Se c’è una cosa a cui la maggior parte dei freelance non presta abbastanza attenzione – è quel fastidioso contratto di web design! Capiamo il tuo dolore. Il lavoro amministrativo/legale è noioso, toglie tempo al tempo “produttivo” e fatturabile e a volte sembra solo una spesa generale.
Perché hai bisogno di “pararti il culo” con un contratto? (Lo diciamo nel miglior senso della parola ;-))
Perché, ti prenderai a calci da solo, comunque, quando le cose inizieranno ad andare male.
In realtà, quando stipuli un accordo legale con qualcuno, la parte più importante di quell’accordo o contratto è ciò che accade quando c’è un disaccordo. Il tuo contratto di web design dovrebbe avere dei modi per affrontare cose come:
- Cosa succede quando le cose vanno male con il progetto di web design?
- Cosa succede se al cliente non piace il design finale che è stato approvato? Sono consentite revisioni? Quante revisioni?
- Cosa succede quando le scadenze non sono rispettate?
- Cosa succede se i pagamenti sono mancati?
- Cosa succede se vengono scoperti dei bug sul sito web 1 anno dopo?
- Ci sarà un periodo di tempo in cui i bug saranno risolti gratuitamente?
- Chi possiede il design / sviluppo del sito web?
- Chi è responsabile di mantenere una copia del sito web dopo la fine del progetto?
- Cosa succede se il cliente vuole licenziarti?
- Cosa succede se tu vuoi licenziare il tuo cliente?
Questi sono tutti scenari peggiori a cui non vuoi davvero pensare. Ma se vi comportate tutti “bene” e non mettete un accordo sui disaccordi, sarete rovinati di brutto quando non riuscirete a trovare un accordo su come procedere. Ecco perché un contratto di web design è importante.
E fidatevi di noi. E’ solo una questione di tempo quando inizierai ad incontrare questi ostacoli nel tuo progetto.
- Clienti che vogliono più di quanto inizialmente concordato nel progetto,
- clienti che non fanno la loro parte nello sviluppo e nel design del nuovo sito web,
- problemi con i pagamenti.
E improvvisamente stai spendendo PIÙ tempo per risolvere i problemi che un paio di buoni contratti ti avrebbero risparmiato. Quindi, per salvarti da questa seccatura, abbiamo compilato questo fantastico bundle di tutti i modelli di contratto di web design e di esempi di accordi di web design di cui avrai mai bisogno.
- Scarica il bundle di modelli di contratto di web design
- Cos’è un contratto di web design?
- Cosa dovrebbe contenere?
- Questi contratti sono legalmente applicabili?
- Web Design Contract Templates
- Contract Killer by Andy Clarke
- Project Acceptance Form e/o Statement of Work
- L’AIGA Standard form of agreement for Web Design services
- Web Design Questionario Cliente
- Strumento di contratto per la progettazione di siti web
- Contratto per servizi di sviluppo a contratto (Indipendente / Freelance)
- Andy Rutledge Design Project Contracts bundle
- Contratto di servizi di web design e sviluppo
- Short Form Web design Contract
- Lavoro a noleggio / Contratto di deposito
- Accordi di non divulgazione
- Privacy e Cookie Policy
- Contratto per lo sviluppo di un’applicazione mobile
- Privacy Policy per le applicazioni mobili
- Fattura ai clienti
- Riscossione dei debiti
- Cessare e desistere
- Oltre ai contratti – che dire degli Strumenti per i Web Designer?
- Scaricare modelli di proposte di web design
- Hey Web Designer – il tuo contratto è risolto! Vuoi gestire meglio i tuoi progetti?
- Un’ultima cosa…
- Conclusione: Quale modello di contratto di web design userai?
Scarica il bundle di modelli di contratto di web design
Se vuoi puoi scaricare gratuitamente il modello di contratto di web design in Word (.docx) o in formato PDF.![]()
![]()
* Si prega di disattivare AdBlocker o software simili, o di utilizzare un browser senza software di blocco degli annunci. I nostri download sono interrotti dalle estensioni del browser che bloccano gli annunci.
Cos’è un contratto di web design?
Un contratto di web design è un accordo legalmente vincolante tra un cliente e un fornitore. Include i prezzi, l’ambito del design, il programma delle consegne (come i mockup o il design vero e proprio), il piano di pagamento, i diritti di proprietà intellettuale e altra terminologia legale. Soprattutto dovrebbe includere i termini su cosa accadrà in caso di problemi o disaccordi.
Cosa dovrebbe contenere?
A BeeWits, crediamo che qualsiasi forma possa assumere, un contratto o accordo per un sito web dovrebbe avere una serie di elementi essenziali. Mentre questi possono variare, dovrebbero essere una parte necessaria di qualsiasi contratto. Come web designer agli inizi, la cosa migliore da fare è prendere spunto dai modelli di contratto per la progettazione di siti web che si scaricano online. Ma dovresti assolutamente creare un accordo legale che puoi chiamare tuo. Qualcosa che protegga i diritti di tutte le parti e allo stesso tempo soddisfi le condizioni e gli obblighi del lavoro.
Quali sono gli elementi essenziali di un contratto di web design?
- Sintesi del progetto o del lavoro da intraprendere
- Chiaro scopo del progetto o del lavoro
- Cosa si impegnano a fare entrambe le parti?
- Quali sono gli elementi di design che sono inclusi nel contratto
- Il contenuto testuale del progetto di web design è incluso o no? Le foto stock acquistate (o gratuite) sono accettabili? Le immagini utilizzate devono avere una licenza particolare o no?
- Chi si occuperà della programmazione, del debug e dell’aggiornamento di HTML, CSS e JavaScript e di altri elementi di codifica?
- Sarà effettuato il test del browser su tutte le piattaforme, e poi saranno apportate le modifiche necessarie?
- Chi fornirà il test dei browser dei diversi dispositivi (responsive) (desktop vs tablet vs mobile) e chi sarà responsabile di eventuali modifiche?
- Il supporto tecnico sarà incluso nel periodo contrattuale? Per quanto tempo? Ci saranno dei costi extra in condizioni specifiche?
- Chi è responsabile dei cambiamenti e delle revisioni
- Qualsiasi cosa legale raccomandata dal vostro avvocato
- Chi deterrà i diritti d’autore e la proprietà intellettuale del codice e dei disegni?
- Come verranno effettuati i pagamenti e il calendario dei pagamenti
- Come verrà gestito il trasferimento delle informazioni
- La linea tratteggiata – firma e date di entrata in vigore dell’accordo
- Termini e condizioni
Scarica il pacchetto di modelli di contratto ora
Questi contratti sono legalmente applicabili?
In senso stretto, tutto ciò che è necessario perché un contratto di web design sia legalmente vincolante sono i seguenti due elementi di base:
- Tutte le parti sono d’accordo sul contratto (da cui le firme) dove un’offerta è stata fatta da una parte e accettata dall’altra
- È stato scambiato qualcosa di valore, tipicamente denaro, servizi o beni/attività per qualcos’altro di valore (denaro in cambio di servizi in questo caso)
Tuttavia, dato che noi stessi non siamo avvocati, se volete qualcuno che vi dia una consulenza professionale. BeeWits raccomanda Rocket Lawyer.
Rocket Lawyer è una società di servizi legali online che collega le persone all’aiuto legale di cui hanno bisogno (senza rompere la banca nel processo). La bellezza di questo servizio è che hanno migliaia di documenti legali facili da creare, accesso rapido ad avvocati locali indipendenti, e molto altro ancora.
Guarda il contratto di sviluppo web di RocketLawyer qui
Se sei interessato a dare un’occhiata al resto dei documenti disponibili, continua a leggere!


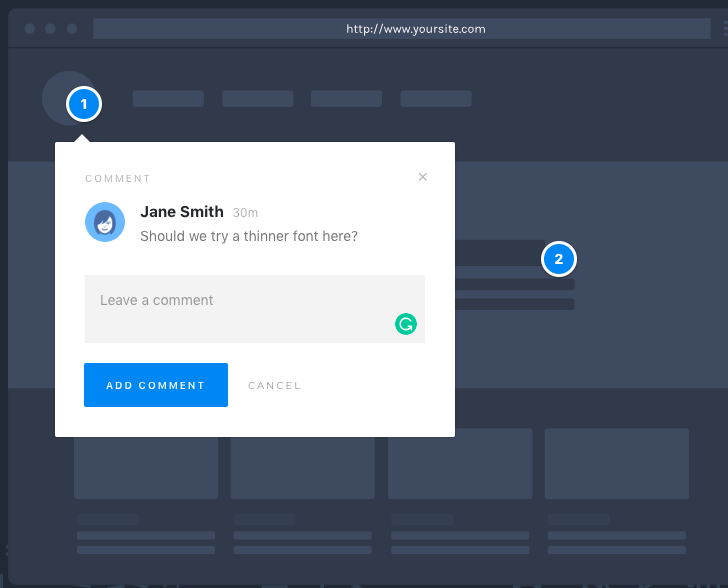
In effetti, come web designer, potresti voler guardare questo fantastico strumento di comunicazione per i tuoi progetti web.
È incredibilmente efficace quando si tratta di lanciare e comunicare con un cliente comunicare con loro direttamente sul sito web o sul risultato che ti aspetti di produrre per loro.
Se usi un prodotto come Project Huddle per fare mockup e commentare direttamente le pagine. Il vostro cliente avrà molto più probabilmente un’immagine più chiara di come sarebbe il risultato finale ed è molto più probabile che il progetto sia completato con successo.
Anche se avete mostrato che userete un tale strumento quando l’accordo di progetto è stato firmato, il cliente sentirà che avrà un input diretto e una buona linea di comunicazione con voi, mettendo la sua mente a riposo su una serie di preoccupazioni.
Guarda Project Huddle

Web Design Contract Templates
Contract Killer by Andy Clarke
Questo contratto di web design è un po’ semplicistico nel modo in cui è scritto ma è ottimo in termini di comprensione.
Non usa molti termini legali o cose di cui la maggior parte delle persone che non sono avvocati (come i web designer) non avrebbe idea, ma è comunque un contratto. Quindi, se volete mantenerlo semplice, amichevole, pur avendo un accordo vincolante, potete lavorare con questo.
Questo è il motivo per cui è chiamato un “ammazzacontratti”, perché è un contratto, che non sembra un contratto.
Liberamente vincola entrambe le parti a termini ragionevoli.
Se stai cercando qualcosa che abbia molto più legalese, o termini e condizioni legali, il Contract Killer potrebbe non essere l’ideale, quindi potresti voler passare oltre.
Project Acceptance Form e/o Statement of Work
Il Project Acceptance Form è per coloro che vogliono dichiarare molto più esplicitamente esattamente cosa verrà consegnato e (cosa no). Ha varie tabelle con i lavori di web design che saranno consegnati anche come parte del contratto del sito web.
Ovviamente, puoi aggiungere altro se necessario.
- Progettazione e sviluppo
- Copiatura e popolamento dei contenuti di un numero (definito) di pagine
- Marketing online post-lancio (per i servizi post web design)
- Milestone e scadenze
- Accordo di supporto e manutenzione
- Piccola stampa – trafila legale
Contiene anche sezioni specifiche riguardanti i termini di pagamento esatti. Se stai cercando un contratto completo di web design – questo sarebbe sicuramente uno da guardare per il lavoro di web design freelance. In realtà, questo potrebbe essere parte di un pacchetto di documenti che concordate con il cliente.
Possibilmente, il vostro contratto di web design potrebbe effettivamente fare riferimento allo Statement of Work quando definisce il lavoro che deve essere consegnato al cliente.


L’AIGA Standard form of agreement for Web Design services
Sebbene si tratti di un documento abbastanza vecchio, questa guida alla creazione del vostro boilerplate personalizzato è molto accurata.
Piuttosto che essere un approccio unico per tutti, o essere un vero e proprio contratto per il web che si può cambiare per soddisfare le proprie esigenze, questa è una guida tale che i designer e le aziende di design creano i loro documenti come necessario per loro, compresi i termini e le condizioni come appropriato.
Una volta che avete letto attraverso questo e seguito la guida, avrete creato i vostri documenti legali personalizzati, con i vostri termini e condizioni che si possono riutilizzare per ogni progetto di design che arriva.
Questa è una grande opzione per i web designer che vorrebbero creare un modello di contratto di web design che possono riutilizzare a lungo termine.
Web Design Questionario Cliente
Ovviamente, se vuoi fare un lavoro superbo, oltre a un buon modello di contratto di web design, vorrai sapere cosa il cliente vorrebbe esattamente.
È essenziale e cruciale per capire di cosa ha bisogno il cliente in modo da poter poi creare un contratto di design che includa un SoW basato su ciò di cui il cliente avrà effettivamente bisogno.
Il modo in cui ci piace farlo è di inviare un questionario molto completo al cliente. Questo sonderà il cliente su ciò che il sito web o il lavoro di web design è tutto. Il lavoro non dovrebbe iniziare prima che questo questionario sia stato completato e completamente compreso dal freelance.
Il questionario ha domande pertinenti sull’azienda come:
- Perché volete questo sito?
- Quali sono i target demografici degli utenti del sito?
- Quale direzione volete che prenda la vostra azienda?
E altre domande specifiche per il sito web, come ad esempio quali caratteristiche speciali saranno incluse nel sito (newsletter, blog, video streaming, negozio online, ecc.)
Quindi, anche se questo non è, in senso stretto, un documento legale, è comunque qualcosa che renderà il tuo contratto molto più facile da accettare.
(Extra Extra! – Stai anche cercando una lista di controllo del sito web per assicurarti di aver coperto tutte le cose che devi fare? Ti copriamo noi!)
Strumento di contratto per la progettazione di siti web
Questo non è un contratto di sviluppo web. Ma se usi questo strumento, creerai un contratto di sviluppo web come risultato.
È solo per i residenti negli Stati Uniti, quindi se non hai sede negli Stati Uniti, passa al prossimo contratto di progettazione di siti web. Ne abbiamo un bel po’ in questa lista, quindi non preoccuparti 🙂
Contratto per servizi di sviluppo a contratto (Indipendente / Freelance)
Come freelance o agenzia, è molto probabile che tu stia esternalizzando il lavoro a vari altri contraenti. Naturalmente, proprio come hai bisogno di avere contratti in atto con i tuoi clienti, vorrai avere una buona intesa in atto con i tuoi appaltatori.
Ecco un paio di versioni per le quali potresti voler optare.
Il contratto per i servizi di sviluppo è una dichiarazione che è essenzialmente un accordo di una tariffa oraria o una tariffa per progetto (scegli tu). Trasferisce anche la proprietà intellettuale/copyright ai clienti mentre mantiene i diritti per le soluzioni di codifica generiche, a meno che non siano specifiche per il prodotto del cliente.
Andy Rutledge Design Project Contracts bundle
Un altro bundle di contratti di progetto.
Questa volta da Andy Rutledge, questo bundle contiene un template “Authorization to Proceed” e “Terms & Conditions”. Sono abbastanza completi nello scopo, quindi sono ottimi per l’uso come contratto di web design, o come punto di partenza per i vostri contratti.
Contratto di servizi di web design e sviluppo
Questo contratto (originariamente da BidSketch) è un contratto di web design completo che mette insieme tutti gli aspetti del processo di web design e sviluppo. Se stai cercando un contratto di sviluppo web o una lettera di accordo a prova di proiettile, questo è quello che dovresti usare.
Potrebbe richiedere un po’ di tempo per essere completato, ma copre tutti gli aspetti del progetto e legali, tra cui
- Lo scopo del progetto, compresa la definizione delle varie fasi
- I test di accettazione per fase. Un accordo che i test di accettazione saranno eseguiti dal cliente dopo ogni fase di sviluppo. Questo assicura che sia il cliente che l’appaltatore abbiano concordato che il sito ha superato i test di accettazione in conformità con le specifiche originali del sito web
- Clausola contrattuale per l’inclusione di prodotti di terze parti, compresa la tassa di questi prodotti come parte dei termini di pagamento
- Gestione del progetto. L’assegnazione di un project manager da entrambe le parti in modo che la comunicazione sia rapida ed efficiente durante il progetto del sito web
- Clausola di modifica e pagamento
- Contenuto del sito. Inclusion of website content provided by the client
Other full Legal terms in this include
- Warranties
- Limitation of remedies and liability
- Intellectual property rights
- Term and termination
- Data protection
- Force majeure
- Confidentiality
- Audit
- Notices
- Publicity
- Assignment
- Entire Agreement
- 3rd party rights
- Variation and waiver
- Severance
- Governing Law and jurisdiction
A very comprehensive development agreement if there ever was one.
Download the Contract template pack now
Short Form Web design Contract
There’s also the web design contract for web developers who hate contracts. Just like the one from Andy Clarke, this is also quite a simple document that still binds both you and the client. Anche i lavori veloci e brevi hanno il potenziale per diventare sgradevoli, per esempio con un costante andirivieni di revisioni e cambiamenti.
Quindi, per il tuo bene, compila questo contratto per web designer che fa alcune cose semplici ma essenziali come limitare il numero di revisioni ad un importo specifico, specifica una tariffa anticipata (o deposito), i termini di pagamento e le tariffe pro-rata in caso di cancellazione.
Lavoro a noleggio / Contratto di deposito
Se sei abbastanza bravo da essere stato in grado di ottenere un deposito per il tuo lavoro, vorrai comunque mettere in atto un semplice contratto. Dà tranquillità ad entrambe le parti in quanto specifica la quota di acconto, le ore mensili e qualsiasi servizio aggiuntivo reso.
Il lavoro svolto su acconto dovrebbe comunque essere vincolato da un buon contratto di web design.
Accordi di non divulgazione


Quando fai affari di qualsiasi tipo con una società o un individuo con cui non hai mai lavorato prima, vuoi essere sicuro che qualsiasi cosa tu dica non sarà condivisa con nessun altro, a meno che non sia nel corso degli affari.
Anche se non stai facendo un lavoro sensibile top-secret, vuoi mettere un NDA in atto, perché la tua relazione probabilmente si svilupperà.
La forma breve è a senso unico; l’NDA reciproco vincola entrambe le parti dalla divulgazione di qualsiasi informazione.
Privacy e Cookie Policy
Tutti i siti web che sviluppate dovrebbero avere termini e condizioni personalizzati, privacy e politica di riservatezza, insieme a una solida cookie-policy conforme al GDPR.
Le politiche sulla privacy sono quei fastidiosi pezzi di contenuto che possono essere in agguato su ogni sito web.
Ma non sminuite la loro importanza e i vostri obblighi di avere una politica sulla privacy in atto. Nel web di oggi, sempre più attento alla privacy, vorrete avere una politica sulla privacy. Questa dichiarerà cosa farete con tutte le informazioni che il vostro sito web raccoglie. Anche in questo caso, non si tratta di un contratto in senso stretto, ma di alcuni modelli di contratto per il web di cui avrete sicuramente bisogno nei vostri progetti di web design.
Incidentalmente, una buona politica sulla privacy e un documento di termini e condizioni è anche un buon segnale per il SEO.
Contratto per lo sviluppo di un’applicazione mobile
Se dovete includere lo sviluppo di un’applicazione mobile come parte del vostro contratto di web design, molte delle clausole e disposizioni nei testi legali di cui sopra potrebbero essere un po’ fuori luogo, quindi queste versioni di alcuni di questi documenti sono specificamente sintonizzate per lo sviluppo di applicazioni mobili.
Proprio come un sito web ha bisogno di un contratto per i web designer, anche lo sviluppo di un’applicazione richiederà un contratto.
Tutte le cose che si applicano a un progetto di web design, si applicano anche allo sviluppo di un’applicazione mobile. Ancora una volta, proteggi i tuoi diritti mentre rispetti i tuoi obblighi.
Privacy Policy per le applicazioni mobili
Mentre siamo in tema di applicazioni mobili, qualsiasi applicazione mobile che sviluppi avrà bisogno di una privacy policy che sia specifica per le applicazioni mobili. Si tratta di una politica sulla privacy che ha termini che si applicano alle app mobili rispetto ai siti web.
Per esempio, se si utilizzano SDK per monitorare le conversioni come il pixel di Facebook, o qualsiasi altra cosa che utilizza i servizi di un servizio di terze parti per Analytics, anche questo deve essere elencato come parte della politica sulla privacy.
Fattura ai clienti
Non è un contratto di web design di per sé, ma questo è anche un documento legalmente vincolante in quanto ti inserisce in un accordo sul pagamento.
Ovviamente, se vuoi essere pagato, emetti una fattura basata sugli accordi che hai firmato.
Le fatture sono documenti abbastanza semplici che mostrano quali servizi sono stati intrapresi (o stanno per esserlo), i termini di pagamento, i dettagli del pagamento e alcuni dettagli di contatto. Inoltre, quando fatturi, dovrai prendere nota di ciò a cui sei vincolato dal contratto di web design che hai firmato.


Ora arriviamo a un esempio di contratto che speri non ti serva.
Dopo la precedente lista di contratti open-source per il web che sono per lo più lì per salvaguardare proattivamente i vostri diritti e obblighi, i seguenti modelli di contratto gratuiti affrontano un aspetto diverso. Questi sono reazionari verso qualsiasi lamentela che avete subito.
Non sono qualcosa di bello, ma bisogna essere preparati ad ogni eventualità, purtroppo.
Riscossione dei debiti
Ci sono molti molti motivi validi per cui qualcuno non vi ha pagato in tempo.
Ma ci sono ancora più scuse che la gente tende a trovare per ritardare i pagamenti. Ma se le parti sono d’accordo nel pagare, allora questi termini devono essere onorati. Come web designer freelance, o una piccola impresa che lotta per far quadrare i conti, il pagamento in tempo è essenziale.
Questa lettera è un promemoria amichevole ma fermo per la raccolta dei pagamenti.
Cessare e desistere
Ancora una volta, non un contratto di web design di per sé, ma un diverso tipo di “dis”-accordo che potrebbe essere necessario.
Diciamo che hai scoperto che qualcuno ha usato o violato i tuoi diritti di proprietà intellettuale. Questa lettera di Cessazione e Desistenza è qualcosa che inviate alle parti che hanno violato i vostri diritti e con cui potete avviare un procedimento per proteggere vari tipi di proprietà intellettuale.
Probabilmente avrete bisogno di modificare questi testi per adattarli alle vostre esigenze, e naturalmente, questi documenti non rinunciano alla necessità di una consulenza legale professionale. Stiamo solo fornendo un punto di partenza. Troverai il bundle di contratti gratuiti per il web design qui sotto!
Scarica il bundle qui
Se non sei contento di usare un modello, potresti usare questo Generatore di contratti online su Behance per generare un contratto.
Oltre ai contratti – che dire degli Strumenti per i Web Designer?
Qui a BeeWits – vogliamo rendere la vostra vita di web designer più facile – vi concentrate su ciò che fate meglio – creare siti web AWESOME, mentre noi vi aiutiamo con le parti noiose.
Prima di tutto – avete deciso quale sarà la vostra tariffa oraria di web design? Molte volte la tua tariffa oraria dipende dalla tua esperienza e competenza. Ma puoi ottenere alcune linee guida su come dovrebbe essere la tua tariffa oraria per la tua regione.
Se sei nuovo nel mondo del freelance, potresti voler stimare una tariffa oraria lavorando sulle tue spese previste, le ore fatturabili, il reddito annuale previsto e altre variabili PRIMA di pensare alla stesura di un buon contratto. Inoltre, assicurati di aver coperto TUTTE le tue spese nella tua tariffa oraria.
Ovviamente, non puoi gonfiare le tue spese, o mettere costi per tutto, e aspettarti che i clienti sputino fuori. L’addebito di qualsiasi tariffa deve essere in linea con la tua esperienza, la tua posizione, la posizione del tuo cliente, le tariffe tipicamente applicate nella posizione del cliente e la tariffa media applicata da persone con il tuo stesso know-how.
Abbiamo creato un comodo strumento per aiutarti a calcolare la tua tariffa oraria di web design freelance – proprio qui

Web Design Hourly Rate Calculator
Una volta che hai capito la tua tariffa oraria freelance – sarebbe meglio dare ai tuoi potenziali clienti un preventivo dettagliato del progetto di web design.
Mostrando loro esattamente quale lavoro è coinvolto nella progettazione di un nuovo sito web, puoi facilmente giustificare i tuoi prezzi. Ancora una volta, BeeWits viene in soccorso. Abbiamo progettato uno strumento per aiutarti a creare un preventivo di web design dettagliato. È facile da usare, inserisci i tuoi dati, quelli dei clienti, le ore di lavoro previste e le tariffe orarie sulle varie voci, e ti invieremo un bel PDF via e-mail. Il tuo preventivo sarà comunque parte del tuo contratto di web design, quindi tanto vale toglierlo di mezzo.


Genera il tuo prossimo preventivo di web design proprio qui
Una volta che hai ottenuto l’accettazione verbale o scritta del tuo preventivo, dovrai usare una delle opzioni di contratto di web design a prova di bomba che abbiamo elencato sopra. Come puoi vedere ti abbiamo fornito vari campioni di un contratto gratuito che puoi usare. Abbiamo anche pensato di includere alcuni altri contratti e documenti. Potresti averne bisogno nella tua carriera di freelance di web design in erba.
Scaricare modelli di proposte di web design
Infine, e questo è anche molto importante, soprattutto se vuoi mantenere la tua pipeline in salute. Avrai bisogno di capire un modo per generare proposte rapidamente. Oltre a un’ampia sezione su come scrivere una proposta che ti aiuta a chiudere una vendita ogni volta, abbiamo anche un bel modello di proposta di web design pronto per il download (in realtà, abbiamo un certo numero di versioni diverse, quindi puoi scegliere quella che credi funzioni meglio per te).
Non ti piace come te lo rendiamo facile? 😉
Hey Web Designer – il tuo contratto è risolto! Vuoi gestire meglio i tuoi progetti?
Allora hai risolto il tuo contratto base di web design. Ben fatto – sei sulla strada giusta. Se la roba marrone colpisce il ventilatore, almeno hai un’alternativa legale a cui rivolgerti.
Ma perché vorresti passare attraverso la seccatura di una battaglia legale?
Perché non assicurarti semplicemente di aver gestito bene i tuoi progetti di web design? BeeWits è uno strumento per freelance di web design, agenzie e professionisti. Per quanto possa sembrare un cliché, questo è uno strumento di gestione dei progetti per web designer, costruito da web designer.
E no – non è per i project manager. Infatti, preferiamo pensarlo come lo strumento di gestione dei progetti per i non project manager.
Scoprite BeeWits ora.
Un’ultima cosa…
Come agenzia di design, siamo sempre alla ricerca di strumenti migliori che possiamo utilizzare per aiutarci con i nostri progetti web. Uno dei tanti strumenti che troviamo molto utile per noi è Divi di Elegant Themes – è il nostro go-to tool a BeeWits, quando abbiamo bisogno di fare qualcosa velocemente, con uno strumento che abbiamo imparato ad amare e su cui facciamo affidamento.
In particolare, troviamo che abbiamo un valore significativo dal loro piano Lifetime Access. Questo perché, con questo piano, si ottiene l’accesso agli aggiornamenti e al supporto di Divi PER SEMPRE, essendo in grado di usarlo su un numero illimitato di siti web.
Elegant Themes è stato così gentile da collaborare con noi e offrire un’offerta del 10% su questo piano ai lettori di BeeWits. Clicca qui sotto per accedervi oggi.
Clicca qui per ottenere il 10% di sconto su DIVI fino a marzo 2021
Di seguito uno dei layout (Divi ovunque), un layout per un’agenzia personalizzato utilizzando il costruttore front-end.

Conclusione: Quale modello di contratto di web design userai?
Ora che abbiamo condiviso una serie di opzioni per il tuo prossimo contratto di web design, quale pensi di usare e preferire? Preferisci il contratto killer per web designer freelance o pensi che un accordo vincolante dovrebbe fare un uso migliore dei poteri dati dalle leggi dello stato e usare termini più legalistici?
Ci sono altri modelli di contratto di web design che dovremmo aggiungere al nostro pacchetto? Ti sei imbattuto in un contratto di web design che dovremmo conoscere? Apprezziamo sempre quando i nostri visitatori contribuiscono a rendere i nostri articoli migliori!