WordPress vă permite să creați un site web funcțional și convingător fără cunoștințe tehnice. Cu toate acestea, dacă doriți să profitați la maximum de site-ul dvs., să învățați câteva noțiuni de codare vă poate fi de mare folos. Una dintre cele mai rapide modalități prin care puteți începe să faceți schimbări semnificative pe site-ul dvs. este să învățați cum să folosiți CSS în WordPress.
Cascading Style Sheets (CSS) este unul dintre cele mai importante limbaje în designul web. Efectuarea de modificări CSS pe site-ul dvs. vă permite să îi personalizați aspectul, aspectul, fonturile, culorile și multe altele. CSS oferă un control mai complet asupra felului în care arată site-ul dvs. decât o face tema dvs. – și nu este atât de greu de lucrat cu el.
Ce este CSS (și cum funcționează)
În primul rând, să dăm puțin înapoi și să vorbim despre Hypertext Markup Language (HTML). Acesta este principalul limbaj utilizat pentru a crea site-ul dvs. WordPress și este de natură descriptivă. Codul HTML le spune browserelor web despre diferitele elemente ale conținutului dumneavoastră. De exemplu, indică ce text face parte dintr-un antet și care face parte dintr-un paragraf din corp.
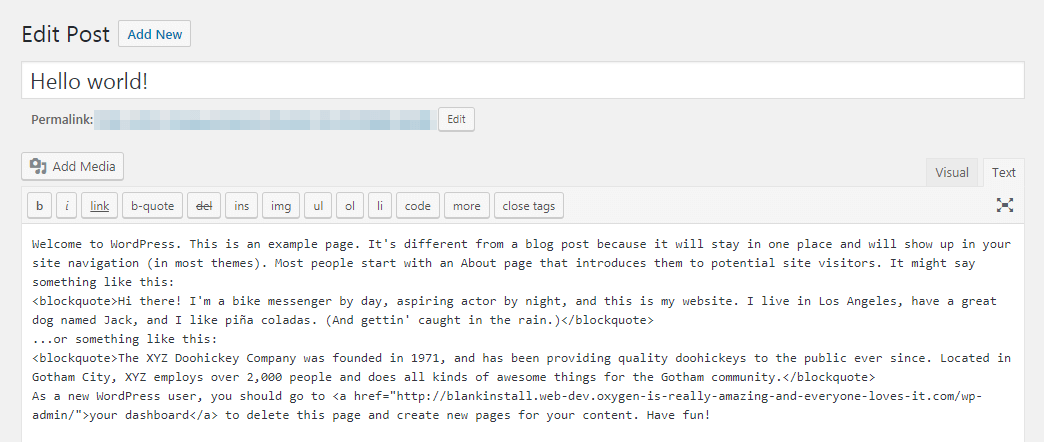
Dacă ați verificat vreodată fila Text din editorul WordPress, veți fi văzut HTML la lucru:


Puteți folosi, de asemenea, HTML pentru a dicta stilul site-ului dvs. în anumite moduri. Cu toate acestea, acesta este un mod greoi de a face treaba. De exemplu, dacă ați dori să faceți ca toate titlurile postărilor dvs. să fie de culoare mov, ar trebui să adăugați cod HTML care să conțină aceeași instrucțiune la fiecare titlu în parte.
Aici intervine Cascading Style Sheets (CSS) pentru a vă salva. Acest limbaj este utilizat pentru a dicta modul în care apar elementele HTML – inclusiv dimensiunile, dispunerea, culorile, fonturile și așa mai departe. De exemplu, puteți schimba culoarea tuturor titlurilor de pe site-ul dumneavoastră folosind câteva linii de cod cu ajutorul CSS, fără a modifica HTML-ul conținutului dumneavoastră.
Păstrarea structurii și a stilului separat în acest mod vă oferă un control complet asupra aspectului site-ului dumneavoastră și vă permite să faceți cu ușurință modificări ori de câte ori doriți. Aceasta înseamnă, de asemenea, că puteți începe să folosiți unele CSS de bază în WordPress fără să cunoașteți HTML (deși înțelegerea noțiunilor de bază de HTML ajută la accelerarea procesului).
Unde să adăugați CSS în WordPress
În timp ce puteți adăuga CSS direct în foaia de stil a temei WordPress, nu vă recomandăm această metodă deoarece este ușor să faceți greșeli și orice modificări pe care le faceți vor fi suprascrise atunci când vă actualizați tema (cu excepția cazului în care folosiți o temă copil).
Din fericire, există o soluție mai ușoară. Pentru a adăuga CSS în WordPress, trebuie doar să:
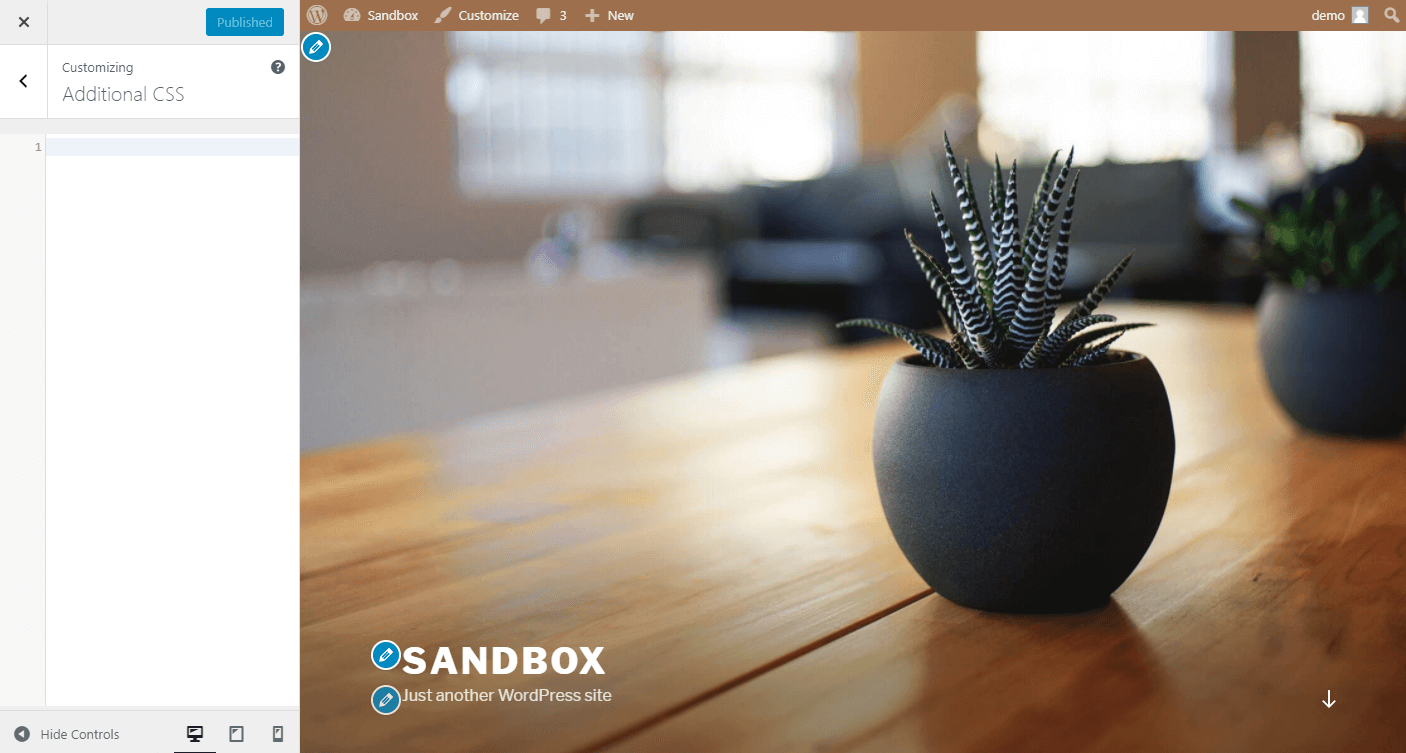
- Navigați la Appearance > Customize în tabloul de bord WordPress pentru a deschide WordPress Customizer
- Select the Additional CSS option from the menu on the left in the WordPress Customizer interface:


Editorul (momentan) gol din această zonă vă permite să introduceți linii de cod CSS, fără a fi nevoie să triați prin foaia de stil existentă. Puteți adăuga aici cât de mult CSS doriți – trebuie doar să includeți fiecare fragment nou pe propria linie. În plus, puteți vedea cum modificările dvs. își fac efectul în previzualizarea live. În acest fel, veți ști dacă arată bine înainte de a le publica pe site-ul dumneavoastră.
În plus, acest editor vă va ajuta să vă „validați” CSS-ul, ceea ce este un mod elegant de a spune că vă va avertiza dacă faceți greșeli evidente.
Dacă deveniți curios în legătură cu tipurile de modificări CSS pe care le puteți face aici, nu vă faceți griji. Rămâneți pe această pagină în tabloul de bord și vom explora câteva modalități de a începe să personalizați aspectul site-ului dvs. cu CSS.
Cum să începeți să vă personalizați site-ul WordPress cu CSS
Așa cum am menționat mai devreme, puteți schimba aproape orice aspect al aspectului site-ului dvs. folosind CSS în WordPress. Cerul este cu adevărat limita aici. Deocamdată, însă, vom păstra lucrurile simple și ne vom uita la câteva modificări CSS de bază pe care le puteți face.
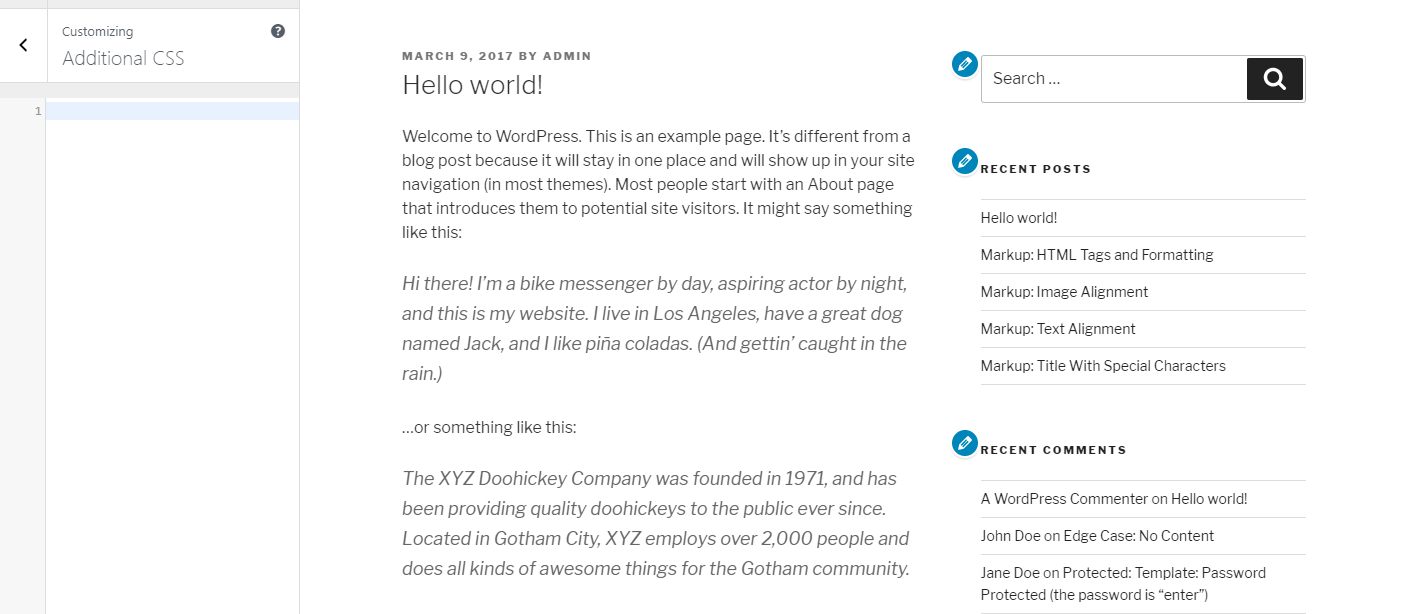
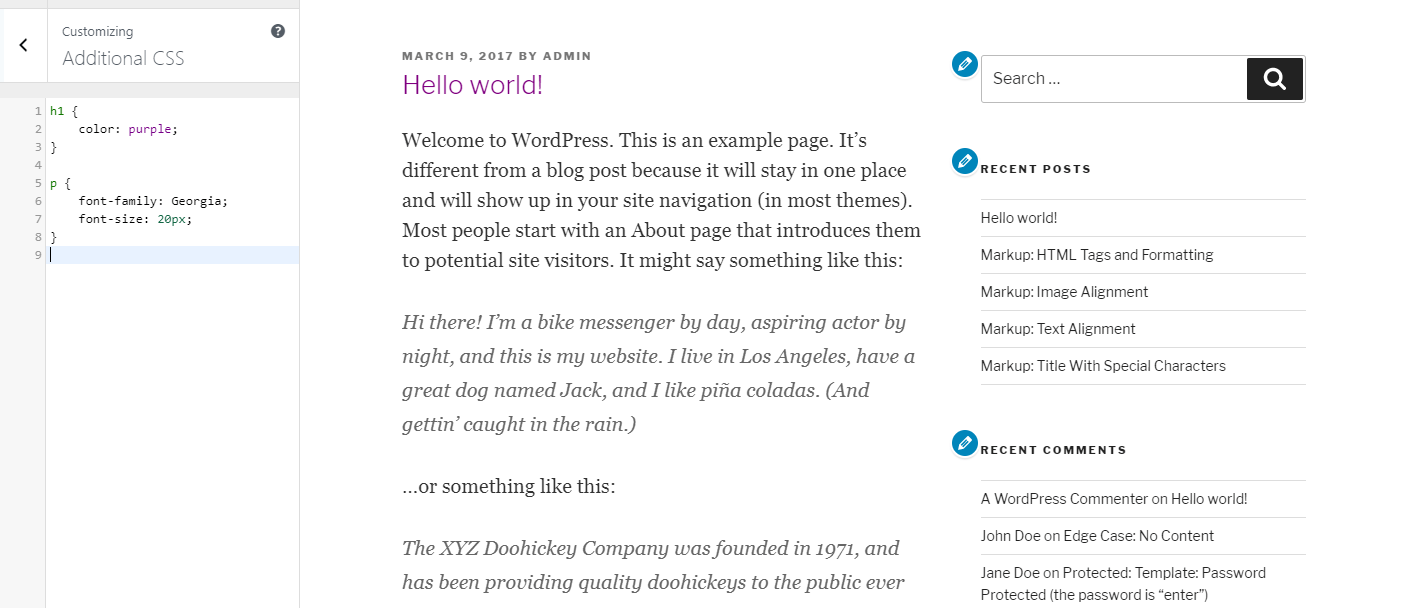
Am menționat deja modificarea culorii textului, așa că haideți să începem de acolo. Dacă doriți cu adevărat ca postările WordPress să atragă atenția vizitatorilor dumneavoastră, puteți experimenta cu schimbarea culorii pentru titlul fiecărei postări. Iată cum arată o postare de bază în tema WordPress Twenty Seventeen:


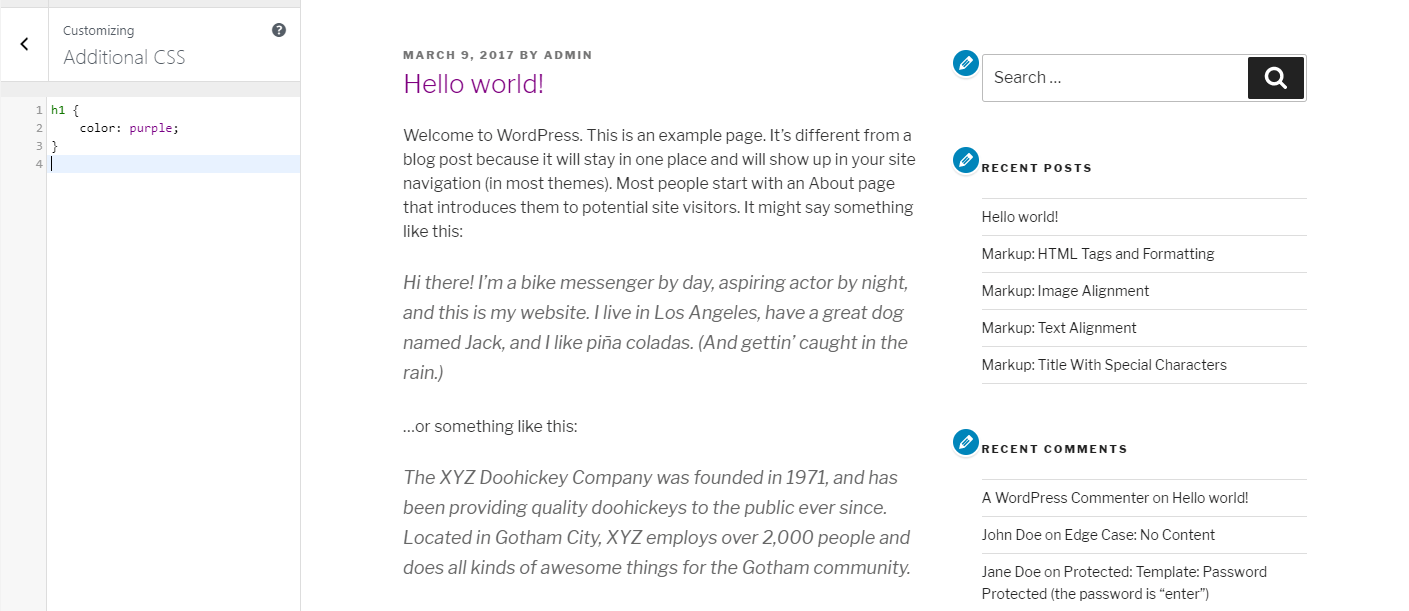
Acum, adăugați acest cod în caseta Additional CSS din Customizer:
h1 {
color: purple;
}
După cum puteți vedea, culoarea titlului postului s-a schimbat din negru în mov:


Aceeași modificare va fi aplicată, de asemenea, la fiecare altă postare de pe site-ul dvs. În loc să numiți pur și simplu o culoare, puteți utiliza și codurile hexagonale pentru a obține nuanța potrivită. Pur și simplu înlocuiți purpuriu cu #9C33FF (sau orice culoare doriți să folosiți). Când sunteți mulțumit de noua nuanță, selectați Publish (Publicare) în partea de sus a ecranului pentru a vă face modificările live.
În continuare, ce se întâmplă dacă doriți să faceți unele modificări la corpul textului? Să modificăm familia și dimensiunea fontului său, adăugând acest cod pe o linie nouă:
p {
font-family: Georgia;
font-size: 20px;
}
Încă o dată, puteți vedea imediat rezultatele în Customizer:

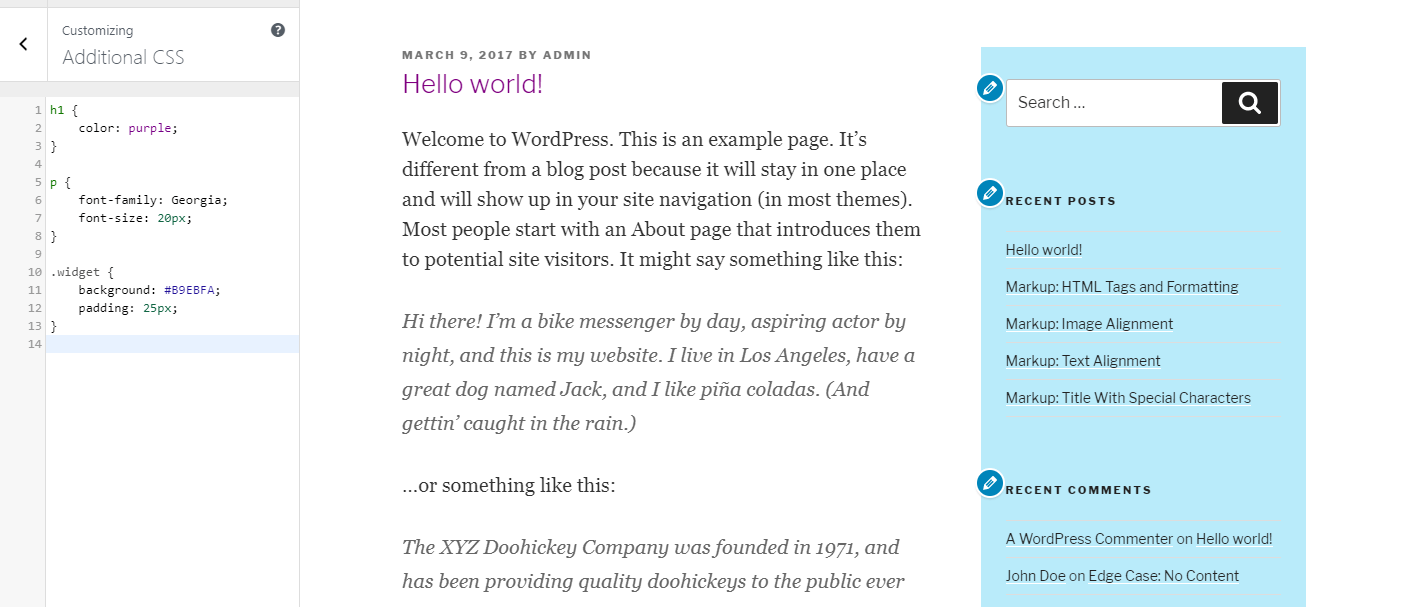
În cele din urmă, haideți să facem bara laterală să iasă puțin mai mult în evidență, adăugând un fundal albastru deschis și puțină umplutură. Pe o linie nouă, inserați acest CSS:
.widget {
background: #B9EBFA;
padding: 25px;
}
Aceasta plasează un fundal simplu în spatele barei laterale:


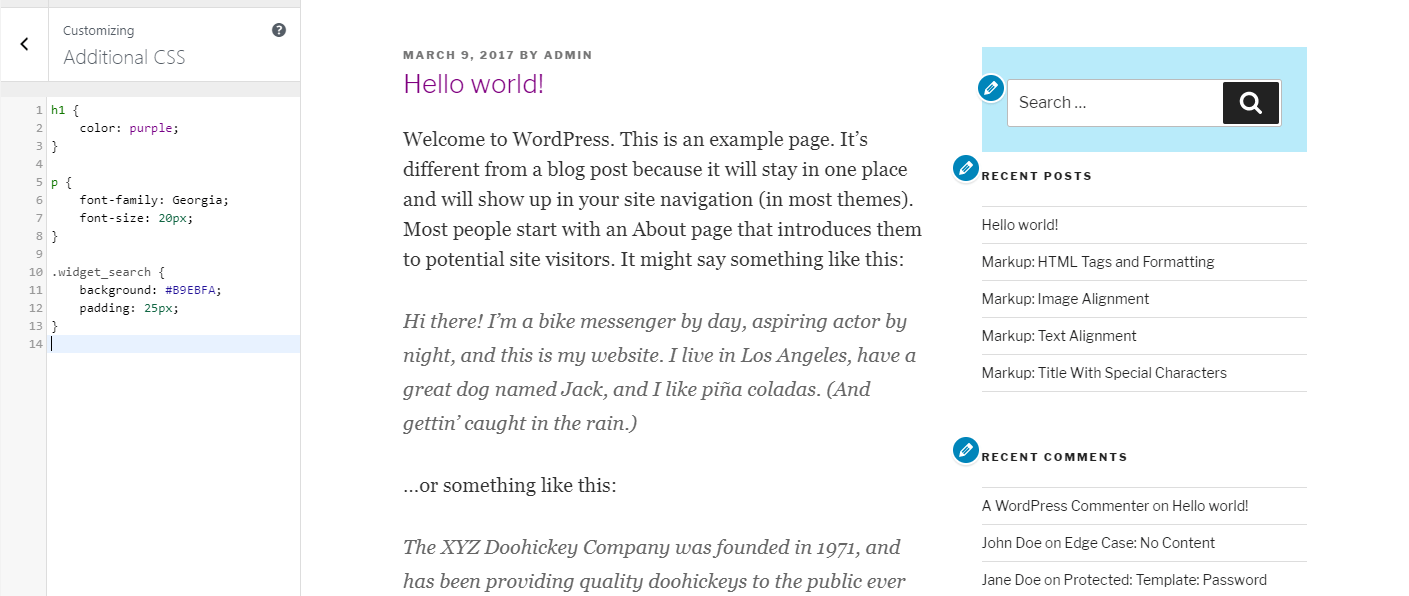
Țineți cont de faptul că acest cod va afecta toate zonele de widget-uri, inclusiv footer-ul. De asemenea, dacă preferați, puteți face modificări la widget-uri specifice. De exemplu, ați putea adăuga un fundal doar la widgetul de căutare, înlocuind .widget în codul de mai sus cu .widget_search:


În acest moment, este posibil să începeți să înțelegeți cum funcționează CSS sub capotă. Prima linie a unui fragment CSS specifică elementul pe care îl modificați – cum ar fi titlurile postărilor (h1), textul conținut în paragrafe (p) sau zonele widget (widget). Liniile următoare, cuprinse între paranteze, conțin instrucțiuni specifice despre ceea ce trebuie modificat.
Unde puteți afla mai multe despre CSS
Există o mulțime de ghiduri utile online care vă vor ajuta să aflați mai multe despre CSS și despre cele mai comune elemente pe care le puteți afecta. Până atunci, dacă vă străduiți să vă dați seama de ce cod aveți nevoie pentru a face o anumită modificare, o simplă căutare pe Google vă va conduce, de obicei, la răspuns. Resurse precum documentele web MDN de la Mozilla se clasează de obicei foarte bine în Google și fac o treabă excelentă explicând diverse aspecte ale CSS.
Cu puțină practică, vă veți găsi adăugând CSS cu ușurință în scurt timp.
Concluzie
Lucrul cu codul site-ului dvs. web poate părea intimidant dacă sunteți începător. Cu toate acestea, multe dintre limbajele pe care se bazează site-ul dvs. sunt surprinzător de ușor de utilizat atunci când vine vorba de a face modificări de bază. Este posibil ca învățarea utilizării eficiente a CSS în WordPress să vă ia puțin timp, dar vă va oferi un nivel de control fără precedent asupra aspectului și aspectului site-ului dumneavoastră.
În loc să faceți modificări direct în foaia de stil CSS a temei dumneavoastră, ar trebui să folosiți Personalizatorul WordPress pentru a adăuga în mod rapid și sigur codul CSS. Acest proces vă permite să modificați culorile, dimensiunile, fonturile și amplasarea diferitelor elemente, fără a afecta permanent codul de bază al temei dvs. active. Mai mult, veți putea să vedeți modificările dvs. în direct, astfel încât să știți exact ce efect vor avea.
.