On dit que les meilleures choses arrivent souvent dans de petits paquets. Pensez-y : les bijoux, les Snapchats, les livres, les clés d’une toute nouvelle voiture… toutes ces choses soutiennent cette notion.
Et comme nos capacités d’attention se réduisent en dessous de celles d’un poisson rouge, il ne faut pas s’étonner que nous commencions à avoir envie d’un contenu plus ciblé à plus petite échelle, également.
Entrez dans la montée en puissance des microsites. Contrairement aux sites web ordinaires, les microsites ont tendance à être plutôt simplistes et plus faciles à naviguer. Cela ne veut pas dire qu’ils ne vous donneront pas envie de fouiller pendant un moment, cependant. En fait, c’est ce que font les meilleurs d’entre eux. Vous êtes prêt à voir quelques cas d’utilisation ? Consultez la liste ci-dessous pour découvrir de superbes exemples de microsites en action.
Vous êtes prêt à voir quelques cas d’utilisation ? Consultez la liste ci-dessous pour découvrir de superbes exemples de microsites en action.
Note : il y a des jurons dans l’exemple sept, alors faites défiler si ce n’est pas votre tasse de thé.
- Qu’est-ce qu’un microsite ?
- 11 exemples de microsites ingénieux
- 1) YearInMusic.Spotify.com | Spotify
- 2) DangersOfFracking.com | Linda Dong
- 3) UrWhatUPost.com | Bolthouse Farms
- 4) Dominosdxp.com | Domino’s Pizza
- 5) EmojiTracker.com | Matthew Rothenberg
- 6) Fu2016.com | House of Cards
- 7) WhatTheF*ckShouldIMakeForDinner.com | Zach Golden
- 8) ElfYourself.com | OfficeMax
- 9) TasteTheFeeling.Coca-Cola.com | Coca-Cola
- 10) Inside.Chanel.com | Chanel
- 11) BurgerBff.com | Mellow Mushroom
Qu’est-ce qu’un microsite ?
Un microsite est une page web individuelle ou un petit groupe de pages web qui agissent comme une entité distincte pour une marque. Un microsite vit généralement sur son propre domaine, mais certains existent en tant que sous-domaine.
Les microsites peuvent être utilisés pour aider les marques à réaliser un certain nombre de choses. Par exemple, certaines entreprises les ont utilisés pour mettre en avant une campagne spécifique ou cibler des buyer personas spécifiques. D’autres les ont utilisés pour raconter une courte histoire, ou pour inspirer un appel à l’action spécifique.
11 exemples de microsites ingénieux
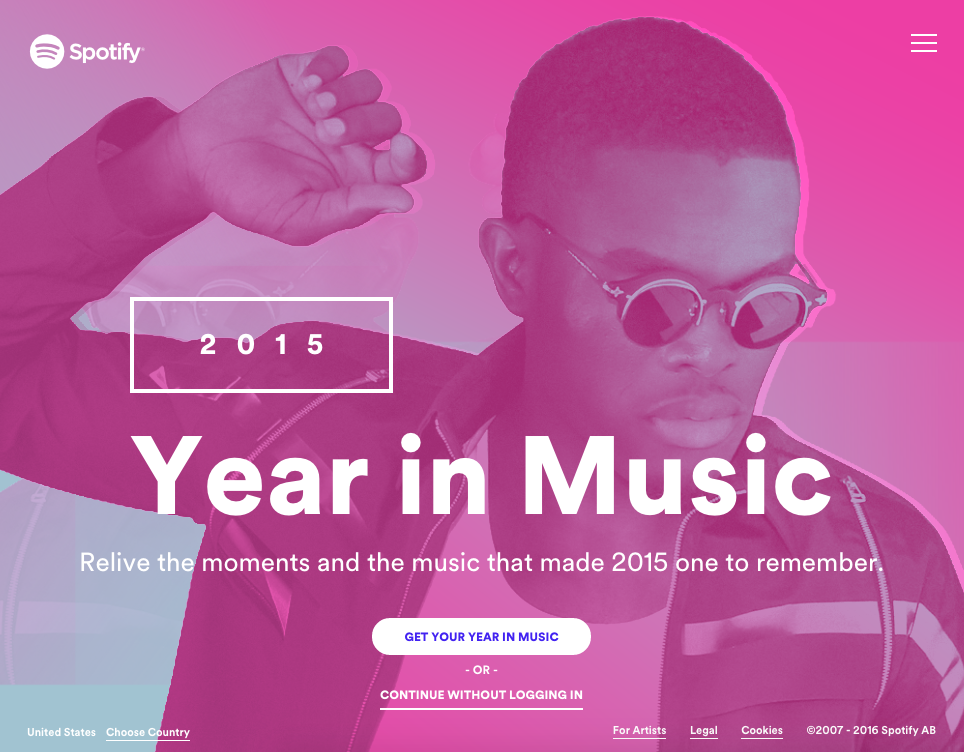
1) YearInMusic.Spotify.com | Spotify
A part servir de rappel douloureux du nombre de chansons de Justin Bieber que j’ai écoutées en boucle l’année dernière, le Year in Music de Spotify s’est avéré être l’un des microsites les mieux exécutés que nous ayons jamais vus.

Communément appelé une « célébration » de la musique qui nous a porté l’année précédente, le site interactif de Spotify est personnalisé spécialement pour vous, en fonction de vos habitudes d’écoute.
Qu’est-ce que cela signifie exactement ? Eh bien, l’outil vous permet de créer facilement un récapitulatif personnalisé qui intègre des détails tels que votre première chanson jouée, les meilleurs artistes par saison et le temps que vous avez passé à écouter. L’expérience est unique pour l’utilisateur, ce qui rend amusant le fait de partager et de comparer son synopsis avec ses amis.
Et quand il s’agit de partager, le microsite le rend vraiment facile. Chaque stat que le site tire pour vous peut être partagée sur les médias sociaux grâce à un bouton pratique en bas à droite de l’écran.
2) DangersOfFracking.com | Linda Dong
Dans le but d’obtenir du soutien pour la loi FRAC (Fracturing Responsibility and Awareness of Chemicals Act), la designer d’interaction et industrielle Linda Dong a conçu un magnifique microsite qui utilise le design parallaxe pour raconter les dangers de la fracturation hydraulique.

L’histoire commence par une gouttelette d’eau tombant d’un nuage, et au fur et à mesure que vous faites défiler le site, vous suivez la gouttelette d’eau alors qu’elle est transportée du camion au site de fracturation, transformée en fluide de suivi, et envoyée dans le sol par un puits de gaz. Tout au long du parcours, vous rencontrez des faits et des statistiques flottants sur les dangers de la fracturation jusqu’à ce que vous tombiez sur deux simples appels à l’action à la toute fin : « Contactez vos responsables locaux » et « Rejoignez ou soutenez votre organisation locale ».

Les microsites comme celui-ci sont fortement axés sur l’utilisation de repères directionnels (dans ce cas, le mouvement parallaxe) pour pousser les utilisateurs à effectuer un certain appel à l’action — de sorte que toute autre distraction ou barre de navigation est entièrement supprimée.
Si votre microsite se concentre sur un ou deux appels à l’action, assurez-vous qu’ils sont concis et actionnables comme celui-ci, et que vous les distinguez visuellement du reste du site en faisant ressortir la couleur de la police ou en plaçant la copie dans un bouton.
3) UrWhatUPost.com | Bolthouse Farms
« Pourquoi la malbouffe devrait-elle obtenir toute la gloire ? »
Cette question vous est posée lorsque vous arrivez pour la première fois sur le microsite de BoltHouse Farms, UrWhatUPost.com. BoltHouse Farms a créé ce site pour montrer aux gens combien de conversations sur les médias sociaux avaient lieu sur les aliments sains par rapport aux aliments malsains. Pour ce faire, ils ont recueilli les hashtags #UrWhatUPost et suivi les types d’aliments que nous partageons sur les médias sociaux, puis ont opposé les aliments sains, comme le raisin, aux aliments malsains, comme la crème glacée. L’objectif du site Web est conforme à la mission générale de l’entreprise : Changer la façon dont les gens pensent (et affichent) la nourriture saine.

Bolthouse Farms prouve que les microsites n’ont pas à être minimalistes. Les pages du site sont colorées et animées, avec des mots et des chiffres mobiles se transformant en carottes pendantes et en grenades balançantes. Cliquez sur un aliment et la magie opère : chaque aliment est différent. Cliquez sur une grenade et vous pouvez la « frapper » avec votre clicker comme une piñata. Cliquez sur un melon et vous accédez à une page de « méditation sur le melon », un peu à la manière de l’iTunes Visualizer.
4) Dominosdxp.com | Domino’s Pizza
L’année dernière, Domino’s a annoncé ses nouvelles voitures de livraison de pizza Chevy Spark, connues sous le nom de DXP. Ces voitures ont été volontairement repensées pour la livraison de pizzas et, par conséquent, elles présentent une tonne de caractéristiques géniales — comme un four à la place de la porte gauche, un espace pouvant accueillir jusqu’à 80 pizzas, un rangement personnalisé pour les sauces et les boissons.
Pour montrer cette génialité, ils ont récemment lancé un microsite dédié détaillant tout ce qui concerne les DXP.

Le site est fortement interactif ; il permet aux visiteurs de zoomer sur chacune des caractéristiques pour mieux comprendre l’objectif et le niveau de réflexion de chaque ajout. L’ensemble du site est également habilement animé, ce qui rend vraiment intéressant l’apprentissage de chaque fonctionnalité.
Si ce n’est rien d’autre, c’est un excellent exemple de la façon de prendre un produit ou une idée assez complexe et de le promouvoir et l’expliquer d’une manière à la fois amusante et facile à digérer. Mais ne vous contentez pas de nous croire sur parole … visitez le site Web pour explorer par vous-même.
5) EmojiTracker.com | Matthew Rothenberg
Il n’y a pas de « point » à emojitracker.com — il a été créé par Matthew Rothenberg, ancien chef de produit chez Flickr et Bitly, comme une expérience de suivi en temps réel de tous les emojis utilisés sur Twitter.

Les seuls appels à l’action sur le site sont les boutons tweet et follow tout en bas. Sinon, c’est juste par pur intérêt. Sans barre de navigation ou moyen d’accéder à un autre site, il pourrait en fait être déroutant pour certaines personnes.
Techniquement, il enfreint les règles d’une bonne conception d’interface utilisateur, mais cela montre que les microsites n’ont pas besoin d’avoir des conceptions compliquées. Restez simple pour garder les gens sur la page sans prendre trop de leur temps.
6) Fu2016.com | House of Cards
Pas de côté, Donald Trump. Il y a un nouveau candidat à la présidence qui prend l’internet d’assaut avec ce microsite impressionnant et interactif.
Si vous n’êtes pas familier avec la série Netflix « House of Cards », le programme suit un homme nommé Francis Underwood, un politicien impitoyable avec un agenda caché. Alors que la série entre dans la quatrième saison, la promotion de la première est assurée par un microsite intelligent qui se moque de la politique. Vous parlez d’un timing parfait, n’est-ce pas ?

Le microsite invite les visiteurs à rejoindre le mouvement d’Underwood et à rallier le soutien pour des questions « importantes » telles que l’inégalité, la malhonnêteté et les droits. Mais blagues à part, ce que nous aimons le plus de ce microsite est son design. En fait, on pourrait facilement affirmer que le site fonctionne mieux que ceux des véritables candidats à la présidence. Des yeux louches d’Underwood qui attirent l’attention (visitez le site pour le constater par vous-même) aux vidéos de haute qualité, le microsite vous attire et vous donne de bonnes raisons de rester sur place et de vous engager avec le contenu.

7) WhatTheF*ckShouldIMakeForDinner.com | Zach Golden
Vous n’avez pas un gros budget ? Suivez l’exemple de Zach Golden, auteur de What The F*ck Should I Make For Dinner, qui a créé un microsite pour promouvoir son livre.

Des cache-oreilles, les enfants.
Le site a une mise en page très simple : Une ligne tournante « objectif de la recette », une recette tournante du livre et trois liens qui vous permettent en quelque sorte de « choisir votre propre parcours ». Il a un thème minimaliste en noir et blanc ; utilise toutes les majuscules ; et place un petit appel à l’action dans le coin qui fait la promotion de son livre. C’est tout.
La société de médias Digiday s’est inspirée de Golden et a utilisé son modèle de microsite pour mener sa propre expérience. Ils ont créé le microsite WhatTheF*ckIsMyTwitterBio.com — avec zéro budget média — pour voir si le contenu deviendrait viral et aiderait à construire leur marque.
« Grâce au WTFEngine open-source de Justin Windle, à un hébergement Web bon marché et à un enregistrement de domaine à 12 dollars, WhatTheF*ckIsMyTwitterBio.com était opérationnel en moins de deux heures », peut-on lire dans le communiqué de presse de Digiday. « La deuxième étape a consisté à alimenter le site en contenu, ce qui a pris . »

Leur plus grande leçon à retenir ? Que la bonne copie fonctionne. « Nous n’avons pas dépensé un centime pour promouvoir le site, et il a atteint près de 100 000 utilisateurs uniques ‘organiquement’. »
8) ElfYourself.com | OfficeMax
Vous ne pensiez pas que je pourrais écrire un article de blog sur les microsites et ne pas inclure ElfYourself, n’est-ce pas ? Bien sûr que non. La capture d’écran ci-dessous montre à quoi ressemble le site Web en ce moment, mais à l’approche des fêtes de fin d’année, attendez-vous à ce que votre boîte de réception soit truffée d’animations ElfYourself cette année encore, car ElfYourself ne disparaît pas.

Qu’est-ce qui a rendu le site si populaire ? En plus d’être hilarant, il est facilement partageable, a un seul appel à l’action et fait des utilisateurs les stars.
« Il a donné vie à la marque pour les consommateurs », a écrit Kenneth Hein dans Forbes, « et pour la foule business-to-business, il a donné un visage humain au détaillant de grandes surfaces. »
En d’autres termes, Office Max a utilisé le microsite pour être créatif et laisser son drapeau de freak voler, et cela a fonctionné comme un charme. Ils ont axé la campagne sur les consommateurs, et non sur la marque — mais le lien avec les ventes est arrivé à la fin des vidéos ElfYourself sous forme de coupons et de promos.
9) TasteTheFeeling.Coca-Cola.com | Coca-Cola
Démontrons-le : Nous aimons tous les GIFs. Et les gens de Coca-Cola ont exploité cette admiration inévitable en créant une expérience en ligne immersive sous la forme du microsite « Taste the Feeling ».

Voici comment cela fonctionne : Lorsque les utilisateurs atterrissent sur la page, ils sont accueillis par une vidéo musicale de deux minutes au son d’un hymne de campagne personnalisé d’Avicii et Conrad Sewell. La vidéo est composée de GIFs en boucle de trois secondes qui illustrent les nombreuses émotions ressenties par les buveurs de Coca-Cola. Pendant que vous regardez, vous pouvez sélectionner une émotion en cliquant sur l’une des 32 icônes basées sur les émotions, ou entrer votre propre émotion pour faire apparaître un GIF correspondant.
Tous les GIFs sont facilement partageables sur les médias sociaux, ce qui constitue un excellent moyen d’attirer les gens vers le site pour qu’ils s’engagent avec le contenu.
Ce microsite sert également d’exemple pour ceux qui souhaitent mondialiser leurs actifs de campagne, car il est disponible dans plus de 20 langues différentes.
10) Inside.Chanel.com | Chanel
Inside Chanel est un microsite qui « travaille à informer les consommateurs sur l’histoire et le patrimoine de la maison à travers des vidéos et du contenu multimédia », selon Luxury Daily. Le site abrite une tonne de courtes vidéos sociales qui relatent les personnes, les lieux, les choses et les événements qui ont contribué au succès continu de cette marque de mode emblématique.
Le but ? « La stratégie derrière ce microsite est de créer une certaine accessibilité à l’histoire de Chanel, mais surtout à son succès au fil des ans », explique Dalia Strum, présidente de Dalia Inc.

Nous adorons leur approche vidéo-centrée de la narration visuelle. Chacune des vidéos vise à tirer le rideau et à donner aux visiteurs un regard exclusif sur les photos et les histoires des coulisses, car elles se rapportent à différents aspects de la marque — la couleur, la couture, et ainsi de suite.
Il est important de noter que ce site n’est pas le premier coup de poignard de Chanel à la création de microsites. En fait, la marque a expérimenté de multiples formats de microsites, notamment le site de style éditorial Chanel News:

11) BurgerBff.com | Mellow Mushroom
Ce microsite des gens de Mellow Mushroom — une franchise de pizzeria établie à Atlanta, en Géorgie — a été créé pour soutenir leur récente campagne « Burger BFF ». La campagne a été lancée pour créer un buzz autour des nouveaux produits de leur menu : Herb (un burger végétarien) et Carnie (un burger au bœuf).
Les éléments du menu ont été adaptés en BFF de bande dessinée pour les besoins de la campagne… et le résultat est plutôt adorable.

Mellow Mushroom utilise le microsite comme un moyen de promouvoir un concours pour avoir une chance de gagner un voyage aller-retour à Denver ou à Seattle avec leur bestie. Et il le fait d’un certain nombre de façons vraiment amusantes et intéressantes. Par exemple, une section du site invite les visiteurs à utiliser le hashtag #BurgerBFF pour participer au concours et montrer leurs meilleurs clichés de burgers sur Instagram :

Mais ce n’est pas tout : Le site propose également aux visiteurs plusieurs autres moyens engageants et interactifs de participer au concours, notamment des quiz et un générateur de récits de type Mad Libs.
Voici 11 exemples de pages de tarification que vous voudrez consulter.

.