Az a mondás járja, hogy a legjobb dolgok gyakran kis csomagokban érkeznek. Gondolj csak bele: ékszerek, Snapchatok, könyvek, egy vadonatúj autó kulcsai … ezek a dolgok mind ezt a gondolatot támasztják alá.
És mivel a figyelmünk egy aranyhalé alá zsugorodik, nem meglepő, hogy egyre inkább vágyunk a kisebb méretű, koncentráltabb tartalomra is.
Itt jön a microsite-ok térhódítása. A hagyományos weboldalakkal ellentétben a microsite-ok általában meglehetősen egyszerűek és könnyebben navigálhatók. Ez azonban nem jelenti azt, hogy nem késztetnek arra, hogy egy darabig böngésszük őket. Sőt, az igazán nagyszerűek éppen ezt teszik. Készen áll, hogy megnézzen néhány felhasználási példát? Nézze meg az alábbi listát, ahol néhány nagyszerű példát talál a működő mikrooldalakra.
Készen áll, hogy megnézzen néhány felhasználási példát? Nézze meg az alábbi listát, ahol néhány nagyszerű példát talál a működő mikrooldalakra.
Figyelem: A hetes példa káromkodást tartalmaz, ezért lapozzon tovább, ha ez nem az Ön kedvence.
- Mi a microsite?
- 11 példa zseniális microsite-okra
- 1) YearInMusic.Spotify.com | Spotify
- 2) DangersOfFracking.com | Linda Dong
- 3) UrWhatUPost.com | Bolthouse Farms
- 4) Dominosdxp.com | Domino’s Pizza
- 5) EmojiTracker.com | Matthew Rothenberg
- 6) Fu2016.com | House of Cards
- 7) WhatTheF*ckShouldShIMakeForDinner.com | Zach Golden
- 8) ElfYourself.com | OfficeMax
- 9) TasteTheFeeling.Coca-Cola.com | Coca-Cola
- 10) Inside.Chanel.com | Chanel
- 11) BurgerBff.com | Mellow Mushroom
Mi a microsite?
A microsite egy önálló weboldal vagy weboldalak kis csoportja, amely egy márka különálló egységeként működik. A microsite jellemzően saját domainben él, de néhány aldomainként is létezik.
A microsite-ok segítségével a márkák számos dolgot elérhetnek. Egyes vállalatok például arra használják őket, hogy kiemeljenek egy adott kampányt, vagy megcélozzanak bizonyos vevői személyiségeket. Mások arra használták őket, hogy elmeséljenek egy rövid történetet, vagy hogy ösztönözzenek egy konkrét cselekvésre való felhívásra.
11 példa zseniális microsite-okra
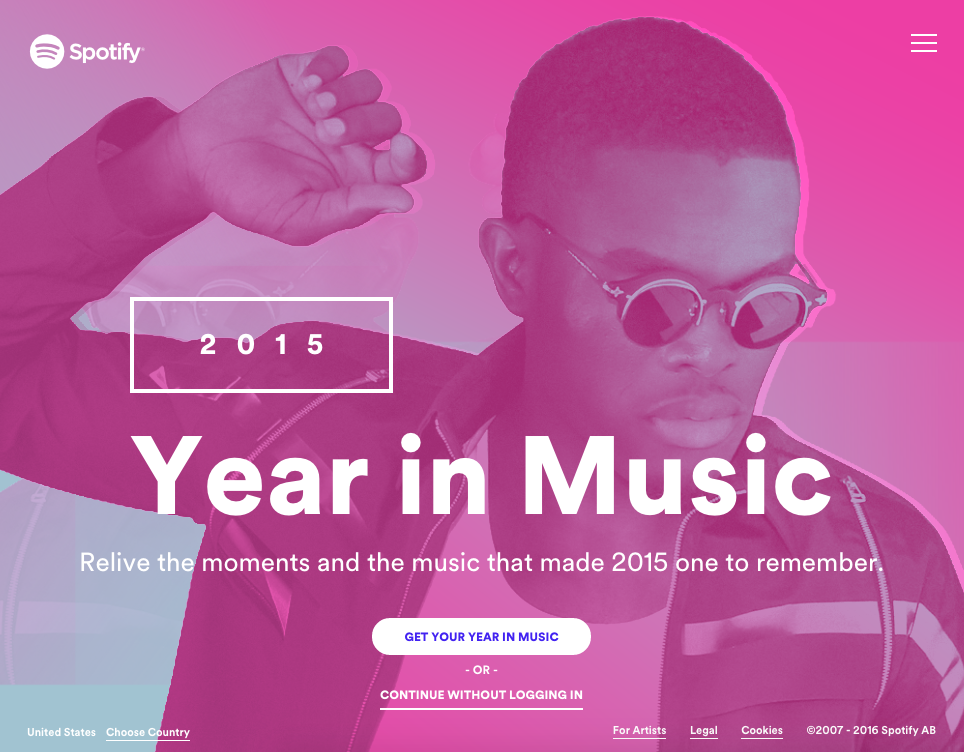
1) YearInMusic.Spotify.com | Spotify
Amellett, hogy fájdalmas emlékeztetőül szolgál arra, hogy hány Justin Bieber-dalt hallgattam meg ismételten tavaly, a Spotify Year in Music az egyik legjobban kivitelezett microsite-nak bizonyult, amit valaha láttunk.

A Spotify interaktív oldala, amelyet gyakran neveznek az előző évet végigkísérő zenék “ünneplésének”, kifejezetten az Ön számára személyre szabottan, a hallgatási szokásai alapján készült.
Mit jelent ez pontosan? Nos, az eszköz segítségével könnyedén létrehozhatsz egy személyre szabott összefoglalót, amely olyan részleteket tartalmaz, mint az első lejátszott dalod, a legnépszerűbb előadók évszakonként, és hogy mennyi időt töltöttél zenehallgatással. Az élmény a felhasználó számára egyedi, így szórakoztatóvá teszi, hogy megossza és összehasonlítsa az összefoglalóját a barátaival.
A megosztást pedig a microsite teszi igazán egyszerűvé. Minden statisztikát, amit az oldal lekérdez, meg lehet osztani a közösségi médiában a képernyő jobb alsó sarkában található praktikus gombnak köszönhetően.
2) DangersOfFracking.com | Linda Dong
A FRAC-törvény (Fracturing Responsibility and Awareness of Chemicals Act) támogatásának megszerzése érdekében Linda Dong interakciós és ipari tervező egy gyönyörű microsite-ot tervezett, amely parallax designt használ a hidraulikus repesztés veszélyeiről szóló történet elmesélésére.

A történet egy felhőből lehulló vízcseppel kezdődik, és ahogy a webhelyen végiggörgetve követhetjük a vízcseppet, amint az a teherautótól a repesztés helyszínére kerül, nyomkövető folyadékká alakul, majd egy gázkúton a földbe kerül. Útközben lebegő tényekkel és statisztikákkal találkozhatsz a törtetés veszélyeiről, míg végül a legvégén két egyszerű felhívással találkozol: “Lépjen kapcsolatba a helyi tisztviselőkkel” és “Csatlakozzon vagy támogassa a helyi szervezetet.”

Az ehhez hasonló microsite-ok nagy hangsúlyt fektetnek az irányjelzők (ebben az esetben a parallaxis mozgás) használatára, hogy a felhasználókat egy bizonyos cselekvésre való felhívás végrehajtására ösztönözzék – így minden más zavaró tényezőt vagy navigációs sávot teljesen eltávolítanak.
Ha a mikrooldalad egy vagy két cselekvésre való felhívásra összpontosít, győződj meg róla, hogy ezek tömörek és cselekvésre alkalmasak, mint ez, és hogy vizuálisan különböztesd meg őket az oldal többi részétől azáltal, hogy a betűtípus színét kiemelkedővé teszed, vagy a szöveg egy gombba helyezed.
3) UrWhatUPost.com | Bolthouse Farms
“Miért a junk food kapja az összes dicsőséget?”
Ezt a kérdést akkor teszed fel, amikor először érkezel a BoltHouse Farms mikrooldalára, az UrWhatUPost.com-ra. A BoltHouse Farms azért hozta létre az oldalt, hogy megmutassa az embereknek, mennyi beszélgetés zajlik a közösségi médiában az egészséges és az egészségtelen ételekről. Ehhez összegyűjtötték az #UrWhatUPost hashtageket, és nyomon követték, hogy milyen ételeket osztunk meg a közösségi médiában, majd az egészséges dolgokat, mint például a #grapes, szembeállították az egészségtelenekkel, mint például a #icecream. A weboldal célja összhangban van a vállalat általános küldetésével: Megváltoztatni az emberek gondolkodását (és posztolását) az egészséges ételekről.

A Bolthouse Farms bizonyítja, hogy a microsite-oknak nem kell minimalistának lenniük. Az oldal oldalai színesek és animáltak, a szavak és mozgó számok lógó sárgarépává és lengő gránátalmává változnak. Kattints egy élelmiszerre, és varázslat történik – minden élelmiszer más és más. Kattints egy gránátalmára, és úgy “ütheted” meg a klikkereddel, mint egy piñatát. Kattints egy dinnyére, és egy “dinnyemeditációs” oldalra kerülsz, ami hasonlít az iTunes Visualizerhez.
4) Dominosdxp.com | Domino’s Pizza
A Domino’s tavaly jelentette be új Chevy Spark pizzakiszállító autóit, az úgynevezett DXP-ket. Az autókat célzottan pizzakiszállításra tervezték át, és ennek eredményeképpen rengeteg fantasztikus funkcióval büszkélkedhetnek — például egy sütővel, ahol a bal oldali ajtónak kellene lennie, hely akár 80 pizza számára, egyedi tárolóhely a szószoknak és az italoknak.
Azért, hogy megmutassák ezt a fantasztikus dolgot, nemrég egy külön microsite-ot indítottak, amely minden DXP-t részletez.

A honlap erősen interaktív, lehetővé teszi a látogatók számára, hogy az egyes funkciókat nagyítva jobban megértsék a célt és az egyes kiegészítésekbe fektetett gondolatok szintjét. Az egész oldal ügyesen animált is, ami igazán érdekessé teszi az egyes funkciók megismerését.
Ha másra nem is, ez egy remek példa arra, hogyan lehet egy meglehetősen összetett terméket vagy ötletet úgy népszerűsíteni és elmagyarázni, hogy az egyszerre szórakoztató és könnyen emészthető legyen. De ne csak a mi szavunkat higgye el … látogasson el a weboldalra, és fedezze fel saját maga.
5) EmojiTracker.com | Matthew Rothenberg
Az emojitracker.com-nak nincs “értelme” – Matthew Rothenberg, a Flickr és a Bitly korábbi termékvezetője hozta létre kísérletként a Twitteren használt összes emoji valós idejű nyomon követésére.

Az egyetlen felhívás az oldalon a tweet és a follow gombok a legalsó részen. Egyébként csak a puszta érdeklődést szolgálja. Mivel nincs navigációs sáv vagy mód arra, hogy egy másik oldalra lépjünk, néhány ember számára valóban zavaró lehet.
Technikailag megszegi a jó felhasználói felület tervezésének szabályait, de ez is azt mutatja, hogy a microsite-oknak nem kell bonyolult dizájnnal rendelkezniük. Tartsd egyszerűnek, hogy az embereket az oldalon tartsd anélkül, hogy túl sok időt rabolnál el tőlük.
6) Fu2016.com | House of Cards
Lépj félre, Donald Trump. Van egy új elnökjelölt, aki ezzel a lenyűgöző, interaktív microsite-tal veszi be az internetet.
Ha nem ismered a Netflix “House of Cards” című sorozatát, a program egy Francis Underwood nevű férfit követ, aki egy kegyetlen politikus, akinek rejtett tervei vannak. Mivel a sorozat a negyedik évadba lépett, a premiert egy okos microsite-tal népszerűsítették, amely a politikát piszkálja. Beszéljünk a tökéletes időzítésről, amirite?

A microsite arra invitálja a látogatókat, hogy csatlakozzanak Underwood mozgalmához, és gyűjtsenek támogatást olyan “fontos” témákhoz, mint az egyenlőtlenség, a becstelenség és a jogosultság. De viccet félretéve, amit a legjobban szeretünk ebben a microsite-ban, az a design. Sőt, könnyen állíthatjuk, hogy az oldal jobban működik, mint a valódi elnökjelölteké. Underwood figyelemfelkeltő, eltolt szemeitől kezdve (látogasson el a weboldalra, hogy maga is meggyőződjön róla) a kiváló minőségű videókig a microsite magával ragadja az embert, és jó okot ad arra, hogy itt maradjon és foglalkozzon a tartalommal.

7) WhatTheF*ckShouldShIMakeForDinner.com | Zach Golden
Nincs nagy költségvetése? Fogadd meg Zach Golden, a What The F*ck Should I Make For Dinner? szerzőjének tanácsát, aki microsite-ot készített a könyv népszerűsítésére.

Készüljetek, gyerekek.
Az oldal nagyon egyszerű felépítésű: Egy forgó “a recept célja” sor, egy forgó recept a könyvből, és három link, amelyek segítségével mintegy “választhatod a saját utadat”. Fekete-fehér, minimalista témája van; csupa nagybetűt használ; és egy kis felhívást helyez el a sarokban, amely a könyvét népszerűsíti. Ennyi.
A Digiday nevű médiavállalat átvette Golden példáját, és az ő microsite-sablonját használta fel egy saját kísérlethez. Létrehozták a WhatTheF*ckIsMyTwitterBio.com microsite-ot — nulla médiabüdzsével –, hogy lássák, a tartalom vírusszerűen terjed-e és segít-e a márkaépítésben.
“A Justin Windle által készített nyílt forráskódú WTFEngine-nak, némi olcsó webtárhelynek és egy 12 dolláros domain regisztrációnak köszönhetően a WhatTheF*ckIsMyTwitterBio.com kevesebb mint két óra alatt elkészült és működött” – áll a Digiday sajtóközleményében. “A második lépés az oldal tartalommal való feltöltése volt, ami .”

A legnagyobb tanulság? Hogy a jó szöveg működik. “Egy fillért sem költöttünk az oldal népszerűsítésére, és ‘organikusan’ közel 100 000 egyedi felhasználót ért el.”
8) ElfYourself.com | OfficeMax
Nem gondoltad, hogy írhatok egy blogbejegyzést a microsite-okról anélkül, hogy az ElfYourself ne szerepeljen benne, ugye? Persze, hogy nem. Az alábbi képernyőképen látható, hogyan néz ki most a weboldal, de az ünnepi szezonban számíthatsz arra, hogy a postaládád idén is tele lesz ElfYourself-animációkkal, mert az ElfYourself nem fog eltűnni.

Mitől lett ilyen népszerű az oldal? Azon kívül, hogy vicces, könnyen megosztható, egyetlen felhívással rendelkezik, és a felhasználókat teszi sztárrá.
“A fogyasztók számára életre keltette a márkát” – írta Kenneth Hein a Forbesban – “a business-to-business közönség számára pedig emberi arcot adott a nagy dobozos kiskereskedőnek.”
Más szóval, az Office Max arra használta a microsite-ot, hogy kreatív legyen, és hagyja lobogni az őrült zászlóját, és ez remekül működött. A kampányt a fogyasztókra, nem pedig a márkára összpontosították — de az értékesítéshez való kapcsolódás az ElfYourself videók végén következett kuponok és promóciók formájában.
9) TasteTheFeeling.Coca-Cola.com | Coca-Cola
Nézzünk szembe a tényekkel: Mindannyian szeretjük a GIF-eket. És a Coca-Cola emberei ezt az elkerülhetetlen rajongást kiaknázták azzal, hogy egy magával ragadó online élményt hoztak létre a “Taste the Feeling” microsite formájában.

Íme, hogyan működik: Amikor a felhasználók az oldalra érkeznek, egy kétperces zenei videóval találkoznak, amely Avicii és Conrad Sewell egyedi kampányhimnuszának hangjaira készült. A videó loopoló, három másodperces GIF-ekből áll, amelyek a Coca-Cola-ivók által átélt számos érzelmet ábrázolják. Nézés közben a 32 érzelemalapú ikon egyikére kattintva kiválaszthat egy érzelmet, vagy megadhatja a saját érzelmét, hogy előhívja a megfelelő GIF-et.
A GIF-ek mindegyike könnyen megosztható a közösségi médiában, ami remek módja annak, hogy az emberek visszatérjenek az oldalra, és foglalkozzanak a tartalommal.
Ez a microsite remek példaként szolgál azok számára is, akik szeretnék globalizálni a kampány eszközeiket, mivel több mint 20 különböző nyelven érhető el.
10) Inside.Chanel.com | Chanel
Az Inside Chanel egy microsite, amely a Luxury Daily szerint “videók és multimédiás tartalmak segítségével tájékoztatja a fogyasztókat a ház történetéről és örökségéről”. Az oldal rengeteg rövid, közösségi videót tartalmaz, amelyek krónikázzák azokat az embereket, helyeket, dolgokat és eseményeket, amelyek hozzájárultak az ikonikus divatmárka folyamatos sikeréhez.
A cél? “A microsite mögött álló stratégia az, hogy a Chanel történelmének, de ami még fontosabb, az évek során elért sikereinek egyfajta hozzáférhetőségét teremtsük meg” – magyarázza Dalia Strum, a Dalia Inc. elnöke.

A vizuális történetmesélés videóközpontú megközelítése tetszik nekünk. Az egyes videók célja, hogy elhúzzák a függönyt, és a látogatók exkluzív betekintést nyerjenek a kulisszák mögötti fotókba és történetekbe, ahogy azok a márka különböző aspektusaihoz – szín, couture és így tovább – kapcsolódnak.
Nem árt megjegyezni, hogy ez az oldal nem a Chanel első próbálkozása a microsite létrehozásában. Valójában a márka már több microsite formátummal is kísérletezett, köztük a szerkesztőségi stílusú Chanel News oldallal:

11) BurgerBff.com | Mellow Mushroom
A Mellow Mushroom – a Georgia állambeli Atlantában alapított pizzéria-franchise-nak – ezt a microsite-ját a közelmúltbeli “Burger BFF” kampányuk támogatására hozták létre. A kampányt azért indították el, hogy új menüpontjaiknak hírverést teremtsenek: Herb (vegetáriánus burger) és Carnie (marhahúsos burger).
A menüpontokat a kampány kedvéért karikatúra BFF-ekké alakították át … és az eredmény eléggé szerethető.

A microsite-ot a Mellow Mushroom arra használja, hogy népszerűsítsen egy versenyt, amelynek keretében egy denveri vagy seattle-i körutazást lehet nyerni a legjobb barátnővel. És ezt számos igazán szórakoztató és érdekes módon teszi. Az oldal egyik része például arra hívja fel a látogatókat, hogy a #BurgerBFF hashtag használatával vegyenek részt a versenyen, és mutassák meg legjobb burgerfotóikat az Instagramon:

De ez még nem minden: Az oldal a látogatóknak számos más, vonzó, interaktív módot is kínál a versenyen való részvételre, többek között kvízeket és egy Mad Libs-stílusú történetmesélő generátort.
Itt van 11 példa az árazási oldalra, amit érdemes megnézni.