WordPress vám umožní vytvořit funkční a přesvědčivé webové stránky bez technických znalostí. Pokud však chcete ze svých stránek vytěžit maximum, může vám osvojení si drobných znalostí o kódování hodně pomoci. Jedním z nejrychlejších způsobů, jak můžete začít provádět smysluplné změny na svých stránkách, je naučit se používat CSS ve WordPressu.
Kaskádové styly (CSS) jsou jedním z nejdůležitějších jazyků v oblasti webového designu. Provádění úprav CSS na webu vám umožní přizpůsobit jeho vzhled, rozvržení, písma, barvy a další prvky. CSS nabízí úplnější kontrolu nad vzhledem vašeho webu než téma – a práce s ním není tak těžká.
Co je CSS (a jak funguje)
Nejprve se vrátíme trochu zpět a povíme si něco o hypertextovém značkovacím jazyku (HTML). Jedná se o základní jazyk, který se používá při vytváření webových stránek WordPress a má popisný charakter. Kód HTML informuje webové prohlížeče o různých prvcích vašeho obsahu. Označuje například, který text je součástí nadpisu a který je součástí hlavního odstavce.
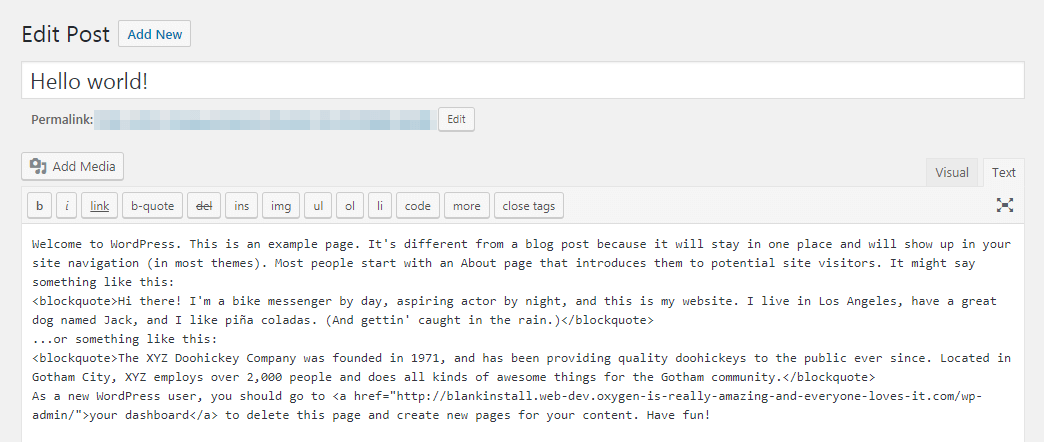
Pokud jste se někdy podívali na kartu Text v editoru WordPress, viděli jste HTML při práci:


V některých ohledech můžete pomocí HTML také diktovat styl svých webových stránek. Jedná se však o těžkopádný způsob. Pokud byste například chtěli, aby všechny nadpisy příspěvků byly fialové, museli byste ke každému nadpisu zvlášť přidat kód HTML obsahující stejný pokyn.
Tady přichází na pomoc kaskádové styly (CSS). Tento jazyk slouží k diktování vzhledu prvků HTML – včetně jejich velikosti, rozvržení, barev, písma atd. Pomocí CSS můžete například změnit barvu všech nadpisů na webu pomocí několika řádků kódu, aniž byste měnili obsah HTML.
Takto oddělená struktura a styl vám dává úplnou kontrolu nad vzhledem webu a umožňuje snadno provádět změny, kdykoli chcete. Znamená to také, že můžete začít používat některé základy CSS ve WordPressu, aniž byste znali jazyk HTML (i když pochopení základů jazyka HTML tento proces urychlí).
Kde přidat CSS ve WordPressu
Přestože můžete přidat CSS přímo do listu stylů svého tématu WordPressu, tuto metodu nedoporučujeme, protože se snadno dopustíte chyb a všechny provedené změny se při aktualizaci tématu přepíší (pokud nepoužijete podřízené téma).
Naštěstí existuje jednodušší řešení. Chcete-li do WordPressu přidat CSS, stačí:
- Přejít na Vzhled > Přizpůsobení v ovládacím panelu WordPressu a otevřít Přizpůsobení WordPressu
- V rozhraní Přizpůsobení WordPressu vyberte z nabídky vlevo možnost Další CSS:


(V současné době) prázdný editor v této oblasti umožňuje zadávat řádky kódu CSS, aniž byste museli třídit stávající list stylů. Můžete zde přidat libovolné množství kódu CSS – stačí, když každý nový úryvek uvedete na samostatném řádku. Navíc můžete vidět, jak se vaše změny projeví v živém náhledu. Budete tak vědět, zda vypadají správně ještě předtím, než je zveřejníte na svém webu.
Tento editor vám navíc pomůže „validovat“ vaše CSS, což je elegantní způsob, jak říct, že vás upozorní, pokud uděláte nějakou zjevnou chybu.
Pokud začínáte být zvědaví, jaké druhy úprav CSS zde můžete provést, nebojte se. Zůstaňte na této stránce v ovládacím panelu a prozkoumáme několik způsobů, jak začít přizpůsobovat vzhled webu pomocí CSS.
Jak začít přizpůsobovat web WordPress pomocí CSS
Jak jsme již zmínili, pomocí CSS ve WordPressu můžete změnit téměř jakýkoli aspekt vzhledu webu. Obloha je zde skutečně neomezená. Prozatím však zůstaneme u jednoduchých věcí a podíváme se na několik základních úprav CSS, které můžete provést.
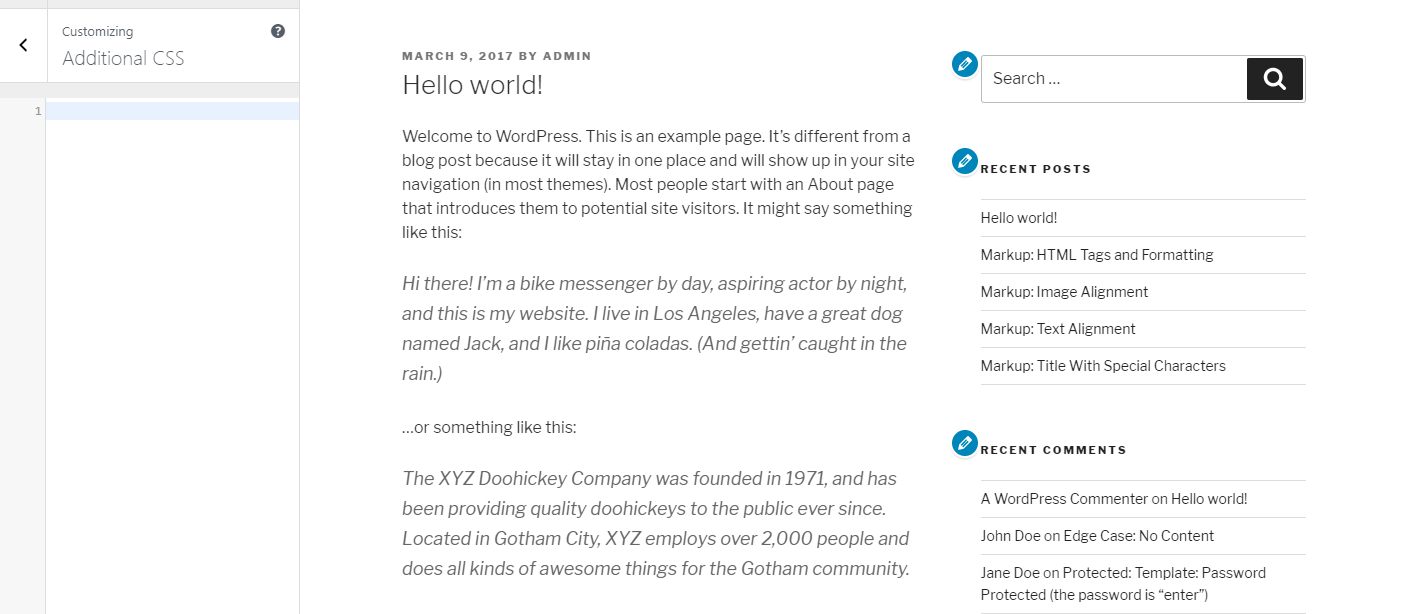
O změně barvy textu jsme se již zmínili, takže začneme tam. Pokud opravdu chcete, aby vaše příspěvky ve WordPressu upoutaly pozornost návštěvníků, můžete experimentovat se změnou barvy názvu každého příspěvku. Takto vypadá základní příspěvek v tématu WordPress Twenty Seventeen:


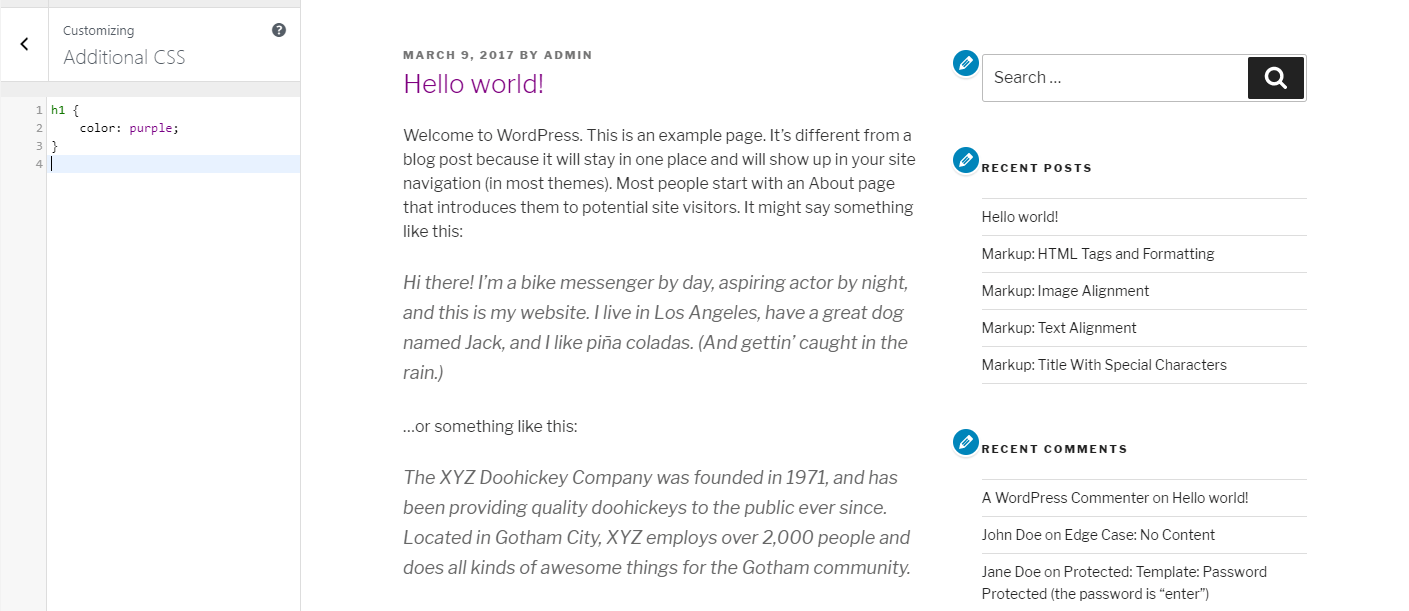
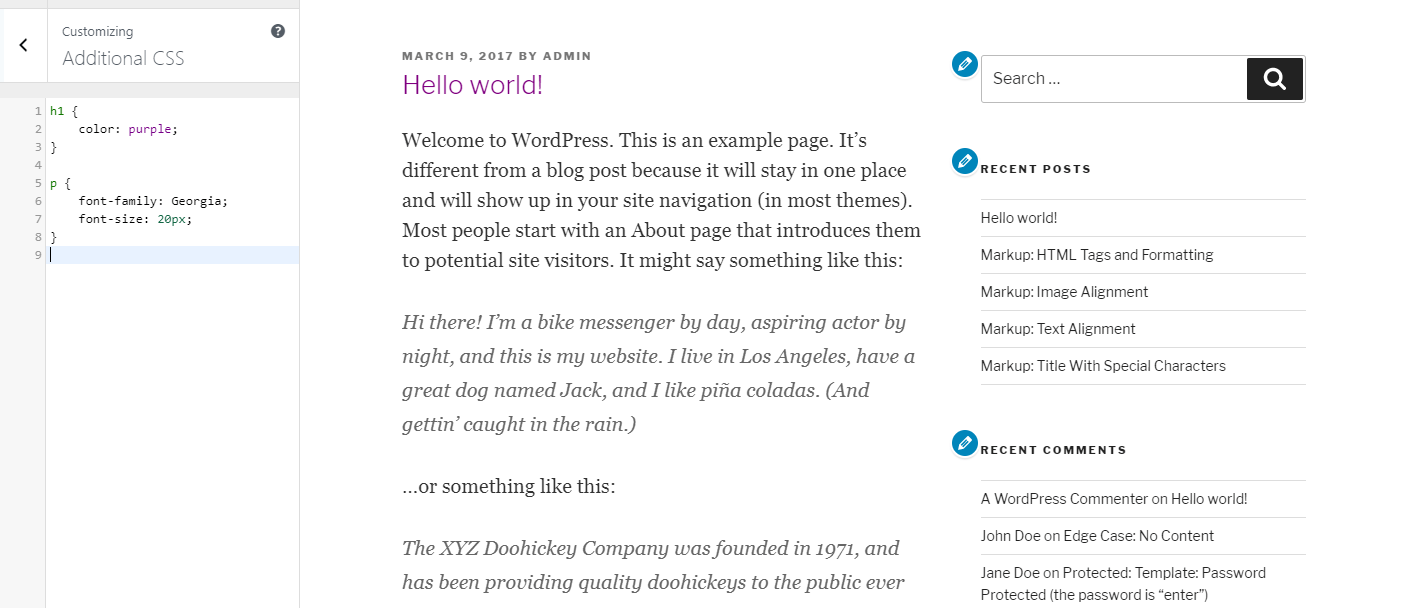
Nyní přidejte tento kód do pole Další CSS v Přizpůsobení:
h1 {
color: purple;
}
Jak vidíte, barva názvu příspěvku se změnila z černé na fialovou:


Stejná úprava se použije i na všechny ostatní příspěvky na vašem webu. Místo pouhého pojmenování barvy můžete také použít hexadecimální kódy, abyste získali ten správný odstín. Jednoduše nahraďte fialovou barvou #9C33FF (nebo jakoukoli jinou barvou, kterou chcete použít). Až budete s novým odstínem spokojeni, zvolte v horní části obrazovky možnost Publikovat, čímž změny převedete do ostrého provozu.
Další otázka: Co když chcete provést nějaké změny v textu těla příspěvku? Upravíme jeho rodinu a velikost písma, a to přidáním tohoto kódu na nový řádek:
p {
font-family: Georgia;
font-size: 20px;
}
Výsledky můžete opět ihned vidět v nástroji Přizpůsobení:


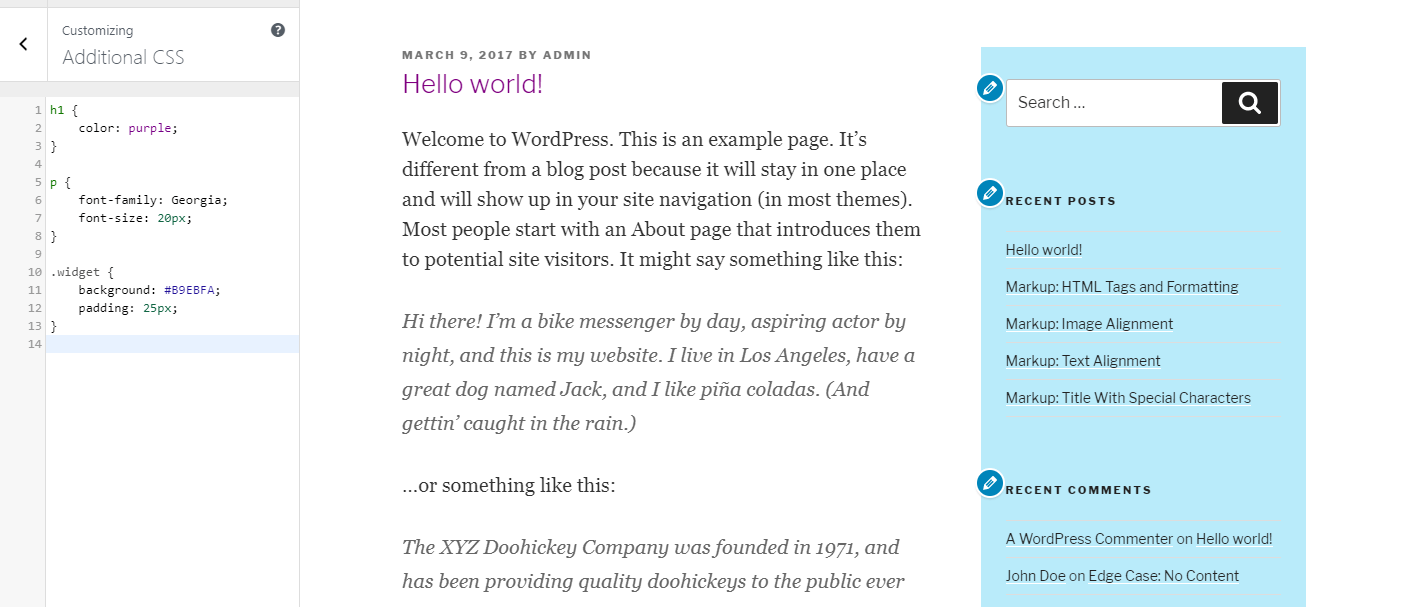
Nakonec ještě trochu zvýrazníme postranní panel přidáním světle modrého pozadí a malého polstrování. Na nový řádek vložte toto CSS:
.widget {
background: #B9EBFA;
padding: 25px;
}
Tímto umístíte za postranní panel jednoduché pozadí:


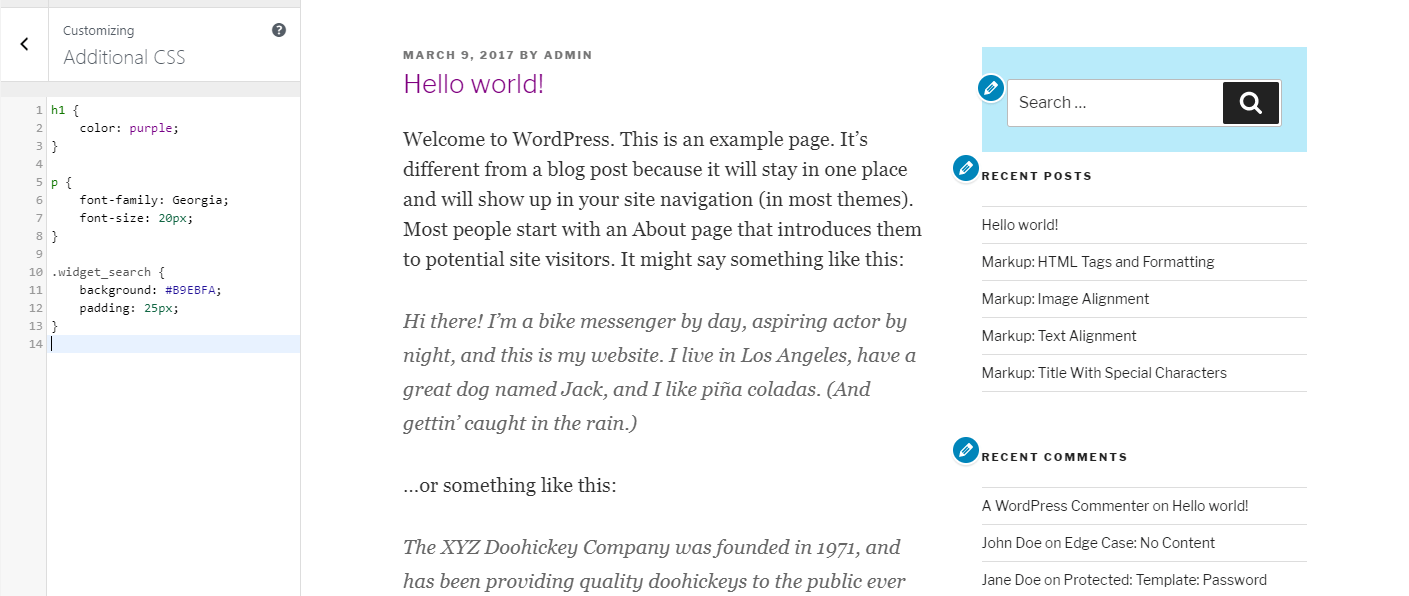
Mějte na paměti, že tento kód ovlivní všechny oblasti widgetů včetně patičky. Pokud chcete, můžete změny provést i u konkrétních widgetů. Můžete například přidat pozadí pouze do widgetu vyhledávání, a to tak, že ve výše uvedeném kódu nahradíte .widget za .widget_search:


V tuto chvíli možná začínáte chápat, jak CSS funguje pod kapotou. První řádek úryvku CSS určuje, který prvek měníte – například nadpisy příspěvků (h1), text obsažený v odstavcích (p) nebo oblasti vašeho widgetu (widget). Následující řádky uzavřené v závorkách obsahují konkrétní pokyny, co je třeba změnit.
Kde se o CSS dozvědět více
Na internetu najdete spoustu užitečných příruček, které vám pomohou dozvědět se více o CSS a nejběžnějších prvcích, které můžete ovlivnit. Do té doby, pokud si nevíte rady s tím, jaký kód potřebujete k provedení určité změny, vás k odpovědi obvykle dovede jednoduché vyhledávání v Googlu. Zdroje, jako jsou webové dokumenty MDN od Mozilly, se v Googlu obvykle umisťují vysoko a skvěle vysvětlují různé aspekty CSS.
S trochou cviku se vám přidávání CSS bude zdát snadné během chvilky.
Závěr
Práce s kódem webu se může zdát zastrašující, pokud jste začátečník. Mnoho jazyků, na kterých váš web závisí, je však překvapivě uživatelsky přívětivých, pokud jde o provádění základních úprav. Naučit se efektivně používat CSS ve WordPressu může zabrat trochu času, ale poskytne vám to nebývalou úroveň kontroly nad vzhledem a rozvržením vašeho webu.
Místo provádění změn přímo v listu stylů CSS vašeho tématu byste měli používat nástroj Přizpůsobení WordPressu pro rychlé a bezpečné přidávání kódu CSS. Tento postup vám umožní upravit barvy, velikosti, písma a umístění různých prvků, aniž byste trvale ovlivnili základní kód vašeho aktivního tématu. Navíc budete moci své změny vidět živě, takže budete přesně vědět, jaký budou mít účinek.