WordPress vous permet de créer un site Web fonctionnel et attrayant sans aucune connaissance technique. Cependant, si vous voulez tirer le meilleur parti de votre site, apprendre un peu de codage peut être très utile. L’une des façons les plus rapides de commencer à apporter des modifications significatives à votre site est d’apprendre à utiliser le CSS dans WordPress.
Les feuilles de style en cascade (CSS) sont l’un des langages les plus importants dans la conception web. Apporter des retouches CSS à votre site vous permet de personnaliser son apparence, sa mise en page, ses polices, ses couleurs, et bien plus encore. CSS offre un contrôle plus complet de l’apparence de votre site que votre thème – et il n’est pas si difficile de travailler avec.
Ce qu’est CSS (et comment ça marche)
D’abord, revenons un peu en arrière et parlons du langage de balisage hypertexte (HTML). C’est le principal langage utilisé pour créer votre site Web WordPress, et il est de nature descriptive. Le code HTML indique aux navigateurs web les différents éléments de votre contenu. Par exemple, il indique quel texte fait partie d’un en-tête, et quel texte fait partie d’un paragraphe du corps du texte.
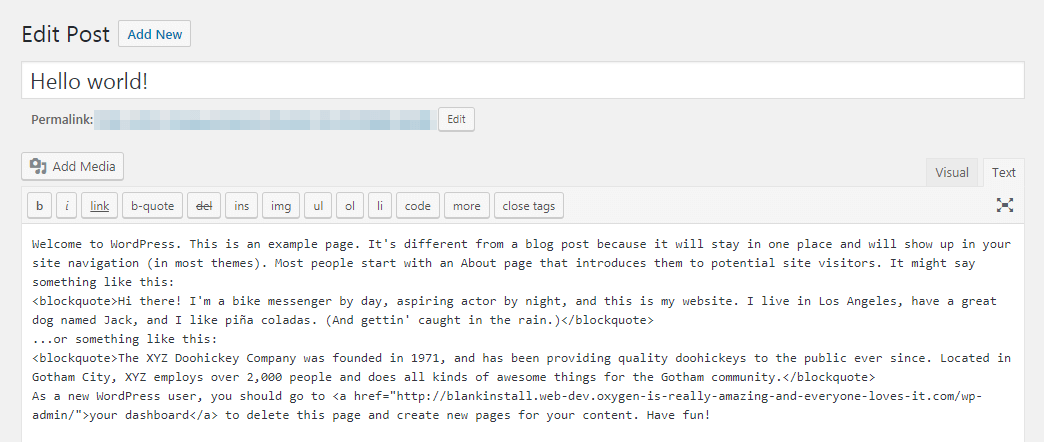
Si vous avez déjà consulté l’onglet Texte de l’éditeur de WordPress, vous aurez vu le HTML à l’œuvre :


Vous pouvez également utiliser le HTML pour dicter le style de celui de votre site web à certains égards. Cependant, il s’agit d’une façon peu maniable d’effectuer le travail. Par exemple, si vous vouliez rendre tous les titres de vos articles violets, vous devriez ajouter du code HTML contenant la même instruction à chaque titre individuellement.
C’est là que les feuilles de style en cascade (CSS) viennent à la rescousse. Ce langage est utilisé pour dicter la façon dont les éléments HTML apparaissent – y compris leurs tailles, leurs dispositions, leurs couleurs, leurs polices, et ainsi de suite. Par exemple, vous pouvez changer la couleur de tous les titres de votre site en utilisant quelques lignes de code avec CSS, sans modifier le HTML de votre contenu.
Garder la structure et le style séparés de cette façon vous donne un contrôle total sur l’apparence de votre site et vous permet d’apporter facilement des changements quand vous le souhaitez. Cela signifie également que vous pouvez commencer à utiliser quelques CSS de base dans WordPress sans connaître le moindre HTML (bien que la compréhension des bases du HTML aide à accélérer le processus).
Où ajouter des CSS dans WordPress
Bien que vous puissiez ajouter des CSS directement dans la feuille de style de votre thème WordPress, nous ne recommandons pas cette méthode car il est facile de faire des erreurs et toutes les modifications que vous faites seront écrasées lorsque vous mettez à jour votre thème (à moins que vous n’utilisiez un thème enfant).
Heureusement, il existe une solution plus facile. Pour ajouter du CSS à WordPress, il vous suffit de :
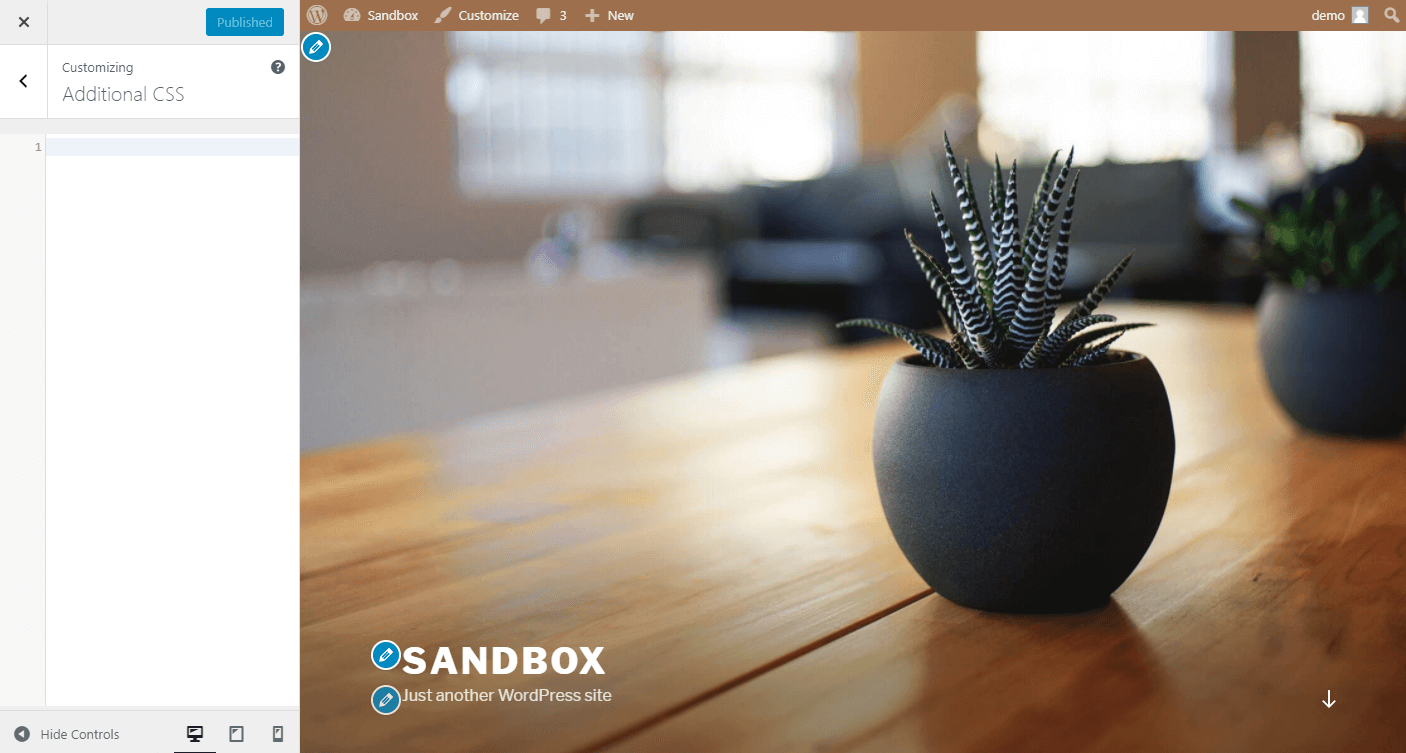
- Naviguer vers Apparence > Personnaliser dans votre tableau de bord WordPress pour ouvrir le WordPress Customizer
- Sélectionner l’option CSS supplémentaire dans le menu de gauche dans l’interface de WordPress Customizer :


L’éditeur (actuellement) vide dans cette zone vous permet de taper des lignes de code CSS, sans avoir à trier la feuille de style existante. Vous pouvez ajouter autant de CSS ici que vous le souhaitez – il suffit d’inclure chaque nouveau snippet sur sa propre ligne. De plus, vous pouvez voir vos modifications prendre effet dans l’aperçu en direct. Ainsi, vous saurez si elles ont l’air correctes avant de les publier sur votre site.
En outre, cet éditeur vous aidera à « valider » votre CSS, ce qui est une façon fantaisiste de dire qu’il vous avertira si vous faites des erreurs évidentes.
Si vous devenez curieux de savoir quels types d’ajustements CSS vous pouvez faire ici, ne vous inquiétez pas. Restez sur cette page dans votre tableau de bord, et nous allons explorer quelques façons de commencer à personnaliser l’apparence de votre site avec CSS.
Comment commencer à personnaliser votre site WordPress avec CSS
Comme nous l’avons mentionné précédemment, vous pouvez modifier à peu près n’importe quel aspect de l’apparence de votre site en utilisant CSS dans WordPress. Le ciel est vraiment la limite ici. Pour l’instant, cependant, nous allons garder les choses simples, et examiner quelques ajustements CSS de base que vous pouvez faire.
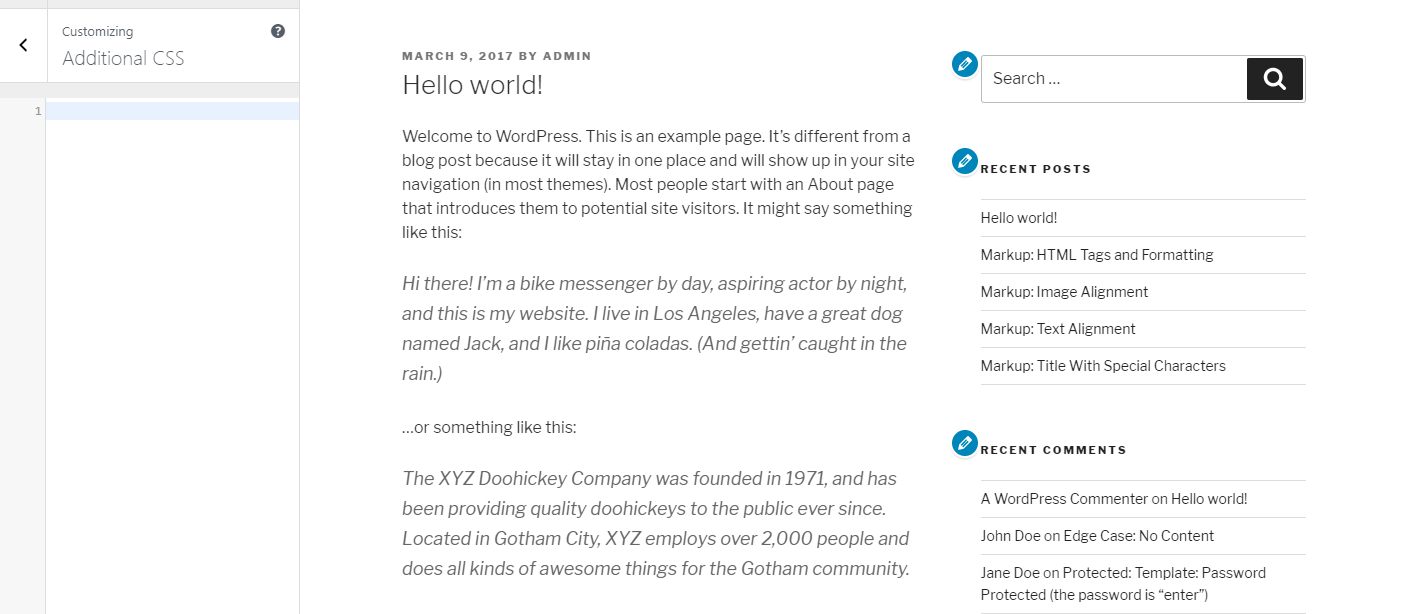
Nous avons déjà mentionné la modification de la couleur du texte, alors commençons par là. Si vous voulez vraiment que vos articles WordPress attirent l’attention de vos visiteurs, vous pouvez expérimenter en changeant la couleur du titre de chaque article. Voici à quoi ressemble un article de base dans le thème WordPress Twenty Seventeen :


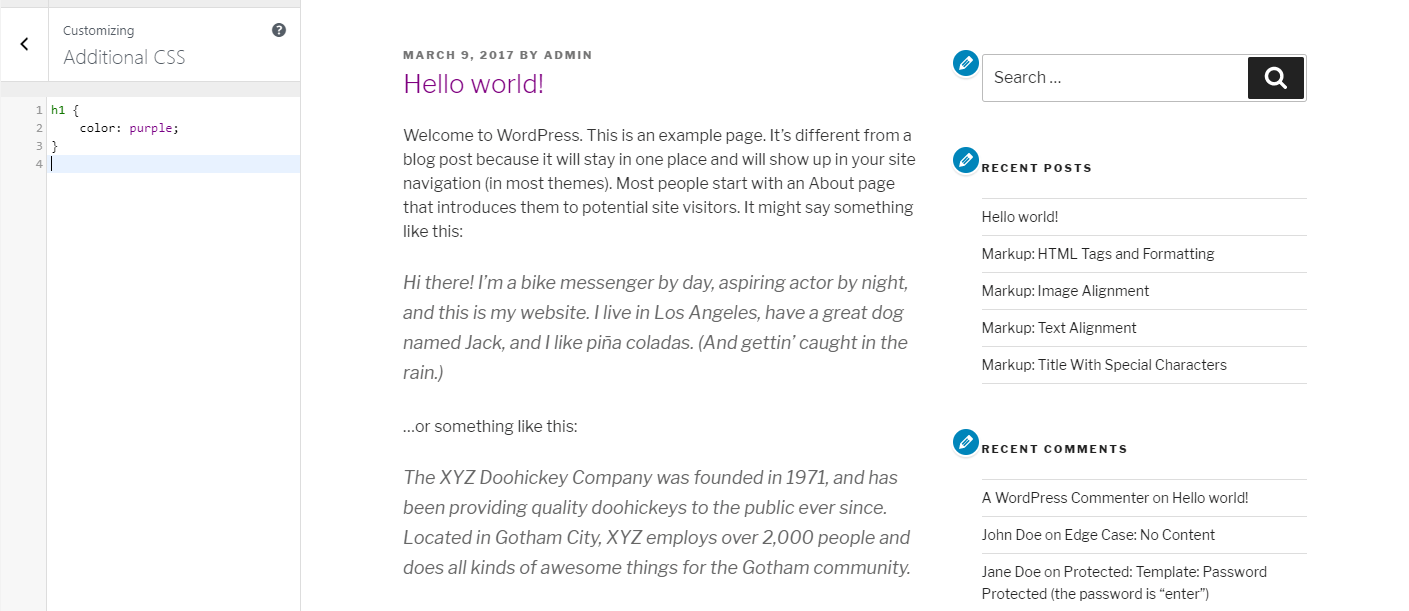
Maintenant, ajoutez ce code dans la case Additional CSS du Customizer :
h1 {
color: purple;
}
Comme vous pouvez le constater, la couleur du titre de l’article est passée du noir au violet :


Cette même mise au point sera également appliquée à tous les autres articles de votre site. Au lieu de simplement nommer une couleur, vous pouvez également utiliser les codes hexadécimaux pour obtenir la nuance juste. Il suffit de remplacer le violet par #9C33FF (ou toute autre couleur que vous souhaitez utiliser). Lorsque vous êtes satisfait de la nouvelle teinte, sélectionnez Publier en haut de l’écran pour que vos modifications soient effectives.
Suivant, que se passe-t-il si vous voulez apporter quelques modifications au corps du texte ? Modifions sa famille et sa taille de police, en ajoutant ce code sur une nouvelle ligne :
p {
font-family: Georgia;
font-size: 20px;
}
A nouveau, vous pouvez voir les résultats immédiatement dans le Customizer :


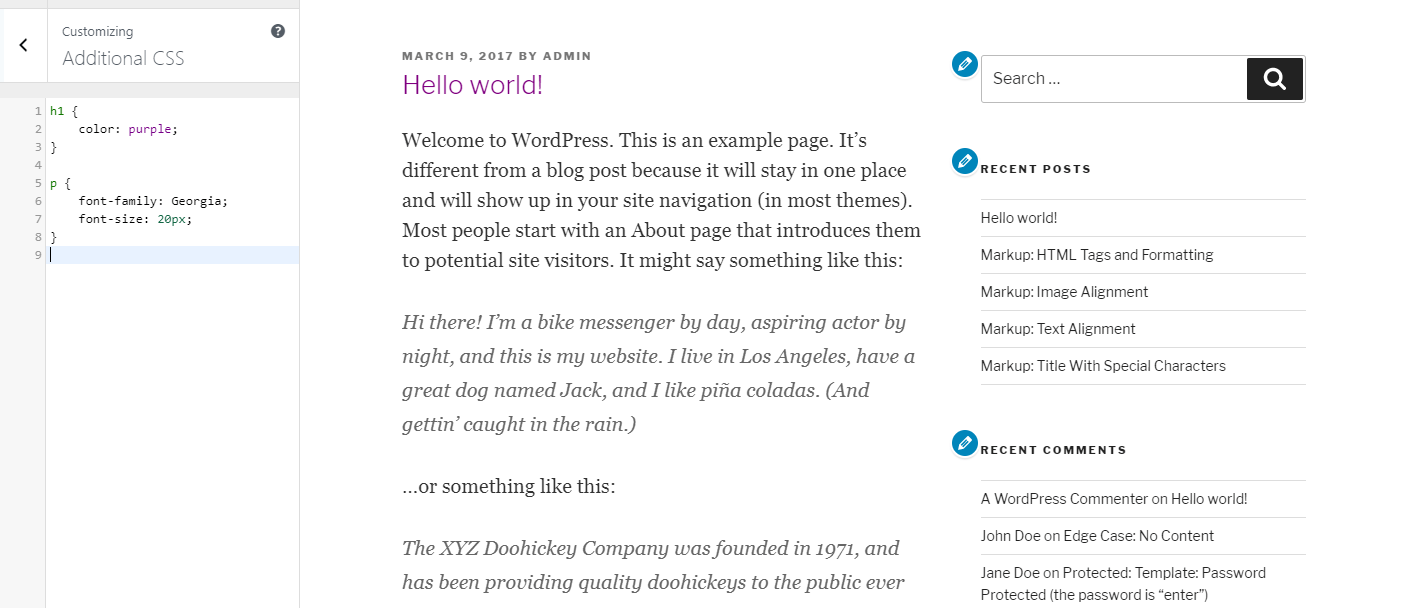
Enfin, faisons ressortir un peu plus la barre latérale, en ajoutant un fond bleu clair et un peu de rembourrage. Sur une nouvelle ligne, collez ce CSS:
.widget {
background: #B9EBFA;
padding: 25px;
}
Ceci place un fond simple derrière votre barre latérale :


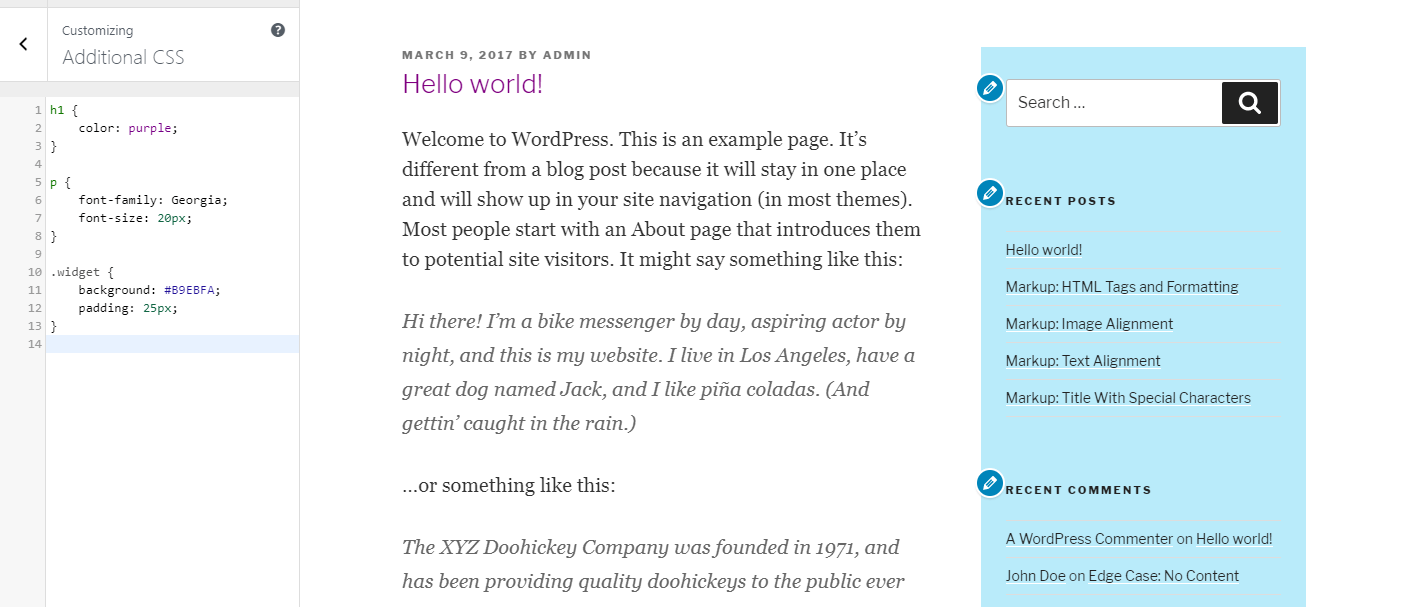
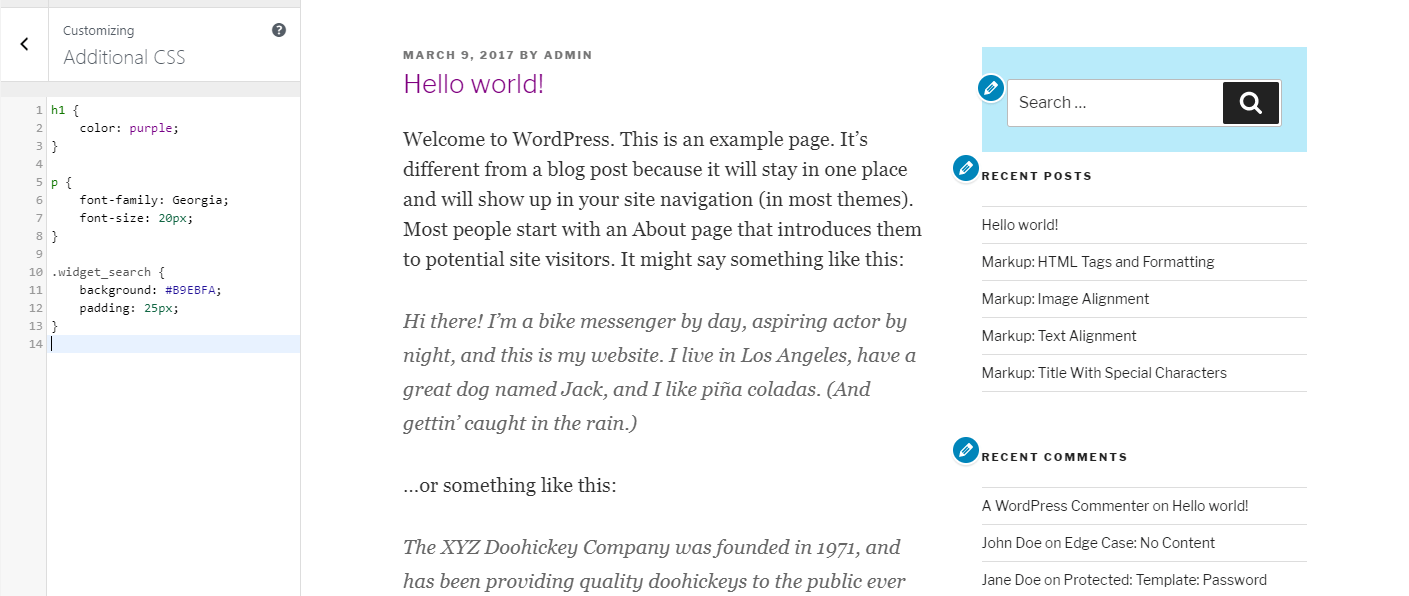
N’oubliez pas que ce code affectera toutes vos zones de widgets, y compris votre pied de page. Vous pouvez également apporter des modifications à des widgets spécifiques si vous préférez. Par exemple, vous pouvez ajouter un fond uniquement au widget de recherche, en remplaçant .widget dans le code ci-dessus par .widget_search :


À ce stade, vous commencez peut-être à saisir le fonctionnement de CSS sous le capot. La première ligne d’un extrait CSS spécifie l’élément que vous modifiez – comme les titres des articles (h1), le texte contenu dans les paragraphes (p) ou vos zones de widgets (widget). Les lignes suivantes, entre parenthèses, contiennent des instructions spécifiques sur ce qui doit être modifié.
Où en savoir plus sur CSS
Il existe de nombreux guides utiles en ligne qui vous aideront à en savoir plus sur CSS et les éléments les plus courants que vous pouvez affecter. En attendant, si vous avez du mal à déterminer le code dont vous avez besoin pour effectuer un changement particulier, une simple recherche sur Google vous mènera généralement à la réponse. Des ressources comme les docs web MDN de Mozilla sont généralement bien classées dans Google et font un excellent travail pour expliquer les différents aspects de CSS.
Avec un peu de pratique, vous vous retrouverez à ajouter du CSS avec facilité en un rien de temps.
Conclusion
Travailler avec le code de votre site web peut sembler intimidant si vous êtes un débutant. Cependant, de nombreux langages sur lesquels votre site s’appuie sont étonnamment conviviaux lorsqu’il s’agit d’apporter des modifications de base. Apprendre à utiliser efficacement le CSS dans WordPress peut prendre un peu de temps, mais cela vous fournira un niveau de contrôle sans précédent sur l’apparence et la mise en page de votre site.
Au lieu d’apporter des modifications directement à la feuille de style CSS de votre thème, vous devriez utiliser le Customizer de WordPress pour ajouter du code CSS rapidement et en toute sécurité. Ce processus vous permet d’affiner les couleurs, les tailles, les polices et les placements de divers éléments, sans affecter de façon permanente le code principal de votre thème actif. De plus, vous serez en mesure de voir vos modifications en direct, de sorte que vous sachiez exactement quel effet elles auront.