WordPressは、専門知識がなくても、機能的で魅力的なウェブサイトを作成することができます。 しかし、自分のサイトを最大限に活用したいのであれば、コーディングについて少し学ぶと、大きな効果が期待できます。
カスケード スタイル シート (CSS) は、Web デザインにおいて最も重要な言語の 1 つです。
カスケード スタイル シート (CSS) は、Web デザインにおいて最も重要な言語の 1 つです。CSS を調整することで、サイトの外観、レイアウト、フォント、色などをカスタマイズできます。
CSS とは何か(とその仕組み)
まず、少し戻って、ハイパーテキスト マークアップ言語(HTML)について説明します。 これは、WordPress の Web サイトを作成するために使用される主要な言語であり、本質的に記述的なものです。 HTML コードは、コンテンツのさまざまな要素について Web ブラウザに伝えます。
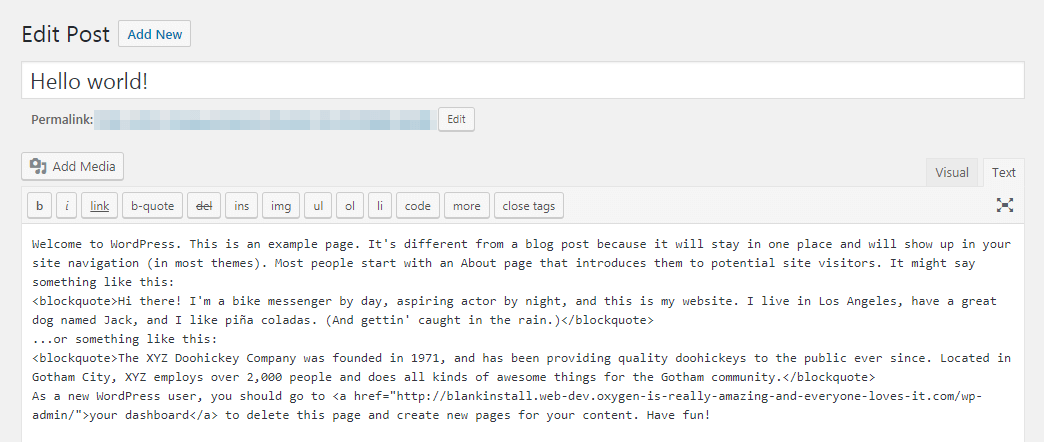
WordPress エディターの [テキスト] タブをチェックアウトしたことがある方は、HTML が機能しているのをご覧になったことがあるでしょう。

ある方法でウェブサイトのスタイルを決めるために HTML を使用することもできます。 しかし、これは扱いにくい方法です。 たとえば、すべての投稿のタイトルを紫色にしたい場合、同じ命令を含む HTML コードをすべての見出しに個別に追加する必要があります。
そこで、Cascading Style Sheets (CSS) が役に立ちます。 この言語は、サイズ、レイアウト、色、フォントなど、HTML 要素の表示方法を指定するために使用されます。
このように構造とスタイルを分離しておくことで、サイトの外観を完全に制御でき、いつでも簡単に変更できます。
WordPress で CSS を追加する場所
WordPress テーマのスタイル シートに直接 CSS を追加できますが、この方法は間違いやすく、テーマを更新したときに変更内容が上書きされるため、お勧めしません (子テーマを使用していない場合)。 WordPress に CSS を追加するには、次のようにするだけです:
- WordPress ダッシュボードで外観 > カスタマイズに移動して WordPress カスタマイザーを開く
- WordPress カスタマイザー インターフェイスで左側のメニューから追加 CSS オプションを選択する


この領域の(現在)空のエディタでは、既存のスタイル シートを整理せずに CSS コード行をタイプすることが可能です。 ここに好きなだけ CSS を追加することができ、それぞれの新しいスニペットを独自の行に含めるだけです。 さらに、ライブプレビューで変更が反映されるのを確認できます。
さらに、このエディターは CSS を「検証」するのに役立ちます。
CSS で WordPress サイトの外観をカスタマイズする方法
先に述べたように、WordPress では CSS を使用してサイトの外観のほとんどすべての側面を変更することが可能です。 ここでは、本当に無限の可能性があります。
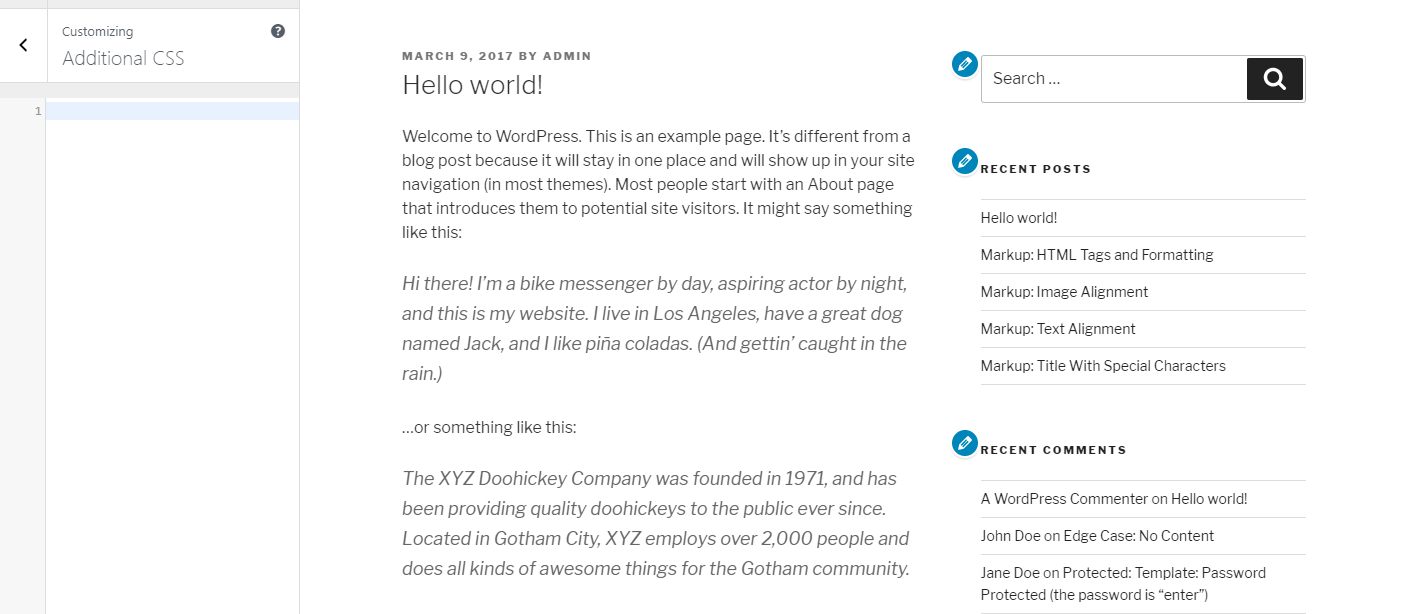
テキストの色を変更することについてはすでに触れましたので、そこから始めましょう。 WordPress の投稿で訪問者の注目を集めたいのであれば、各投稿のタイトルの色を変更して試してみることができます。


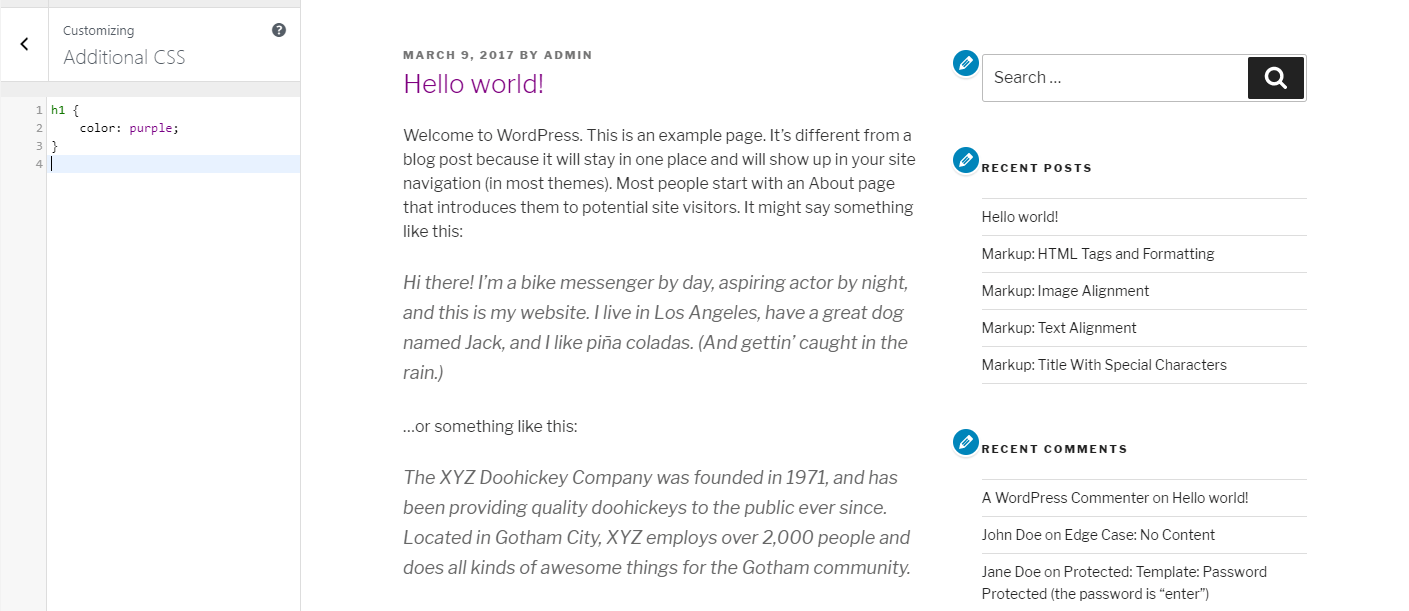
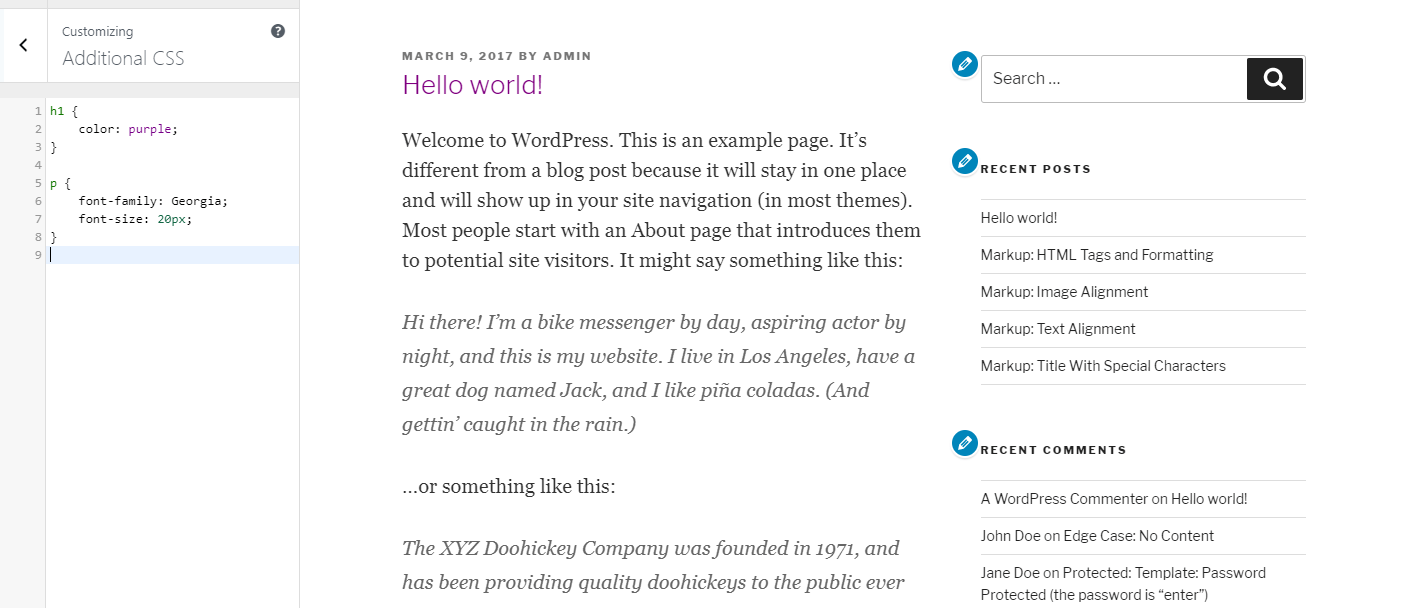
次に、このコードをカスタマイザーのAdditional CSSボックスに追加します:
h1 {
color: purple;
}
ご覧のように、投稿タイトルの色が黒から紫に変わりました:


この同じ調整は、サイト上の他のすべての投稿にも適用されます。 単に色に名前を付けるのではなく、16 進数のコードを使用して、ちょうどよい色合いにすることもできます。 紫を #9C33FF (または使用したい任意の色) に置き換えるだけです。
次に、本文のテキストを変更する場合はどうしたらよいでしょうか。
p {
font-family: Georgia;
font-size: 20px;
}
ここでも、カスタマイザーですぐに結果を見ることができます。


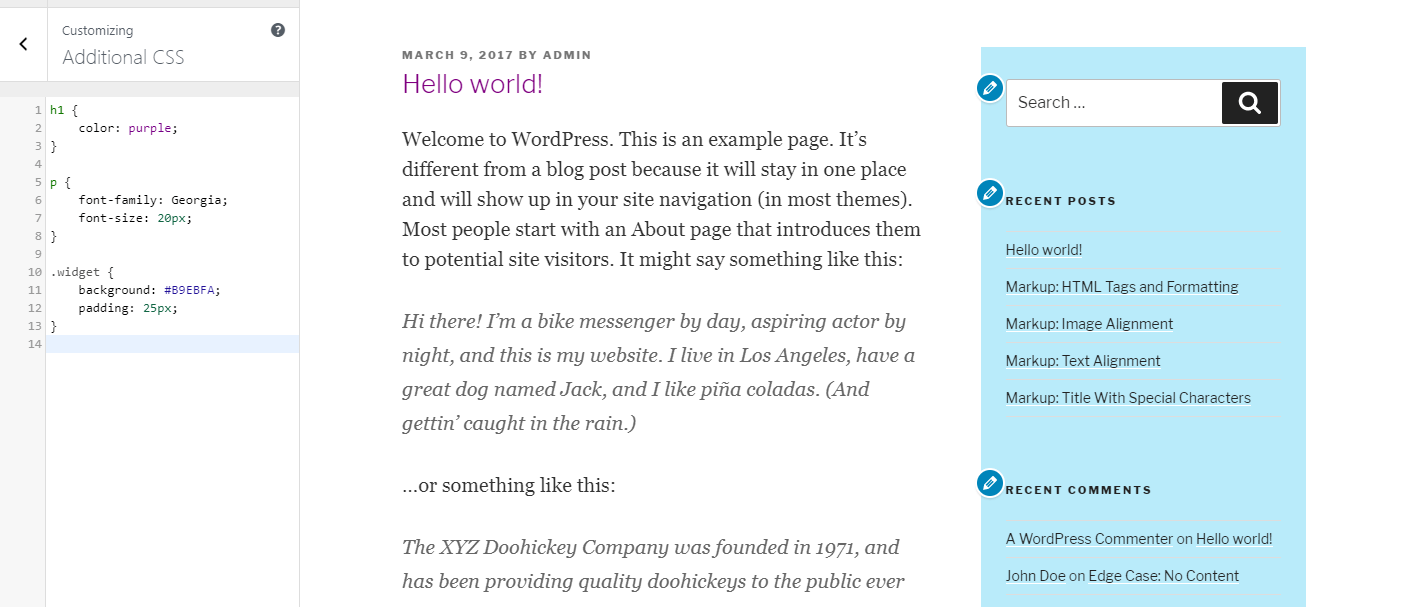
最後に、サイドバーをもう少し目立たせて、水色の背景と少しのパッドを追加してみましょう。 新しい行に、次の CSS を貼り付けます:
.widget {
background: #B9EBFA;
padding: 25px;
}
これにより、サイドバーの背後にシンプルな背景が配置されます。


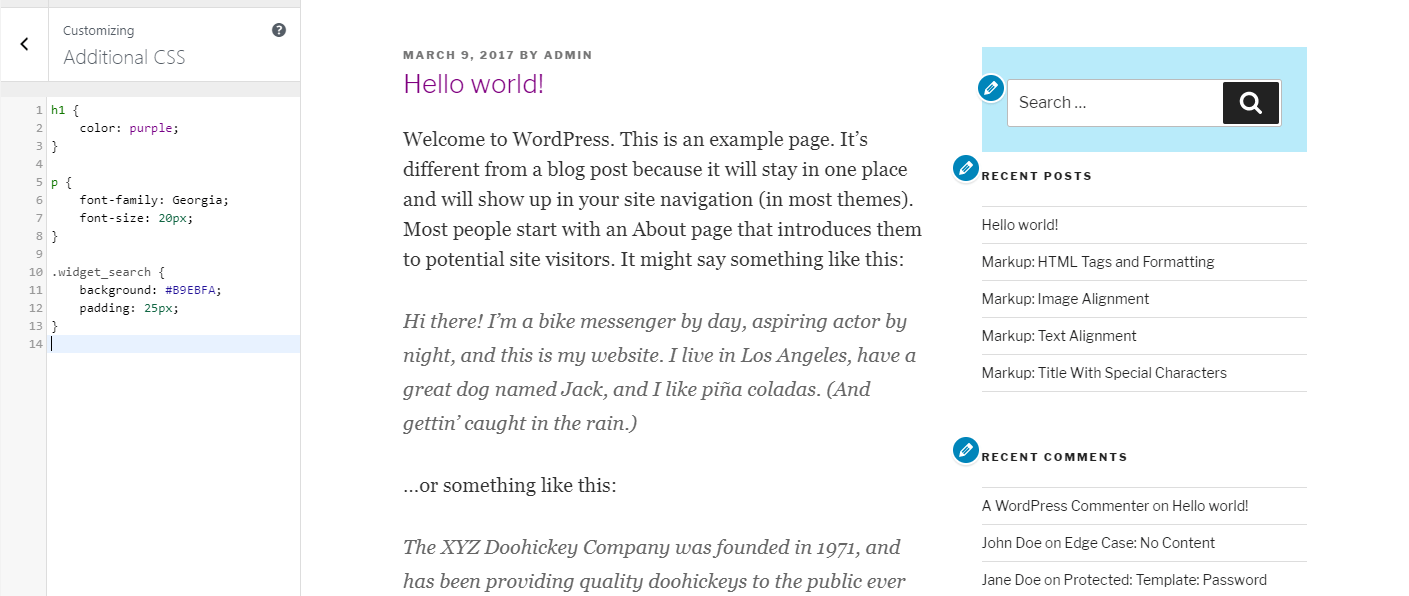
このコードがフッターなどすべてのウィジェット エリアに影響することを心に留めておいてください。 また、必要に応じて、特定のウィジェットに変更を加えることもできます。 たとえば、上記のコードの .widget.widget_search に置き換えれば、検索ウィジェットにのみ背景を追加することができます。


この時点で、フード内で CSS がどう機能するかを把握し始めたのではないでしょうか。 CSS スニペットの最初の行は、投稿タイトル (h1)、段落に含まれるテキスト (p)、またはウィジェット領域 (widget) など、変更する要素を指定します。
CSS についてもっと学ぶには
オンラインには、CSS と影響を与えられる最も一般的な要素についてもっと学ぶのに役立つ、たくさんの便利なガイドがあります。 それまでは、特定の変更を行うために必要なコードを把握するのに苦労している場合、単純な Google 検索でたいてい答えにたどり着くでしょう。
少し練習すれば、すぐに CSS を簡単に追加できるようになります。
まとめ
ウェブサイトのコードを扱うのは、初心者には敷居が高く感じられるかもしれません。 しかし、あなたのサイトが依存している言語の多くは、基本的な調整をすることになると、驚くほどユーザーフレンドリーです。
テーマの CSS スタイル シートを直接変更する代わりに、WordPress のカスタマイザーを使用して、CSS コードをすばやく安全に追加する必要があります。 このプロセスにより、アクティブなテーマのコア コードに永続的に影響を与えることなく、さまざまな要素の色、サイズ、フォント、および配置を微調整することができます。 さらに、変更をライブで確認できるため、変更がもたらす効果を正確に把握することができます。