WordPress ti permette di creare un sito web funzionale e accattivante senza alcuna conoscenza tecnica. Tuttavia, se volete ottenere il massimo dal vostro sito, imparare un po’ di codifica può andare molto lontano. Uno dei modi più veloci per iniziare ad apportare modifiche significative al tuo sito è imparare ad usare i CSS in WordPress.
I fogli di stile a cascata (CSS) sono uno dei linguaggi più importanti nel web design. Apportare modifiche ai CSS al tuo sito ti permette di personalizzarne l’aspetto, il layout, i caratteri, i colori e altro ancora. I CSS offrono un controllo più completo sull’aspetto del tuo sito rispetto al tuo tema – e non è così difficile lavorarci.
Cos’è il CSS (e come funziona)
Prima di tutto, facciamo un passo indietro e parliamo di Hypertext Markup Language (HTML). Questo è il linguaggio principale utilizzato per creare il tuo sito WordPress, ed è di natura descrittiva. Il codice HTML dice ai browser web i vari elementi del tuo contenuto. Per esempio, indica quale testo fa parte di un’intestazione e quale fa parte di un paragrafo del corpo.
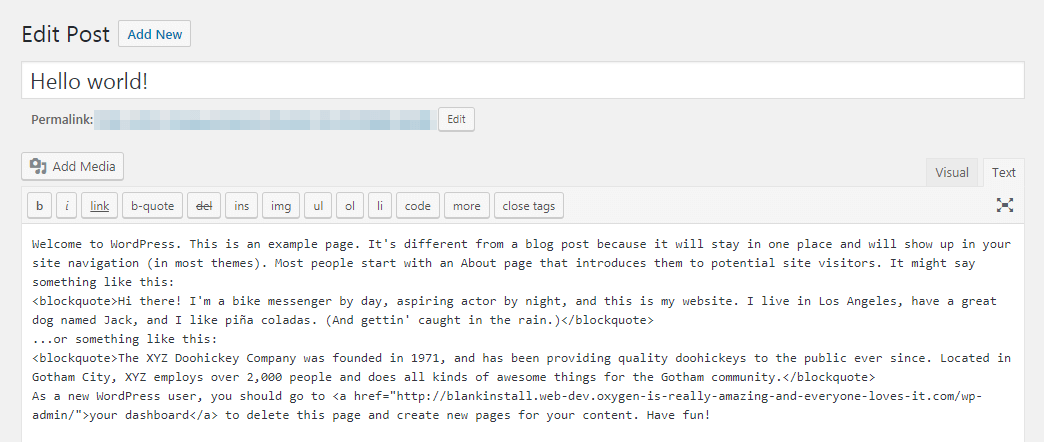
Se hai mai controllato la scheda Testo nell’editor di WordPress, avrai visto l’HTML al lavoro:


Puoi anche usare l’HTML per dettare lo stile del tuo sito web in alcuni modi. Tuttavia, questo è un modo poco maneggevole per fare il lavoro. Per esempio, se vuoi rendere viola tutti i titoli dei tuoi post, dovresti aggiungere del codice HTML contenente la stessa istruzione ad ogni titolo individualmente.
Ecco dove i fogli di stile a cascata (CSS) vengono in soccorso. Questo linguaggio è usato per dettare come appaiono gli elementi HTML – incluse le loro dimensioni, layout, colori, font e così via. Per esempio, puoi cambiare il colore di tutte le intestazioni del tuo sito usando poche righe di codice con i CSS, senza alterare l’HTML del tuo contenuto.
Mantenere la struttura e lo stile separati in questo modo ti dà il controllo completo sull’aspetto del tuo sito e ti permette di fare facilmente dei cambiamenti quando vuoi. Significa anche che puoi iniziare ad usare alcuni CSS di base in WordPress senza conoscere l’HTML (anche se capire le basi dell’HTML aiuta ad accelerare il processo).
Dove aggiungere CSS in WordPress
Mentre puoi aggiungere CSS direttamente al foglio di stile del tuo tema WordPress, noi non raccomandiamo questo metodo perché è facile fare errori e qualsiasi modifica che fai verrà sovrascritta quando aggiorni il tuo tema (a meno che tu non usi un tema figlio).
Fortunatamente, c’è una soluzione più facile. Per aggiungere CSS a WordPress, basta:
- Navigare su Aspetto > Personalizza nella tua dashboard di WordPress per aprire il WordPress Customizer
- Selezionare l’opzione CSS aggiuntivo dal menu a sinistra nell’interfaccia di WordPress Customizer:


L’editor (attualmente) vuoto in quest’area ti permette di digitare linee di codice CSS, senza dover passare attraverso il foglio di stile esistente. Qui puoi aggiungere tutto il CSS che vuoi – basta includere ogni nuovo snippet sulla propria linea. Inoltre, puoi vedere le tue modifiche avere effetto nell’anteprima dal vivo. In questo modo, saprai se sono giuste prima di pubblicarle sul tuo sito.
Inoltre, questo editor ti aiuterà a “convalidare” il tuo CSS, che è un modo elegante per dire che ti avvertirà se fai qualche errore evidente.
Se sei curioso di sapere quali tipi di modifiche CSS puoi fare qui, non preoccuparti. Rimanete su questa pagina nella vostra dashboard, ed esploreremo alcuni modi per iniziare a personalizzare l’aspetto del vostro sito con i CSS.
Come iniziare a personalizzare il vostro sito WordPress con i CSS
Come abbiamo detto prima, è possibile modificare praticamente qualsiasi aspetto dell’aspetto del vostro sito utilizzando i CSS di WordPress. Il cielo è veramente il limite qui. Per ora, comunque, manterremo le cose semplici, e guarderemo alcune modifiche CSS di base che puoi fare.
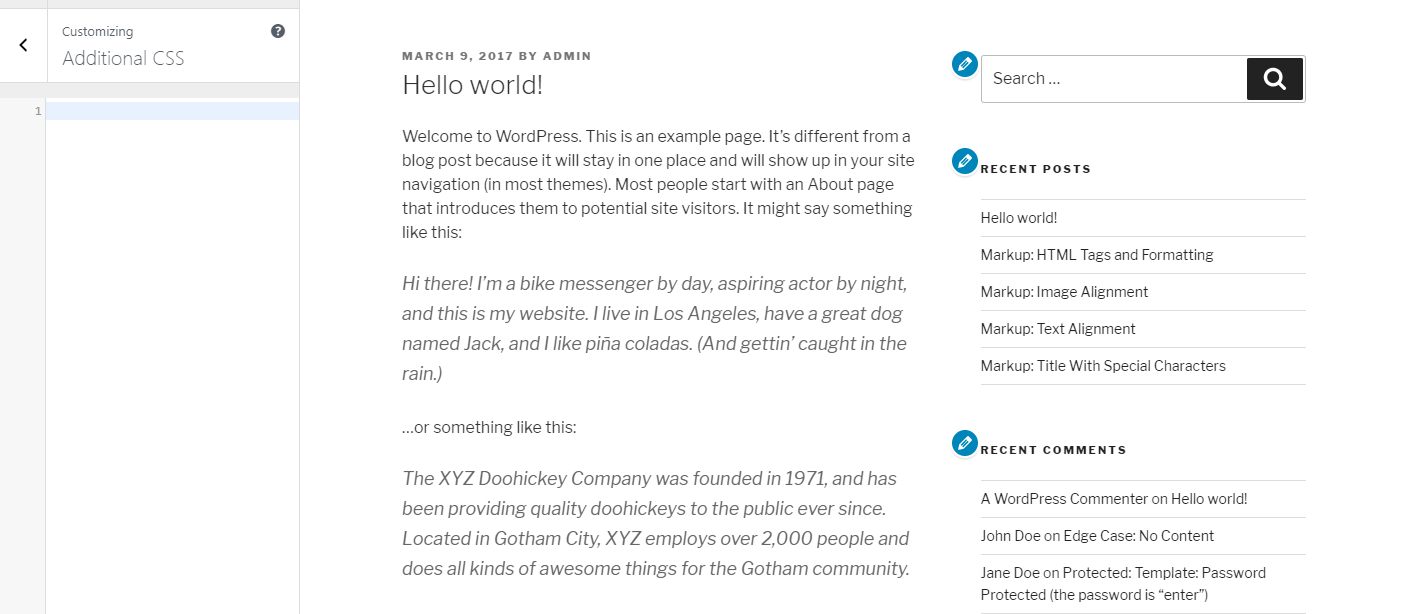
Abbiamo già menzionato la modifica del colore del testo, quindi iniziamo da lì. Se vuoi davvero che i tuoi post di WordPress catturino l’attenzione dei tuoi visitatori, puoi sperimentare cambiando il colore del titolo di ogni post. Ecco come appare un post di base nel tema Twenty Seventeen WordPress:


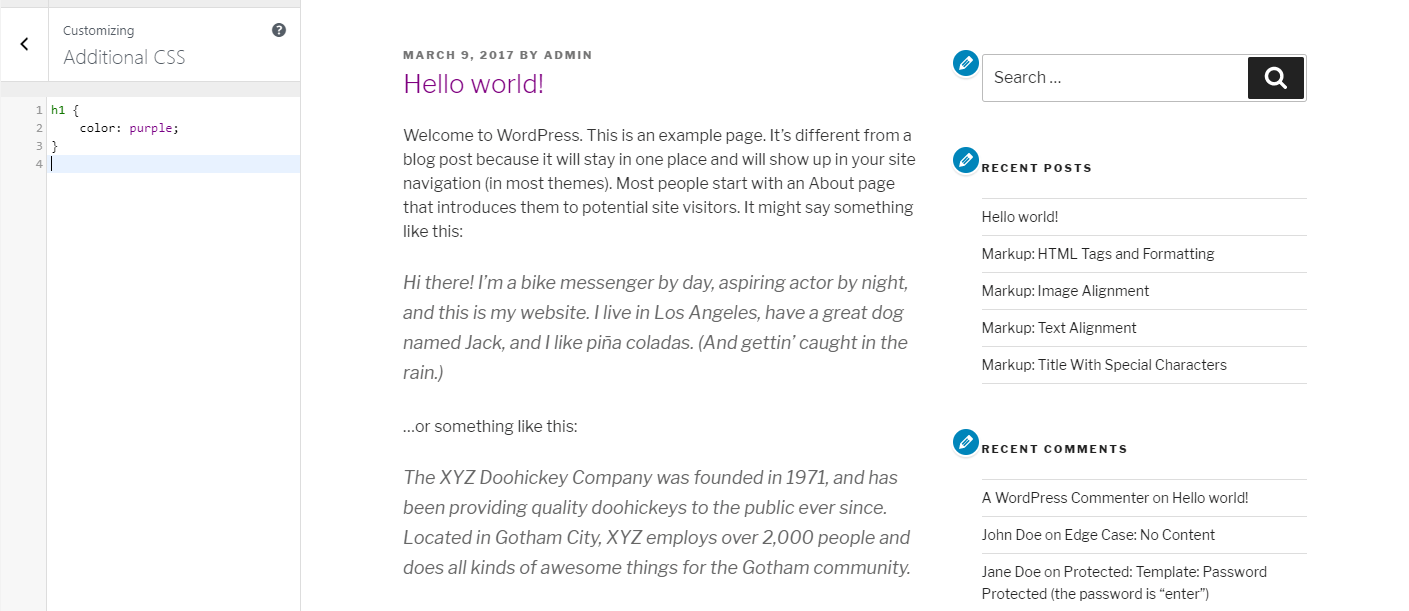
Ora, aggiungi questo codice alla casella CSS aggiuntivo nel Customizer:
h1 {
color: purple;
}
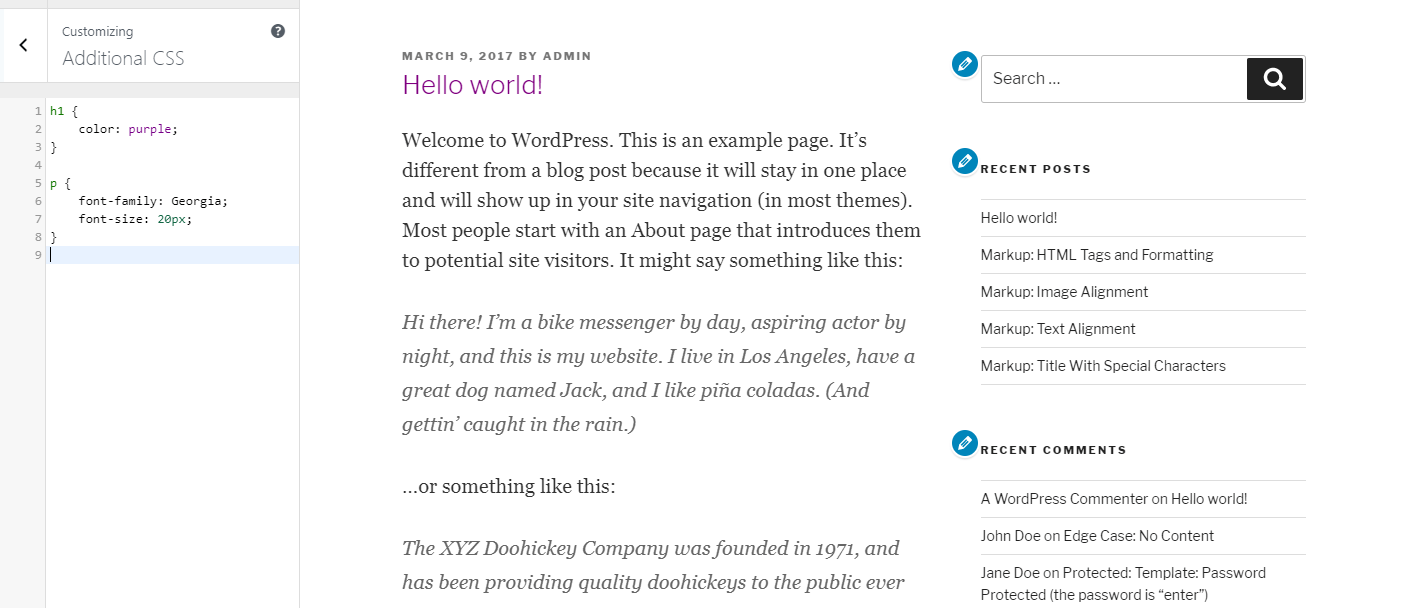
Come puoi vedere, il colore del titolo del post è cambiato da nero a viola:


Questa stessa modifica verrà applicata anche a tutti gli altri post del tuo sito. Invece di nominare semplicemente un colore, puoi anche usare i codici esadecimali per ottenere la tonalità giusta. Sostituisci semplicemente il viola con #9C33FF (o qualsiasi colore tu voglia usare). Quando sei soddisfatto della nuova tonalità, seleziona Publish nella parte superiore dello schermo per rendere effettive le tue modifiche.
Poi, cosa succede se vuoi fare alcune modifiche al testo del corpo? Modifichiamo la famiglia e la dimensione del carattere, aggiungendo questo codice su una nuova riga:
p {
font-family: Georgia;
font-size: 20px;
}
Ancora una volta, puoi vedere i risultati subito nel Customizer:


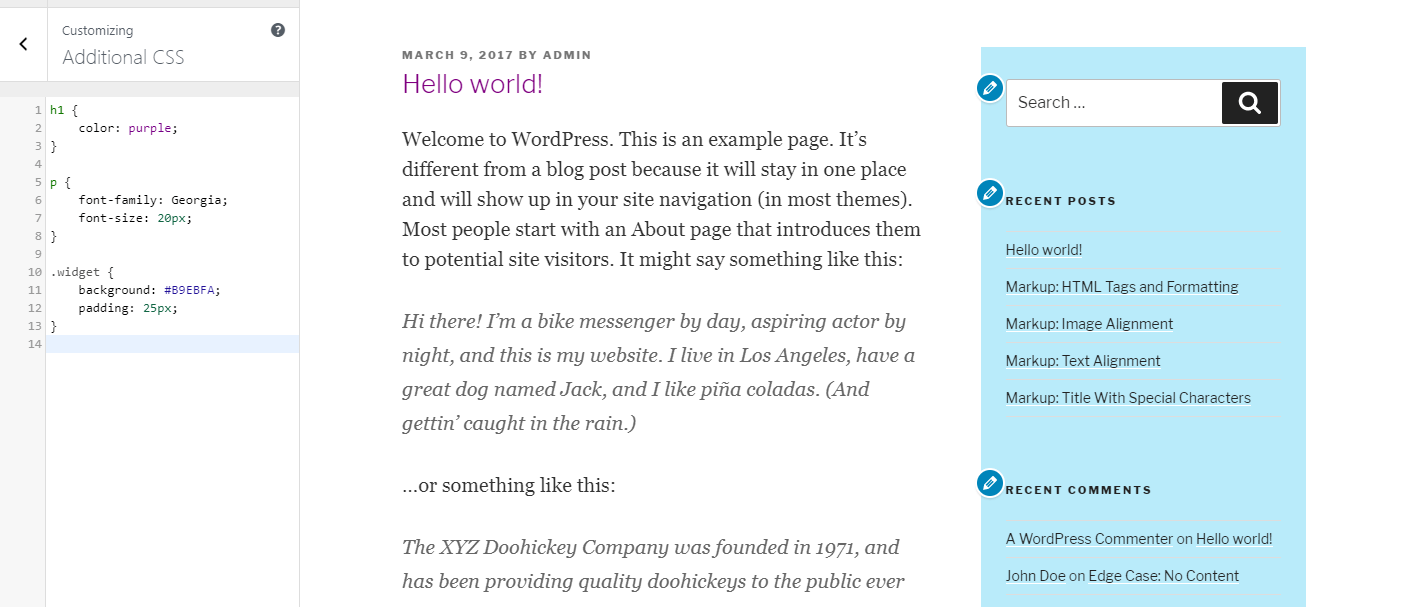
Finalmente, facciamo risaltare un po’ di più la barra laterale, aggiungendo uno sfondo azzurro e un po’ di imbottitura. Su una nuova linea, incollate questo CSS:
.widget {
background: #B9EBFA;
padding: 25px;
}
Questo mette un semplice sfondo dietro la vostra barra laterale:


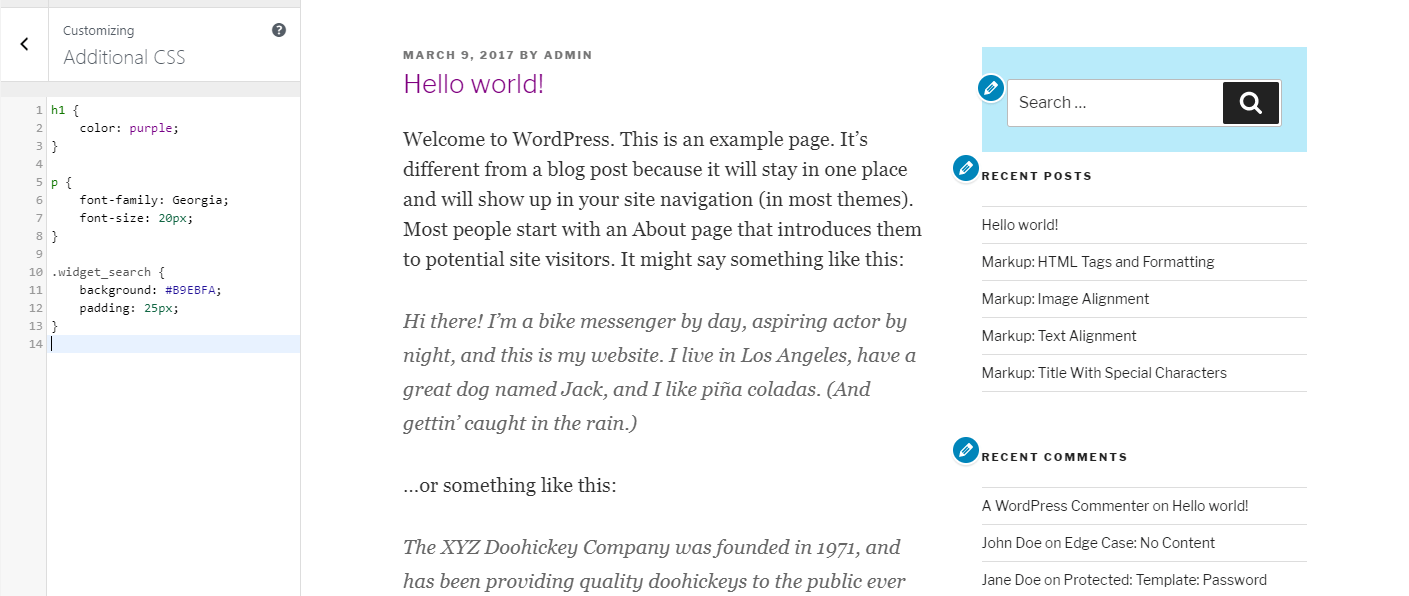
Tenete presente che questo codice influenzerà tutte le vostre aree widget, compreso il piè di pagina. Puoi anche apportare modifiche a widget specifici, se preferisci. Per esempio, potresti aggiungere uno sfondo solo al widget di ricerca, sostituendo .widget nel codice precedente con .widget_search:


A questo punto, potreste iniziare a capire come funzionano i CSS sotto il cofano. La prima riga di uno snippet CSS specifica quale elemento stai alterando – come i titoli dei post (h1), il testo contenuto nei paragrafi (p), o le tue aree widget (widget). Le righe seguenti, racchiuse tra parentesi, contengono istruzioni specifiche su cosa dovrebbe essere cambiato.
Dove imparare di più sui CSS
Ci sono molte guide utili online che ti aiuteranno ad imparare di più sui CSS e sugli elementi più comuni che puoi modificare. Fino ad allora, se stai lottando per capire di quale codice hai bisogno per fare un particolare cambiamento, una semplice ricerca su Google di solito ti porterà alla risposta. Risorse come i documenti web MDN di Mozilla sono di solito in cima alla classifica di Google e fanno un ottimo lavoro nello spiegare i vari aspetti dei CSS.
Con un po’ di pratica, ti troverai ad aggiungere CSS con facilità in poco tempo.
Conclusione
Lavorare con il codice del tuo sito può sembrare intimidatorio se sei un principiante. Tuttavia, molti dei linguaggi su cui si basa il tuo sito sono sorprendentemente facili da usare quando si tratta di fare modifiche di base. Imparare a usare efficacemente i CSS in WordPress può richiedere un po’ di tempo, ma vi fornirà un livello di controllo senza precedenti sull’aspetto e il layout del vostro sito.
Invece di apportare modifiche direttamente al foglio di stile CSS del vostro tema, dovreste usare il WordPress Customizer per aggiungere codice CSS in modo rapido e sicuro. Questo processo vi permette di modificare i colori, le dimensioni, i caratteri e le posizioni di vari elementi, senza influenzare permanentemente il codice di base del vostro tema attivo. Inoltre, sarete in grado di vedere le vostre modifiche dal vivo, in modo da sapere esattamente che effetto avranno.