WordPress permite criar um site funcional e convincente sem nenhum conhecimento técnico. No entanto, se você quiser tirar o máximo proveito do seu site, aprender um pouco sobre codificação pode ir muito longe. Uma das formas mais rápidas de começar a fazer mudanças significativas no seu site é aprendendo como usar CSS no WordPress.
Cascading Style Sheets (CSS) é uma das linguagens mais importantes no web design. Fazer ajustes CSS no seu site permite-lhe personalizar a sua aparência, layout, fontes, cores, e muito mais. CSS oferece um controle mais completo sobre a aparência do seu site do que o seu tema – e não é tão difícil trabalhar com.
O que é CSS (e como ele funciona)
P>Primeiro, vamos fazer um pequeno backup e falar sobre a Hypertext Markup Language (HTML). Esta é a linguagem primária usada para criar o seu site WordPress, e é descritiva na sua natureza. O código HTML informa os navegadores web sobre os vários elementos do seu conteúdo. Por exemplo, ele indica qual texto faz parte de um cabeçalho, e qual é parte do corpo de um parágrafo.
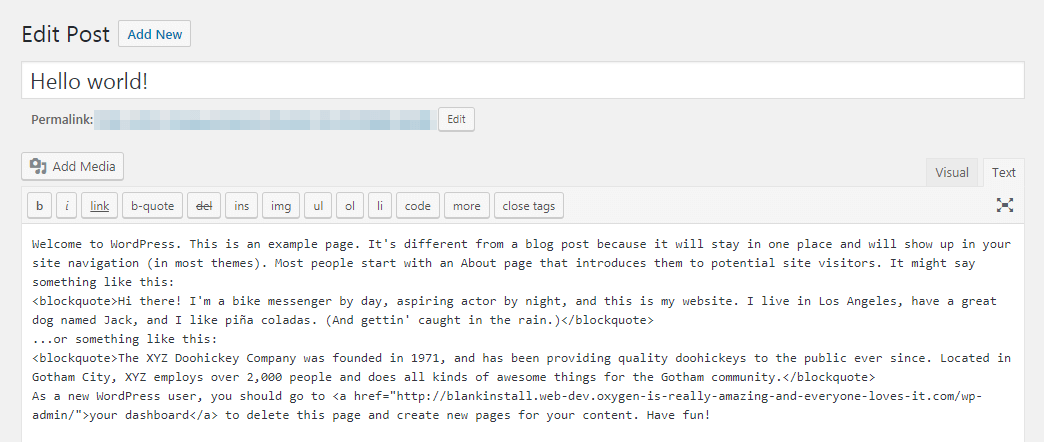
Se você já verificou a guia Texto no editor WordPress, você terá visto HTML no trabalho:


Você também pode usar HTML para ditar o estilo do seu site de alguma forma. No entanto, esta é uma maneira difícil de fazer o trabalho. Por exemplo, se você quiser tornar todos os títulos dos seus posts roxos, você precisará adicionar código HTML contendo a mesma instrução a cada título individualmente.
É aí que as Folhas de Estilo em Cascata (CSS) vêm em socorro. Esta linguagem é usada para ditar como os elementos HTML aparecem – incluindo seus tamanhos, layouts, cores, fontes, e assim por diante. Por exemplo, você pode mudar a cor de todos os cabeçalhos do seu site usando algumas linhas de código com CSS, sem alterar a estrutura e estilo do seu conteúdo HTML.
Keeping structure and style separate this way gives you complete control over the appearance of your site and lets you easily make changes when you want. Isso também significa que você pode começar a usar algum CSS básico no WordPress sem conhecer nenhum HTML (embora a compreensão do básico do HTML ajude a acelerar o processo).
Onde adicionar CSS no WordPress
Embora você possa adicionar CSS diretamente à folha de estilo do seu tema do WordPress, não recomendamos este método porque é fácil cometer erros e quaisquer alterações que você fizer serão sobrescritas quando atualizar seu tema (a menos que você use um tema infantil).
Felizmente, há uma solução mais fácil. Para adicionar CSS ao WordPress, você só precisa:
- Navigate to Appearance > Personalizar no seu painel de controle do WordPress para abrir o Personalizador do WordPress
- Selecione a opção CSS adicional do menu à esquerda na interface do Personalizador do WordPress:


O editor (actualmente) vazio nesta área permite-lhe digitar linhas de código CSS, sem ter de ordenar através da folha de estilo existente. Você pode adicionar tanto CSS aqui quanto quiser – basta incluir cada novo snippet em sua própria linha. Além disso, você pode ver suas alterações entrando em vigor na pré-visualização ao vivo. Dessa forma, você saberá se elas parecem bem antes de publicá-las em seu site.
Adicionalmente, este editor irá ajudá-lo a “validar” seu CSS, o que é uma maneira sofisticada de dizer que ele irá te avisar se você cometer algum erro óbvio.
Se você estiver ficando curioso sobre que tipos de ajustes de CSS você pode fazer aqui, não se preocupe. Fique nesta página no seu painel, e vamos explorar algumas maneiras de começar a personalizar a aparência do seu site com CSS.
Como começar a personalizar o seu site WordPress com CSS
Como mencionamos anteriormente, você pode mudar praticamente qualquer aspecto da aparência do seu site usando CSS no WordPress. O céu é realmente o limite aqui. Por enquanto, no entanto, vamos manter as coisas simples, e veja alguns ajustes básicos do CSS que você pode fazer.
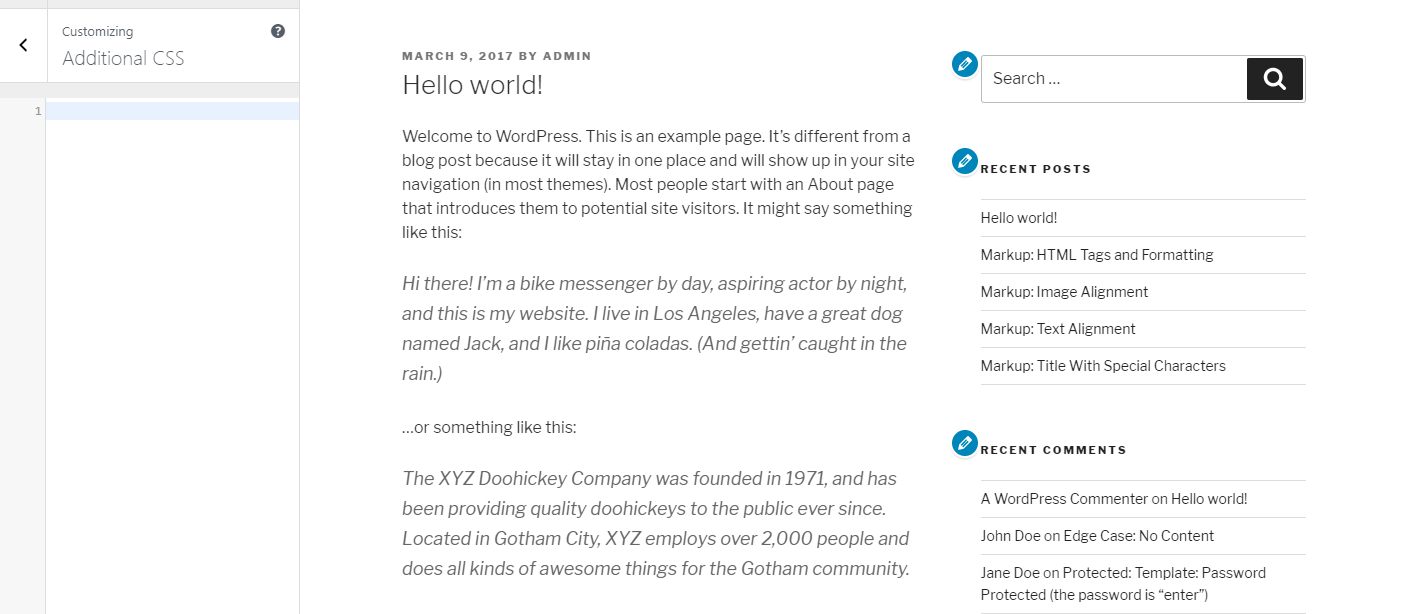
Já mencionamos alterar a cor do texto, então vamos começar por aí. Se você realmente quer que seus posts no WordPress chamem a atenção dos seus visitantes, você pode experimentar mudar a cor do título de cada post. Isto é como se parece um post básico no tema Twenteen Seventeen WordPress:


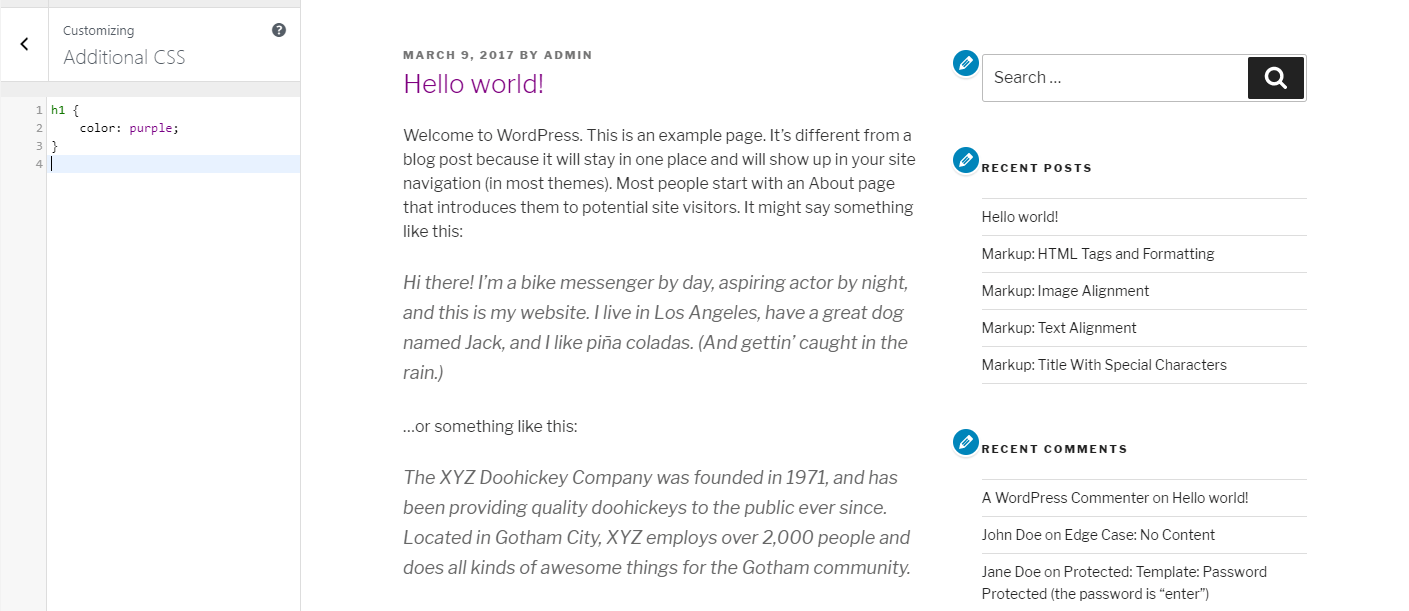
Agora, adicione este código à caixa CSS adicional no Customizer:
h1 {
color: purple;
}
Como você pode ver, a cor do título do post mudou de preto para roxo:


Este mesmo ajuste também será aplicado a todos os outros posts do seu site. Ao invés de simplesmente nomear uma cor, você também pode usar códigos hexadecimais para obter a tonalidade certa. Simplesmente substitua roxo por #9C33FF (ou qualquer cor que você queira usar). Quando você estiver satisfeito com a nova tonalidade, selecione Publish no topo da tela para fazer suas alterações ao vivo.
Next, e se você quiser fazer algumas alterações no corpo do texto? Vamos editar sua família de fontes e tamanho, adicionando este código em uma nova linha:
p {
font-family: Georgia;
font-size: 20px;
}
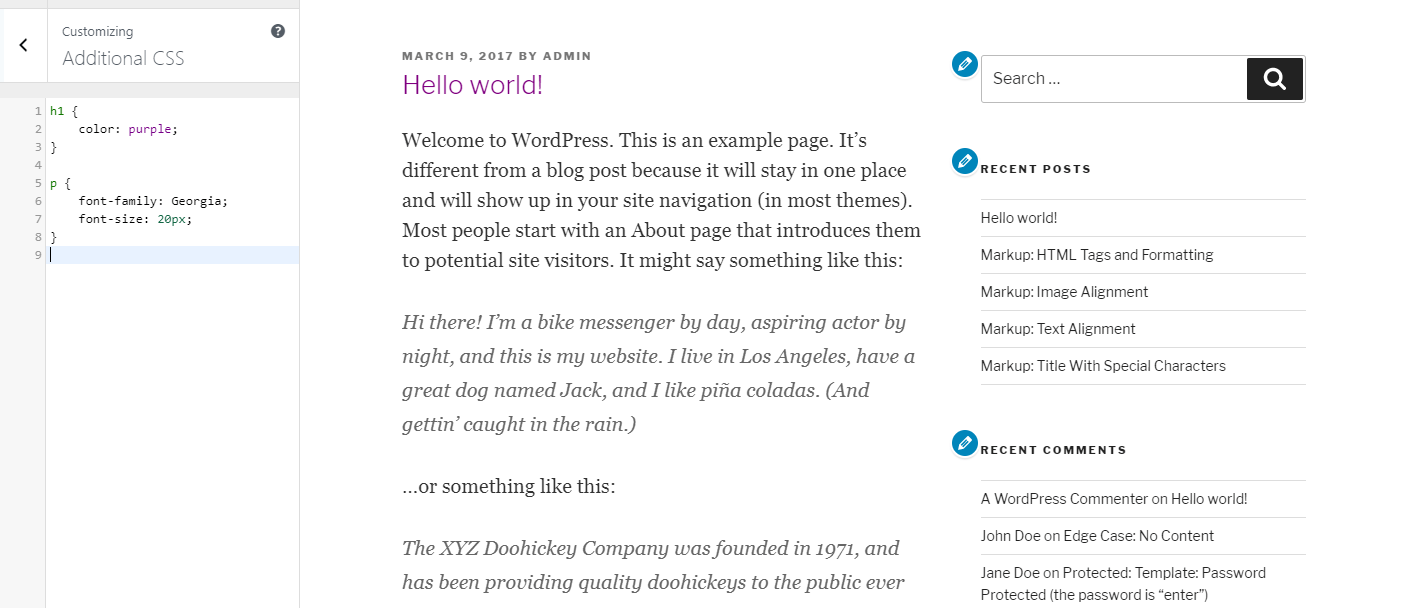
Again, você pode ver os resultados imediatamente no Customizer:


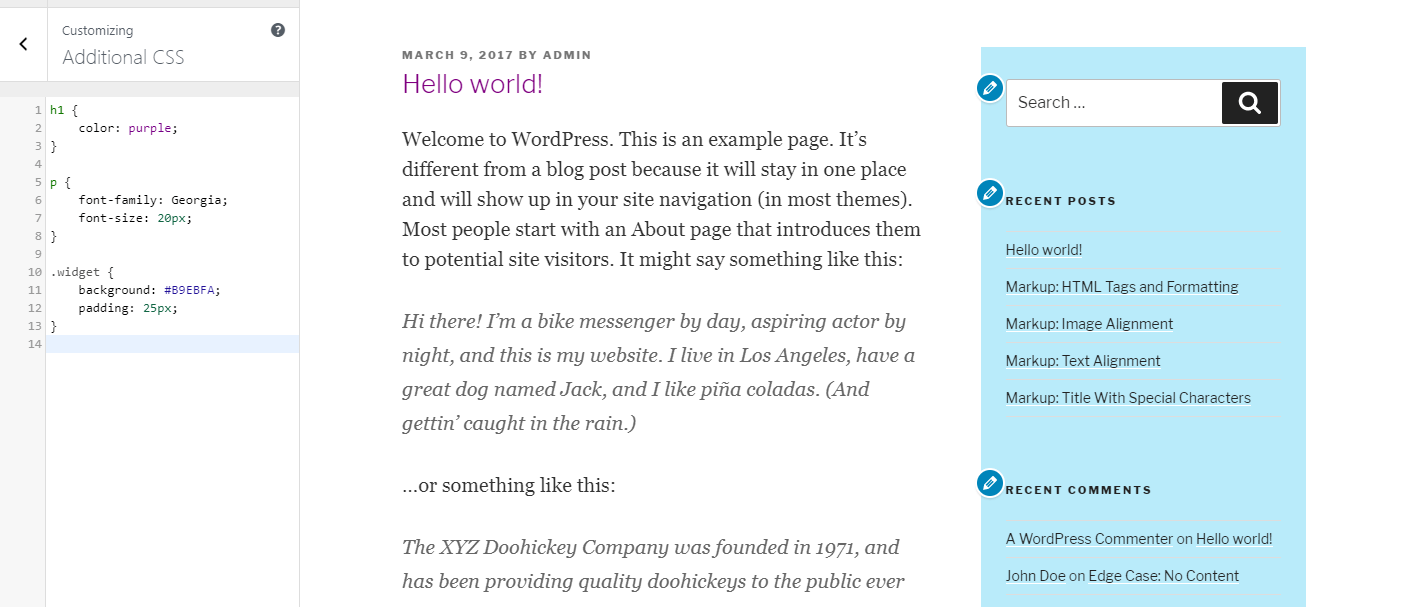
Finalmente, vamos fazer com que a barra lateral se destaque um pouco mais, adicionando um fundo azul claro e um pouco de acolchoamento. Em uma nova linha, cole neste CSS:
.widget {
background: #B9EBFA;
padding: 25px;
}
Isto coloca um fundo simples atrás da sua barra lateral:


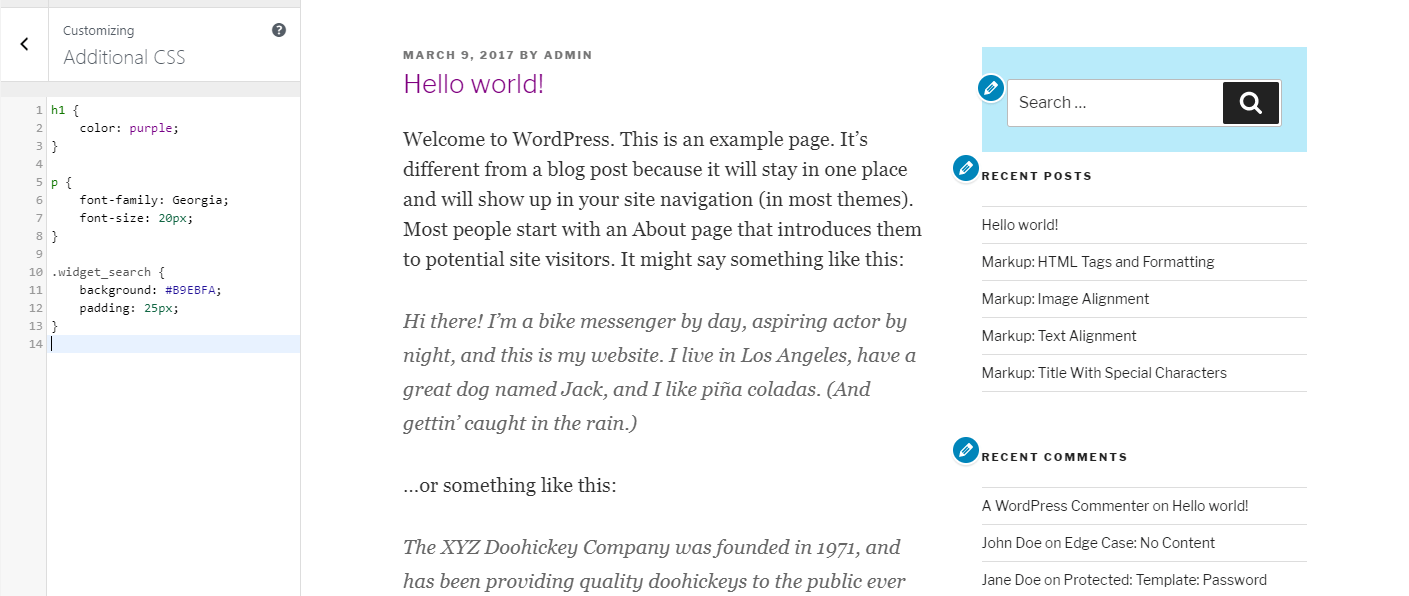
Cuidado que este código afetará todas as áreas do seu widget, incluindo o seu rodapé. Você também pode fazer alterações em widgets específicos, se preferir. Por exemplo, você pode adicionar um fundo apenas ao widget de busca, substituindo .widget no código acima por .widget_search:


Neste ponto, você pode estar começando a entender como o CSS funciona sob o capô. A primeira linha de um snippet CSS especifica qual elemento você está alterando – como títulos de posts (h1), texto contido nos parágrafos (p), ou suas áreas widget (widget). As linhas seguintes, entre parênteses, contêm instruções específicas sobre o que deve ser alterado.
Onde aprender mais sobre CSS
Existem muitos guias úteis online que o ajudarão a aprender mais sobre CSS e os elementos mais comuns que você pode afetar. Até lá, se você estiver lutando para descobrir qual código você precisa para fazer uma mudança em particular, uma simples pesquisa no Google normalmente o levará à resposta. Recursos como o MDN web docs do Mozilla normalmente são altamente classificados no Google e fazem um ótimo trabalho explicando vários aspectos do CSS.
Com um pouco de prática, você se verá adicionando CSS com facilidade em pouco tempo.
Conclusion
Trabalhar com o código do seu website pode parecer intimidante se você for um iniciante. No entanto, muitos dos idiomas em que o seu site depende são surpreendentemente fáceis de usar quando se trata de fazer ajustes básicos. Aprender a usar CSS no WordPress de forma eficaz pode levar um pouco de tempo, mas irá proporcionar-lhe um nível de controle sem precedentes sobre a aparência e layout do seu site.
Em vez de fazer alterações diretamente na folha de estilo CSS do seu tema, você deve usar o Personalizador WordPress para adicionar o código CSS de forma rápida e segura. Este processo permite que você ajuste as cores, tamanhos, fontes e colocações de vários elementos, sem afetar permanentemente o código principal do seu tema ativo. Além disso, você será capaz de ver suas mudanças ao vivo, para que você saiba exatamente que efeito elas terão.