten Möglichkeiten, sinnvolle Änderungen an Ihrer Website vorzunehmen, ist das Erlernen der Verwendung von CSS in WordPress.
Cascading Style Sheets (CSS) ist eine der wichtigsten Sprachen im Webdesign. Mit CSS können Sie Aussehen, Layout, Schriftarten, Farben und vieles mehr Ihrer Website anpassen. Mit CSS haben Sie mehr Kontrolle über das Aussehen Ihrer Website als mit Ihrem Theme – und es ist gar nicht so schwer, damit zu arbeiten.
Was CSS ist (und wie es funktioniert)
Zunächst wollen wir ein wenig zurückgehen und über die Hypertext Markup Language (HTML) sprechen. Dies ist die primäre Sprache, die zur Erstellung Ihrer WordPress-Website verwendet wird, und sie ist beschreibender Natur. Der HTML-Code informiert Webbrowser über die verschiedenen Elemente Ihres Inhalts. Er gibt zum Beispiel an, welcher Text zu einer Überschrift und welcher zu einem Absatz gehört.
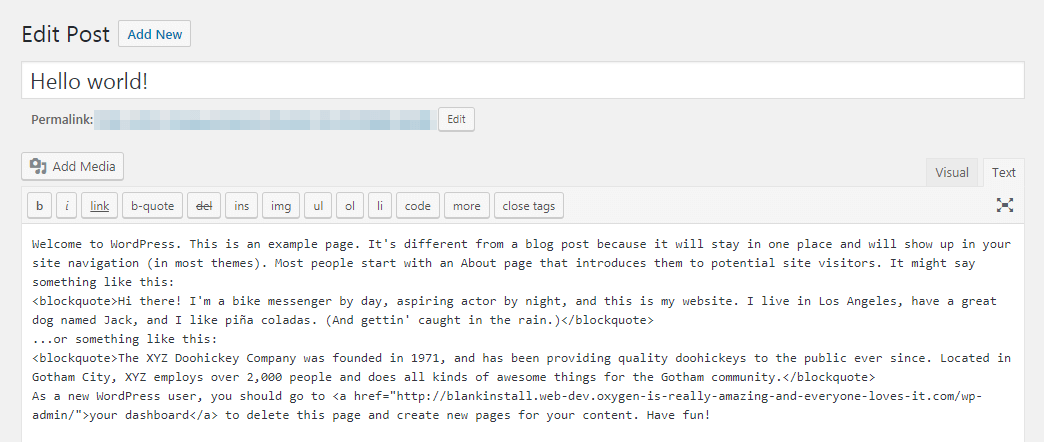
Wenn Sie schon einmal die Registerkarte Text im WordPress-Editor besucht haben, werden Sie HTML bei der Arbeit gesehen haben:


Sie können auch HTML verwenden, um den Stil Ihrer Website in gewisser Weise zu bestimmen. Dies ist jedoch eine umständliche Methode, um die Aufgabe zu erledigen. Wenn Sie zum Beispiel alle Titel Ihrer Beiträge lila färben wollten, müssten Sie HTML-Code mit der gleichen Anweisung in jede einzelne Überschrift einfügen.
Hier kommt Cascading Style Sheets (CSS) zum Einsatz. Diese Sprache wird verwendet, um zu bestimmen, wie HTML-Elemente erscheinen – einschließlich ihrer Größe, ihres Layouts, ihrer Farben, ihrer Schriftarten und so weiter. So können Sie beispielsweise die Farbe aller Überschriften auf Ihrer Website mit ein paar Zeilen CSS-Code ändern, ohne den HTML-Code Ihres Inhalts zu verändern.
Durch diese Trennung von Struktur und Stil haben Sie die vollständige Kontrolle über das Erscheinungsbild Ihrer Website und können jederzeit problemlos Änderungen vornehmen. Das bedeutet auch, dass Sie mit grundlegenden CSS-Funktionen in WordPress beginnen können, ohne HTML-Kenntnisse zu haben (obwohl ein Verständnis der HTML-Grundlagen den Prozess beschleunigt).
Wo kann man CSS in WordPress hinzufügen
Sie können CSS zwar direkt in das Stylesheet Ihres WordPress-Themes einfügen, aber wir empfehlen diese Methode nicht, da man dabei leicht Fehler machen kann und alle Änderungen, die Sie vornehmen, überschrieben werden, wenn Sie Ihr Theme aktualisieren (es sei denn, Sie verwenden ein Child-Theme).
Glücklicherweise gibt es eine einfachere Lösung. Um CSS zu WordPress hinzuzufügen, müssen Sie nur:
- Navigieren Sie zu Darstellung > Anpassen in Ihrem WordPress-Dashboard, um den WordPress Customizer zu öffnen
- Wählen Sie die Option Zusätzliches CSS aus dem Menü auf der linken Seite in der WordPress Customizer-Oberfläche:


Der (derzeit) leere Editor in diesem Bereich ermöglicht es Ihnen, CSS-Codezeilen einzutippen, ohne das bestehende Stylesheet durchforsten zu müssen. Sie können hier so viel CSS hinzufügen, wie Sie möchten – fügen Sie einfach jeden neuen Codeabschnitt in eine eigene Zeile ein. Außerdem können Sie in der Live-Vorschau sehen, wie sich Ihre Änderungen auswirken. Auf diese Weise wissen Sie, ob sie richtig aussehen, bevor Sie sie auf Ihrer Website veröffentlichen.
Zusätzlich hilft Ihnen dieser Editor bei der „Validierung“ Ihres CSS, was eine schicke Umschreibung dafür ist, dass Sie gewarnt werden, wenn Sie offensichtliche Fehler machen.
Wenn Sie neugierig geworden sind, welche Arten von CSS-Änderungen Sie hier vornehmen können, keine Sorge. Bleiben Sie auf dieser Seite in Ihrem Dashboard, und wir werden Ihnen einige Möglichkeiten zeigen, wie Sie das Erscheinungsbild Ihrer Website mit CSS anpassen können.
Wie Sie Ihre WordPress-Website mit CSS anpassen können
Wie wir bereits erwähnt haben, können Sie so ziemlich jeden Aspekt des Erscheinungsbildes Ihrer Website mit CSS in WordPress ändern. Der Himmel ist hier wirklich die Grenze. Für den Moment wollen wir die Dinge jedoch einfach halten und uns einige grundlegende CSS-Änderungen ansehen, die Sie vornehmen können.
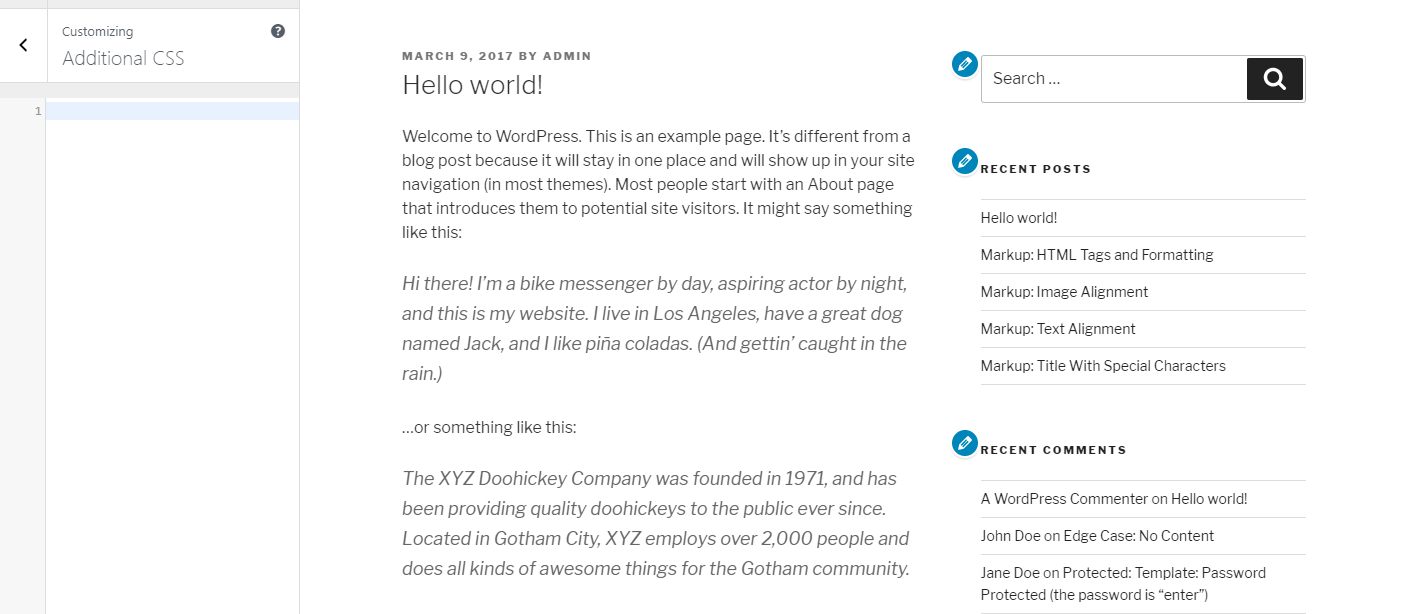
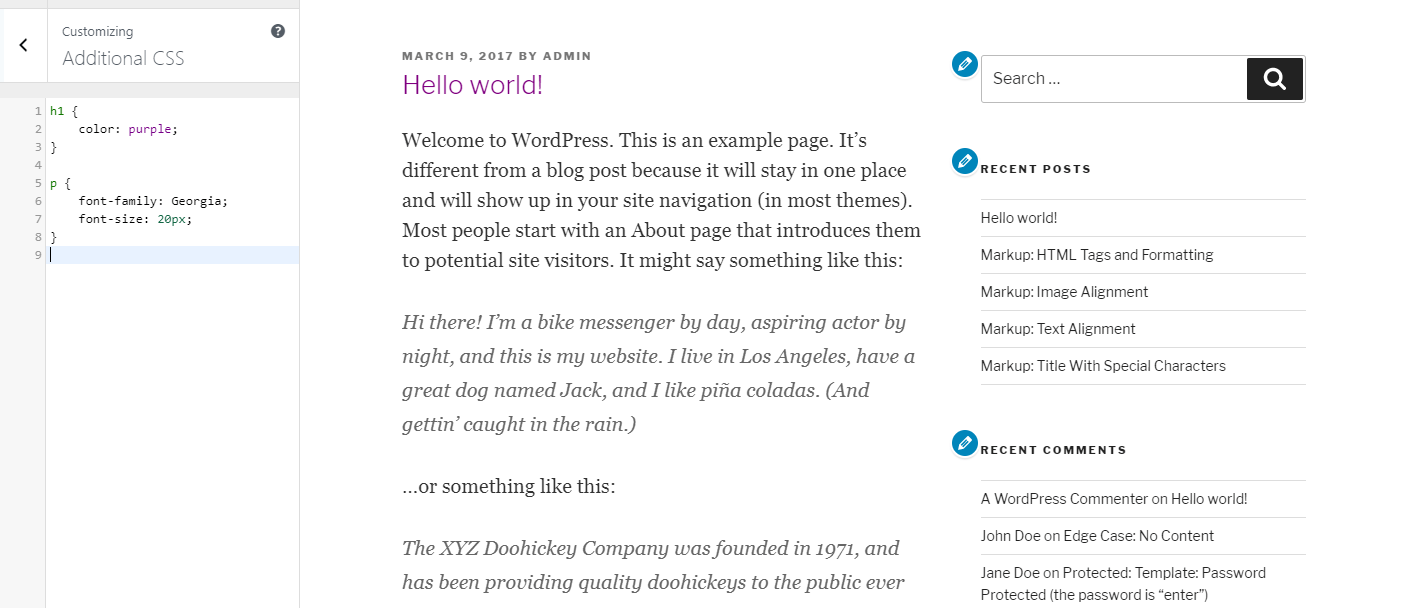
Wir haben bereits die Änderung der Textfarbe erwähnt, also fangen wir dort an. Wenn Sie wirklich wollen, dass Ihre WordPress-Beiträge die Aufmerksamkeit Ihrer Besucher auf sich ziehen, können Sie damit experimentieren, die Farbe für den Titel jedes Beitrags zu ändern. So sieht ein einfacher Beitrag im WordPress-Theme Twenty Seventeen aus:


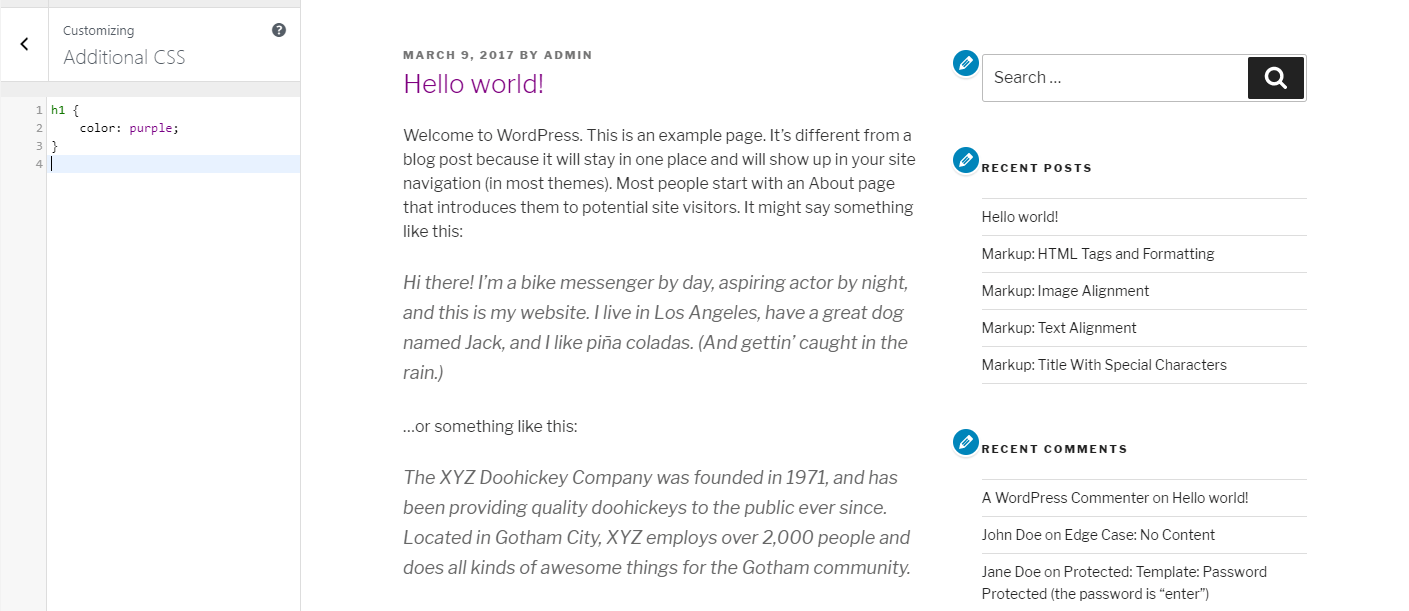
Nun fügen Sie diesen Code in das Feld Zusätzliches CSS im Customizer ein:
h1 {
color: purple;
}
Wie Sie sehen, hat sich die Farbe des Beitragstitels von Schwarz in Lila geändert:


Dieselbe Änderung wird auch auf jeden anderen Beitrag auf Ihrer Website angewendet. Anstatt einfach eine Farbe zu benennen, können Sie auch Hex-Codes verwenden, um den Farbton genau richtig zu treffen. Ersetzen Sie einfach lila durch #9C33FF (oder eine andere Farbe, die Sie verwenden möchten). Wenn Sie mit dem neuen Farbton zufrieden sind, klicken Sie oben auf dem Bildschirm auf Veröffentlichen, um die Änderungen zu aktivieren.
Was nun, wenn Sie einige Änderungen am Textkörper vornehmen möchten? Bearbeiten Sie die Schriftfamilie und -größe, indem Sie diesen Code in eine neue Zeile einfügen:
p {
font-family: Georgia;
font-size: 20px;
}
Auch hier können Sie die Ergebnisse sofort im Customizer sehen:


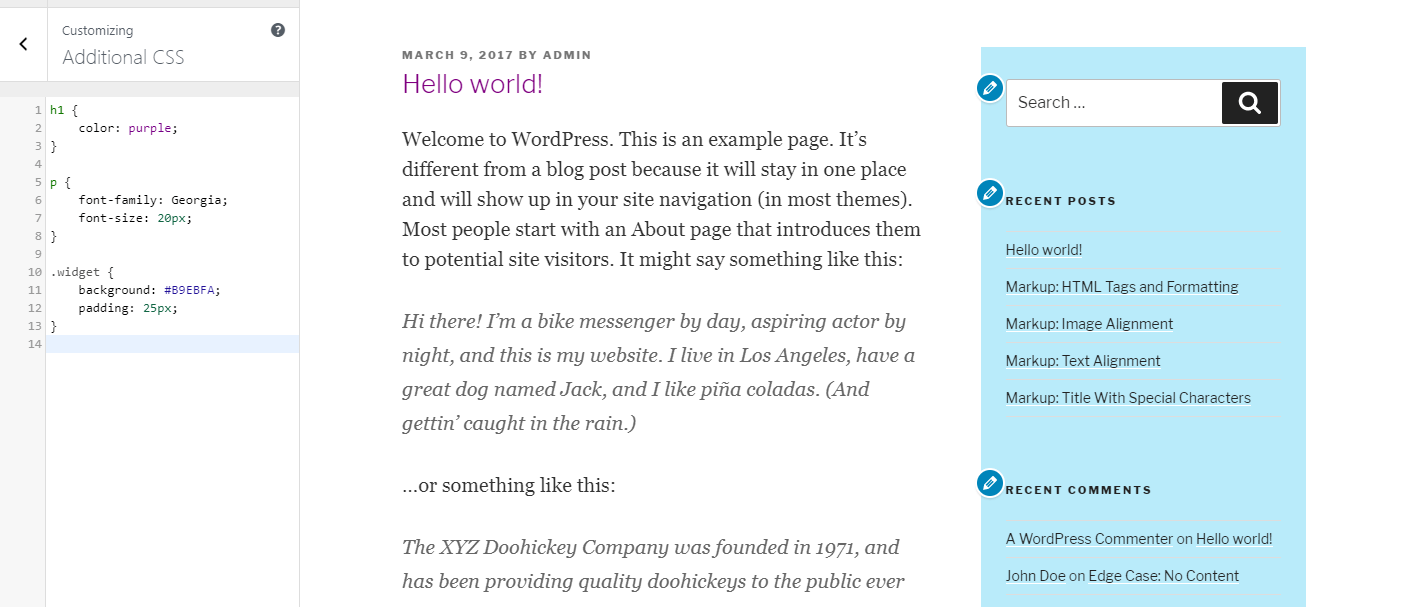
Zu guter Letzt wollen wir die Seitenleiste noch ein wenig hervorheben, indem wir einen hellblauen Hintergrund und ein wenig Polsterung hinzufügen. Fügen Sie in einer neuen Zeile dieses CSS ein:
.widget {
background: #B9EBFA;
padding: 25px;
}
Damit wird ein einfacher Hintergrund hinter der Seitenleiste eingefügt:


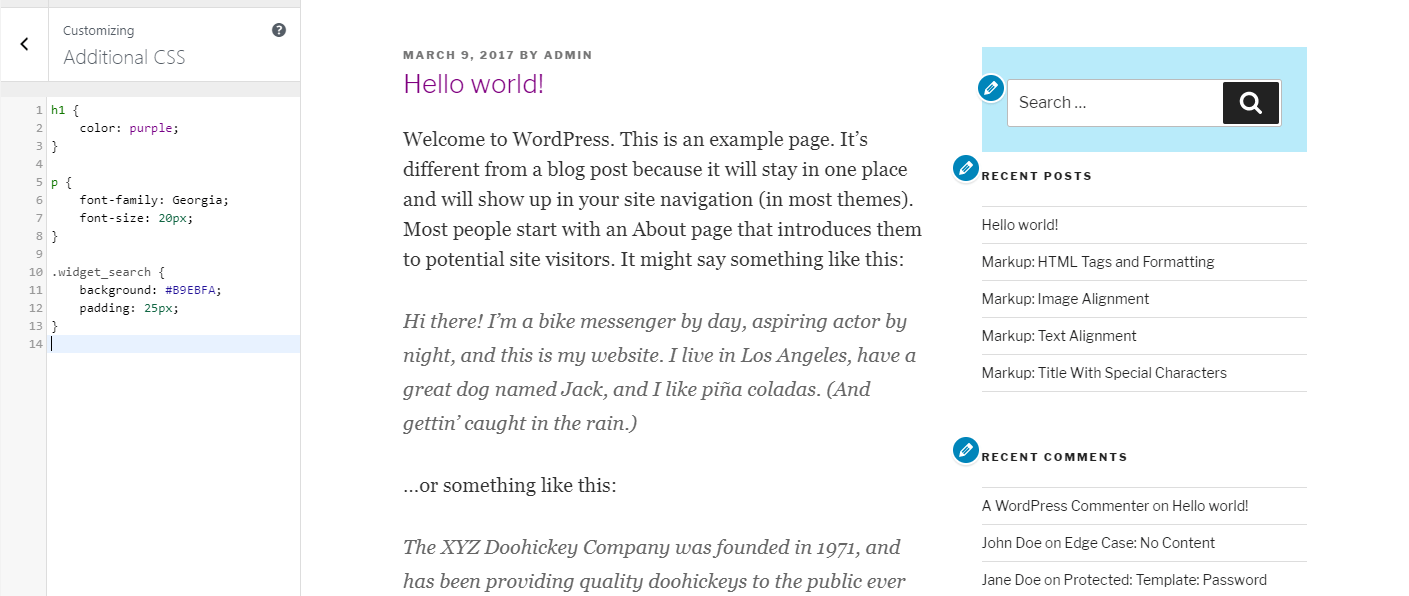
Denken Sie daran, dass sich dieser Code auf alle Ihre Widget-Bereiche auswirkt, auch auf Ihre Fußzeile. Sie können auch Änderungen an bestimmten Widgets vornehmen, wenn Sie dies wünschen. Zum Beispiel können Sie nur dem Such-Widget einen Hintergrund hinzufügen, indem Sie .widget im obigen Code durch .widget_search ersetzen:


An dieser Stelle beginnen Sie vielleicht zu verstehen, wie CSS unter der Haube funktioniert. Die erste Zeile eines CSS-Snippets gibt an, welches Element Sie ändern – z. B. Beitragstitel (h1), Text in Absätzen (p) oder Ihre Widget-Bereiche (widget). Die folgenden Zeilen, die in Klammern eingeschlossen sind, enthalten spezifische Anweisungen darüber, was geändert werden soll.
Wo Sie mehr über CSS erfahren können
Es gibt viele nützliche Leitfäden im Internet, die Ihnen helfen, mehr über CSS und die häufigsten Elemente, die Sie beeinflussen können, zu erfahren. Wenn Sie bis dahin nicht wissen, welchen Code Sie für eine bestimmte Änderung benötigen, führt Sie eine einfache Google-Suche in der Regel zur Antwort. Ressourcen wie die MDN-Webdocs von Mozilla sind bei Google in der Regel weit oben zu finden und erklären verschiedene Aspekte von CSS sehr gut.
Mit ein wenig Übung werden Sie in kürzester Zeit selbst CSS hinzufügen können.
Abschluss
Die Arbeit mit dem Code Ihrer Website kann für Anfänger einschüchternd wirken. Viele der Sprachen, auf die sich Ihre Website stützt, sind jedoch überraschend benutzerfreundlich, wenn es darum geht, grundlegende Änderungen vorzunehmen. Wenn Sie lernen, CSS in WordPress effektiv zu nutzen, brauchen Sie zwar ein wenig Zeit, aber Sie erhalten ein ungeahntes Maß an Kontrolle über das Aussehen und Layout Ihrer Website.
Anstatt Änderungen direkt im CSS-Stylesheet Ihres Themes vorzunehmen, sollten Sie den WordPress Customizer verwenden, um CSS-Code schnell und sicher hinzuzufügen. Auf diese Weise können Sie die Farben, Größen, Schriftarten und Platzierungen verschiedener Elemente anpassen, ohne den Kerncode Ihres aktiven Themes dauerhaft zu verändern. Außerdem können Sie Ihre Änderungen live sehen, so dass Sie genau wissen, welche Auswirkungen sie haben werden.