A WordPress lehetővé teszi, hogy műszaki ismeretek nélkül is funkcionális és meggyőző webhelyet hozzon létre. Ha azonban a legtöbbet szeretné kihozni a webhelyéből, egy kis kódolási ismeret megtanulása sokat segíthet. Az egyik leggyorsabb módja annak, hogy elkezdj értelmes változtatásokat eszközölni webhelyeden, ha megtanulod, hogyan használd a CSS-t a WordPressben.
A CSS (Cascading Style Sheets) az egyik legfontosabb nyelv a webdesignban. A webhelyeden végzett CSS-beállítások segítségével testre szabhatod a megjelenést, az elrendezést, a betűtípusokat, a színeket és még sok mást. A CSS teljesebb irányítást biztosít webhelyed megjelenése felett, mint a témád – és nem is olyan nehéz vele dolgozni.
Mi a CSS (és hogyan működik)
Először is lépjünk vissza egy kicsit, és beszéljünk a Hypertext Markup Language (HTML) nyelvről. Ez az elsődleges nyelv, amelyet a WordPress webhelyed létrehozásához használsz, és leíró jellegű. A HTML-kód közli a webböngészőkkel a tartalom különböző elemeit. Például jelzi, hogy melyik szöveg a fejléc része, és melyik a törzs bekezdés része.
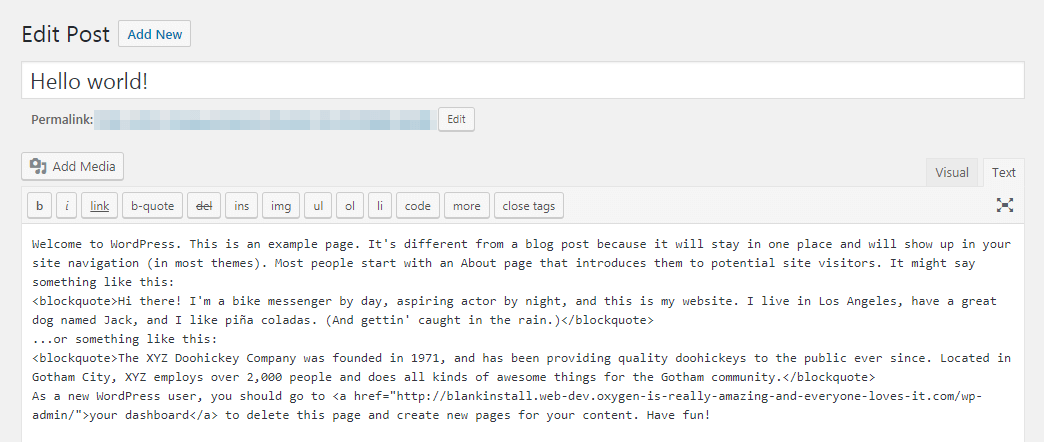
Ha valaha is megnézted a WordPress szerkesztő Szöveg lapját, láthattad a HTML-t munka közben:


A HTML segítségével bizonyos szempontból a webhely stílusát is diktálhatja. Ez azonban egy nehézkes módja a feladat elvégzésének. Ha például az összes bejegyzése címét lilává szeretné varázsolni, akkor minden egyes címhez külön-külön ugyanazt az utasítást tartalmazó HTML-kódot kellene hozzáadnia.
Ez az a pont, ahol a Cascading Style Sheets (CSS) a segítségére siet. Ezt a nyelvet arra használják, hogy megszabják, hogyan jelenjenek meg a HTML-elemek – beleértve a méretüket, elrendezésüket, színüket, betűtípusukat és így tovább. A CSS segítségével például néhány sornyi kód segítségével megváltoztathatja webhelye összes címsorának színét anélkül, hogy a tartalom HTML-jét megváltoztatná.
A szerkezet és a stílus ilyen módon történő elkülönítése teljes ellenőrzést biztosít webhelye megjelenése felett, és lehetővé teszi, hogy bármikor könnyedén elvégezze a változtatásokat. Ez azt is jelenti, hogy elkezdhetsz néhány alapvető CSS-t használni a WordPressben anélkül, hogy ismernéd a HTML-t (bár a HTML alapjainak ismerete felgyorsítja a folyamatot).
Hová adhatsz CSS-t a WordPressben
Míg a CSS-t közvetlenül a WordPress témád stíluslapjához adhatod hozzá, nem ajánljuk ezt a módszert, mert könnyen hibázhatsz, és minden változtatásod felülíródik, amikor frissíted a témádat (kivéve, ha egy gyermektémát használsz).
Szerencsére van egy egyszerűbb megoldás is. Ahhoz, hogy CSS-t adj hozzá a WordPresshez, csak annyit kell tenned:
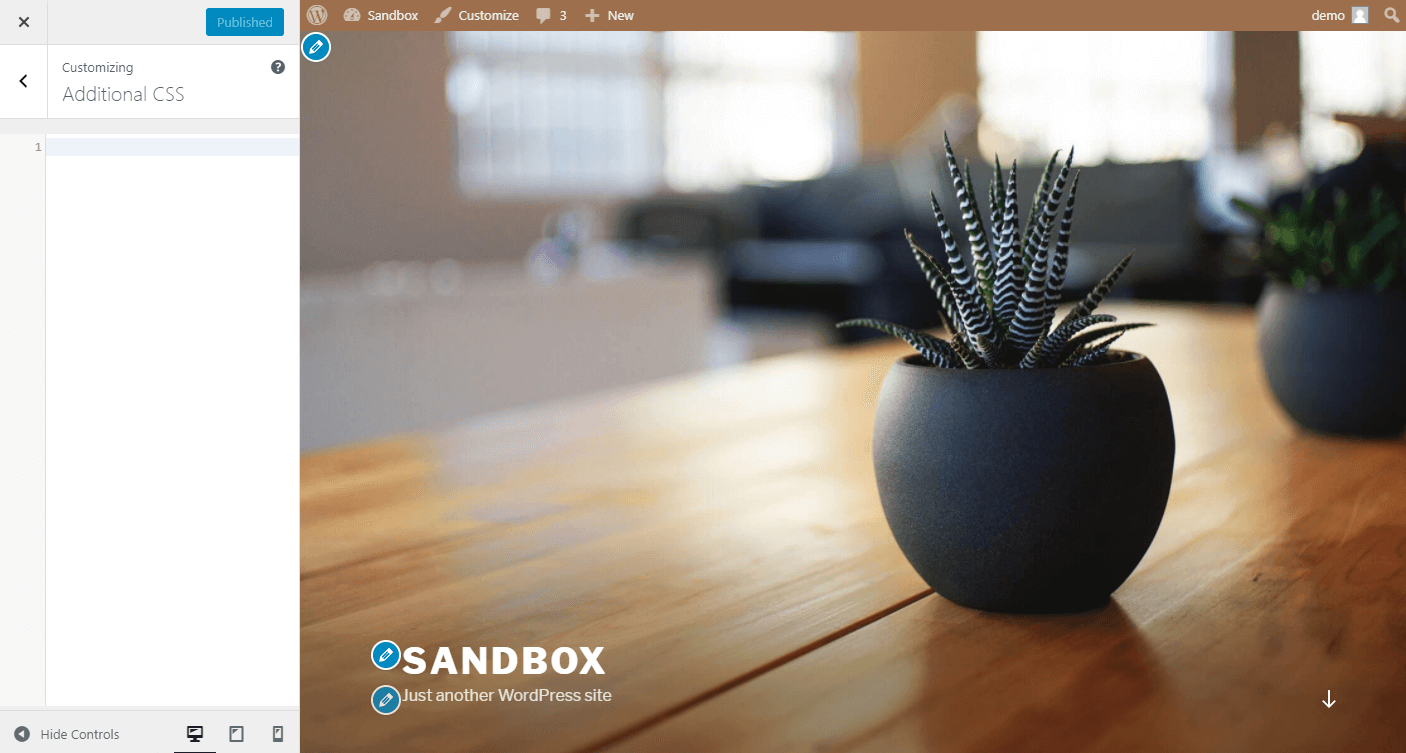
- Navigálj a WordPress műszerfalon a Megjelenés > Testreszabás menüpontra a WordPress Customizer megnyitásához
- A WordPress Customizer felületén a bal oldali menüben válaszd ki a Kiegészítő CSS opciót:


Az ezen a területen található (jelenleg) üres szerkesztő lehetővé teszi a CSS-kód sorainak beírását anélkül, hogy a meglévő stíluslapot át kellene válogatni. Annyi CSS-t adhatsz ide, amennyit csak akarsz – csak minden egyes új részletet a saját sorába kell beillesztened. Ráadásul az élő előnézetben láthatja, ahogy a módosításai érvénybe lépnek. Így már azelőtt tudni fogod, hogy jól néznek-e ki, mielőtt publikálnád őket a webhelyeden.
Ez a szerkesztő emellett segít a CSS-ed “validálásában”, ami azt jelenti, hogy figyelmeztet, ha nyilvánvaló hibákat követsz el.
Ha kíváncsi vagy, hogy milyen CSS-beállításokat végezhetsz itt, ne aggódj. Maradj ezen az oldalon a műszerfalon, és megvizsgálunk néhány módszert, amellyel elkezdheted a webhelyed megjelenésének testreszabását CSS-szel.
Hogyan kezdd el a WordPress webhelyed testreszabását CSS-szel
Mint korábban említettük, a WordPressben a CSS segítségével a webhelyed megjelenésének szinte bármilyen aspektusát megváltoztathatod. Itt tényleg a határ a csillagos ég. Egyelőre azonban maradjunk az egyszerű dolgoknál, és nézzünk meg néhány alapvető CSS-beállítást, amit elvégezhetsz.
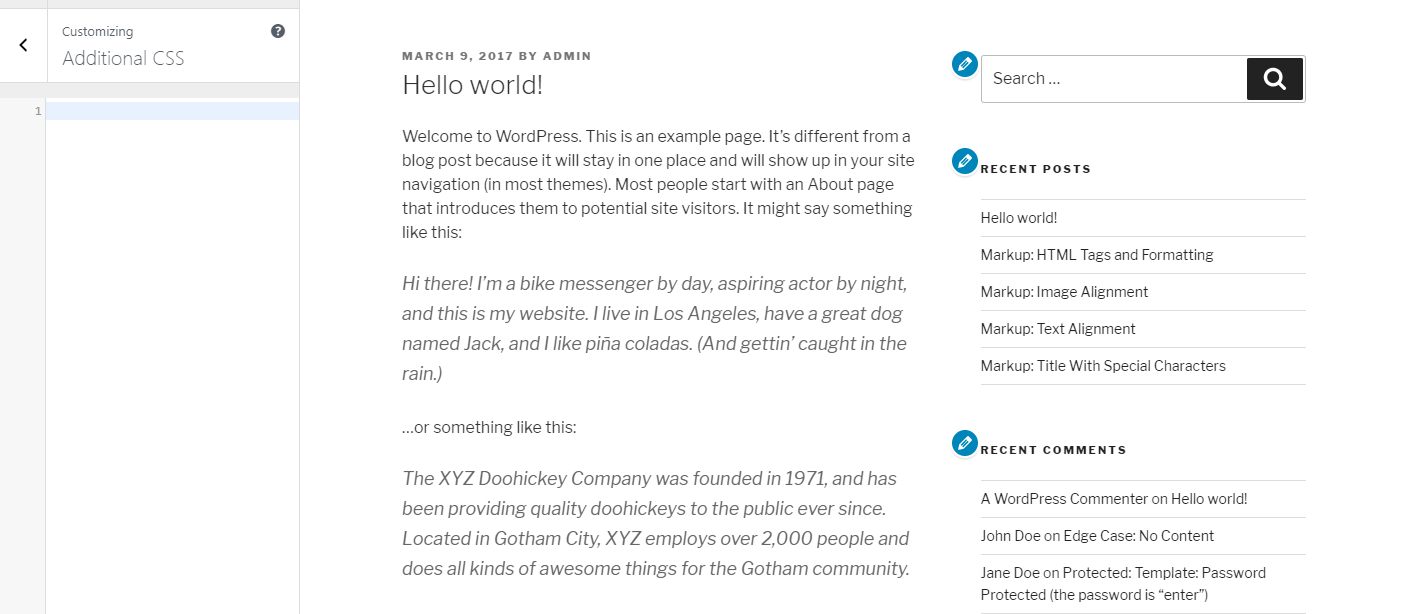
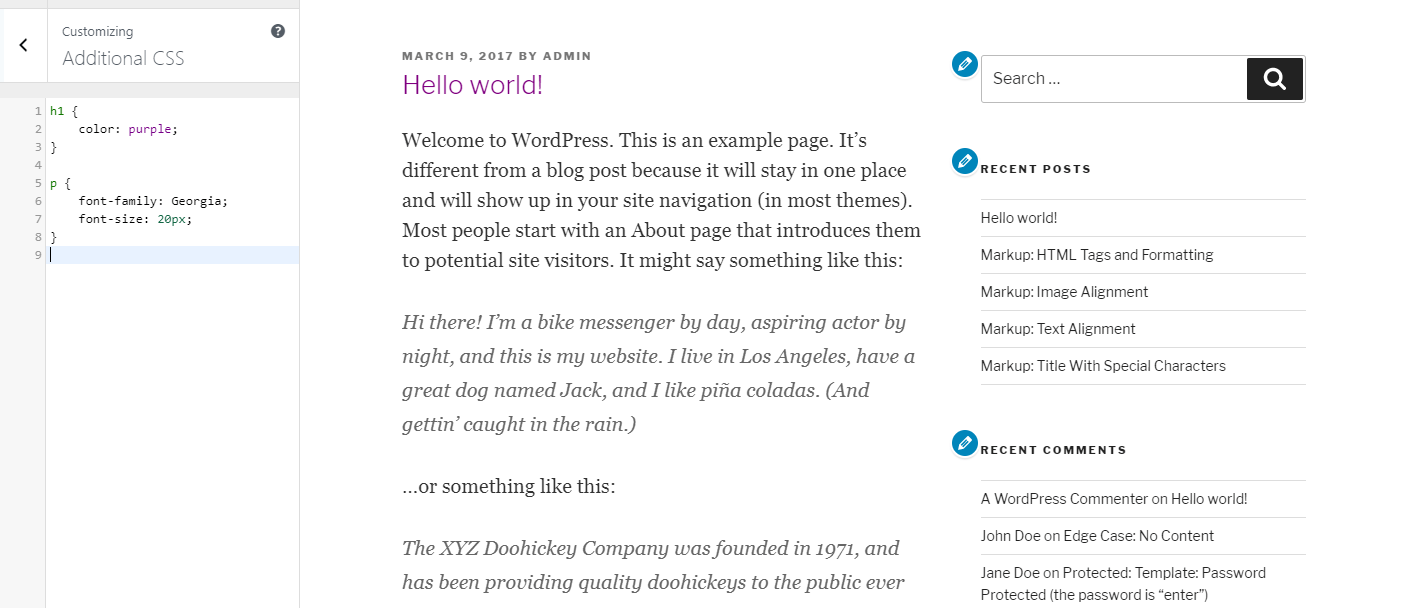
A szöveg színének megváltoztatását már említettük, úgyhogy kezdjük ott. Ha igazán szeretné, hogy a WordPress bejegyzései megragadják látogatói figyelmét, akkor kísérletezhet az egyes bejegyzések címének színének megváltoztatásával. Így néz ki egy alapvető bejegyzés a Twenty Seventeen WordPress témában:


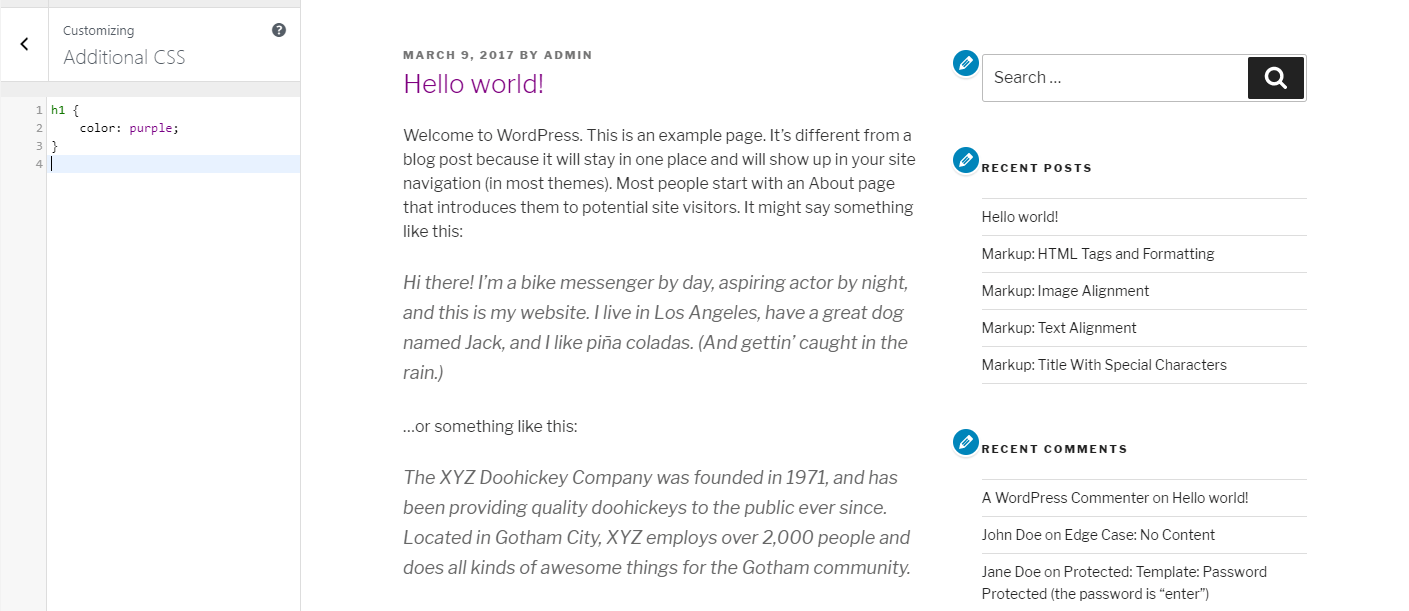
Most, add hozzá ezt a kódot a Testreszabó kiegészítő CSS mezőjéhez:
h1 {
color: purple;
}
Mint láthatod, a bejegyzés címének színe feketéről lilára változott:


Ez a módosítás az oldalad minden más bejegyzésére is érvényes lesz. Ahelyett, hogy egyszerűen megneveznél egy színt, hexakódokat is használhatsz, hogy az árnyalatot pontosan eltaláld. Egyszerűen cseréld le a lilát #9C33FF-re (vagy bármilyen színre, amit használni szeretnél). Ha elégedett az új árnyalattal, válassza a képernyő tetején a Közzététel lehetőséget, hogy a változtatásokat élesítse.
A következő lépés, ha a törzsszövegen szeretne változtatni? Szerkesszük meg a betűtípus családját és méretét, az alábbi kód új sorban történő hozzáadásával:
p {
font-family: Georgia;
font-size: 20px;
}
Az eredményt ismét azonnal láthatjuk a Testreszabásban:


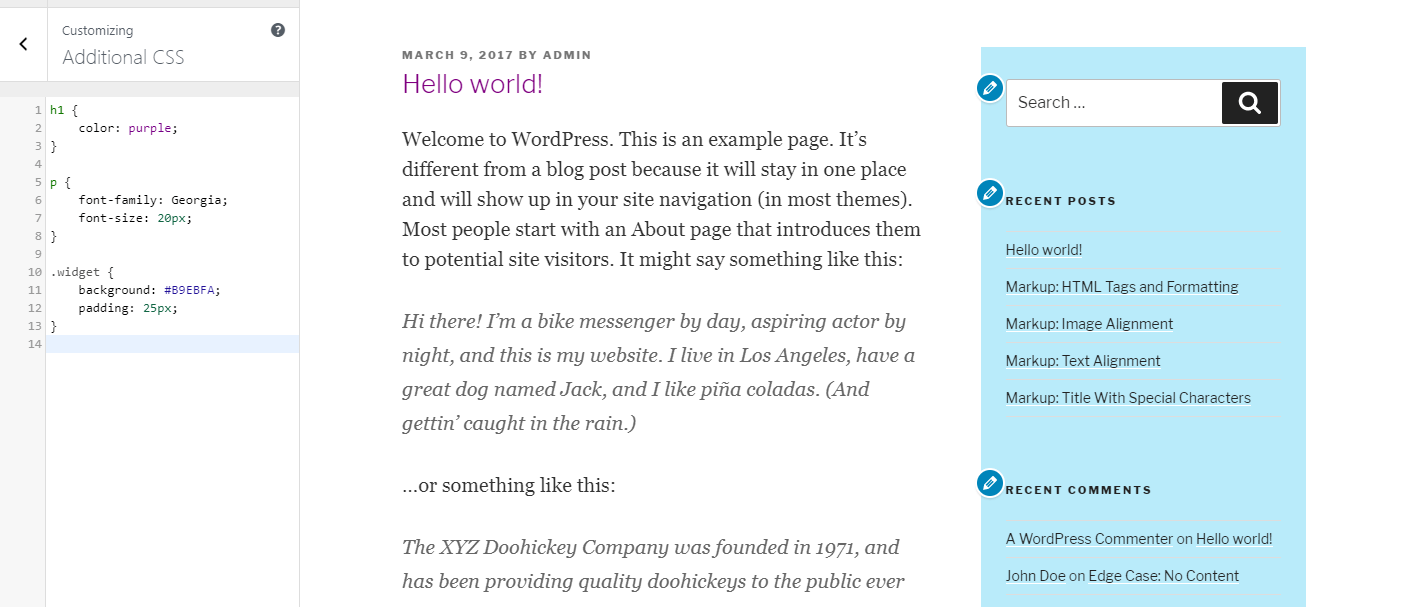
Végül tegyük az oldalsávot egy kicsit jobban kiemelkedővé, egy világoskék háttér és egy kis kitöltés hozzáadásával. Egy új sorban illesszük be ezt a CSS-t:
.widget {
background: #B9EBFA;
padding: 25px;
}
Ez egy egyszerű hátteret helyez az oldalsáv mögé:


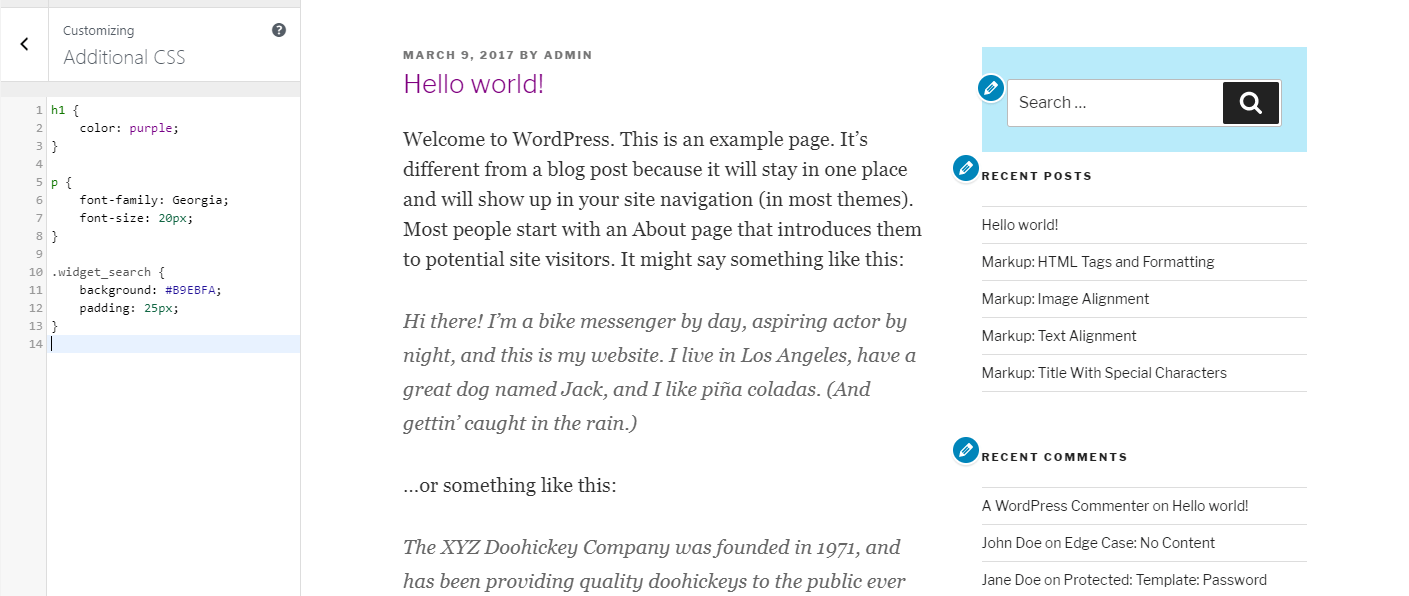
Ne feledd, hogy ez a kód hatással lesz az összes widgetterületedre, beleértve a láblécet is. Ha szeretné, konkrét widgeteken is elvégezheti a változtatásokat. Például csak a kereső widgethez adhatsz hátteret, ha a fenti kódban a .widget helyett .widget_search-t használod:


Ezzel a ponttal talán már kezded felfogni, hogyan működik a CSS a motorháztető alatt. A CSS-töredék első sora meghatározza, hogy melyik elemet módosítod – például a bejegyzések címét (h1), a bekezdésekben található szöveget (p) vagy a widget-területeket (widget). A következő, zárójelbe zárt sorok konkrét utasításokat tartalmaznak arra vonatkozóan, hogy mit kell megváltoztatni.
Hol tanulhatsz többet a CSS-ről
Az interneten rengeteg hasznos útmutató található, amelyek segítségével többet tudhatsz meg a CSS-ről és a leggyakoribb elemekről, amelyeket befolyásolhatsz. Addig is, ha nem tudod, milyen kódra van szükséged egy adott változtatáshoz, egy egyszerű Google-keresés általában elvezet a válaszhoz. Az olyan források, mint a Mozilla MDN webes dokumentumai általában magasan szerepelnek a Google-ban, és remekül elmagyarázzák a CSS különböző aspektusait.
Egy kis gyakorlással pillanatok alatt könnyedén hozzáadhat CSS-t.
Következtetés
A weboldal kódjával való munka megfélemlítőnek tűnhet, ha kezdő vagy. Azonban számos nyelv, amelyre webhelye támaszkodik, meglepően felhasználóbarát, amikor alapvető módosításokat kell elvégezni. A CSS hatékony használatának megtanulása a WordPressben eltarthat egy kis ideig, de soha nem látott mértékű ellenőrzést biztosít webhelye megjelenése és elrendezése felett.
Ahelyett, hogy közvetlenül a téma CSS stíluslapján végezne módosításokat, a WordPress testreszabóját kell használnia a CSS-kód gyors és biztonságos hozzáadásához. Ez a folyamat lehetővé teszi a különböző elemek színeinek, méreteinek, betűtípusainak és elhelyezésének finomhangolását anélkül, hogy az aktív téma alapkódját tartósan befolyásolná. Ráadásul élőben láthatod a változtatásokat, így pontosan tudod, hogy azok milyen hatással lesznek.