Met WordPress kunt u zonder technische kennis een functionele en aansprekende website maken. Echter, als u het meeste uit uw site wilt halen, kan het een lange weg zijn om een beetje over codering te leren. Een van de snelste manieren om zinvolle wijzigingen aan uw site aan te brengen, is door te leren hoe u CSS in WordPress kunt gebruiken.
Cascading Style Sheets (CSS) is een van de belangrijkste talen in webontwerp. Door CSS aanpassingen aan uw site kunt u het uiterlijk, de lay-out, lettertypen, kleuren en nog veel meer aanpassen. CSS biedt meer volledige controle over de manier waarop uw site eruitziet dan uw thema – en het is niet zo moeilijk om ermee te werken.
Wat CSS is (en hoe het werkt)
Laten we eerst een stukje teruggaan en het hebben over Hypertext Markup Language (HTML). Dit is de primaire taal die wordt gebruikt om uw WordPress website te maken, en is beschrijvend van aard. HTML code vertelt web browsers over de verschillende elementen van uw inhoud. Het geeft bijvoorbeeld aan welke tekst deel uitmaakt van een koptekst, en welke tekst deel uitmaakt van een body paragraaf.
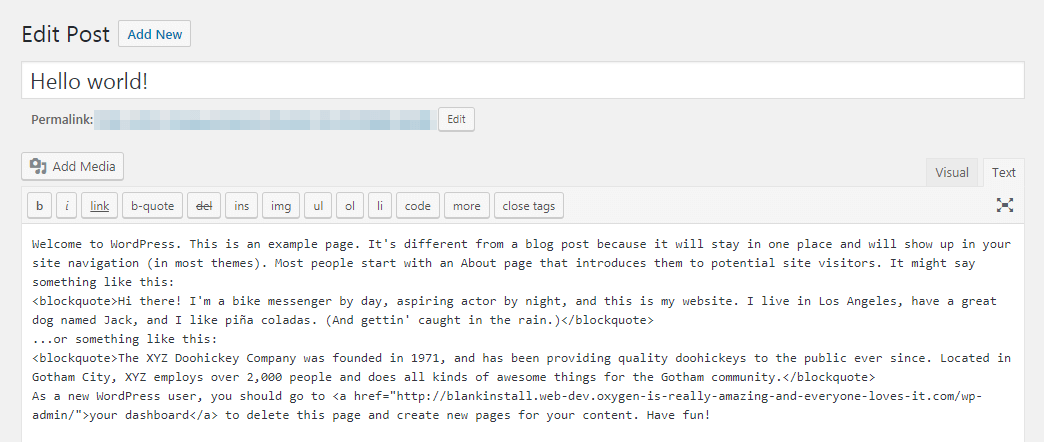
Als u ooit het tabblad Tekst in de WordPress editor hebt bekeken, zult u HTML aan het werk hebben gezien:


U kunt HTML ook gebruiken om de stijl van uw website op sommige manieren te dicteren. Dit is echter een onhandige manier om de klus te klaren. Als u bijvoorbeeld alle titels van uw berichten paars wilt maken, moet u HTML-code met dezelfde instructie aan elke kop afzonderlijk toevoegen.
Dat is waar Cascading Style Sheets (CSS) te hulp schiet. Deze taal wordt gebruikt om te dicteren hoe HTML-elementen worden weergegeven – inclusief hun grootte, lay-out, kleuren, lettertypen, enzovoort. U kunt bijvoorbeeld de kleur van alle koppen op uw site wijzigen met een paar regels code met CSS, zonder de HTML van uw inhoud te wijzigen.
Door structuur en stijl op deze manier gescheiden te houden, hebt u volledige controle over het uiterlijk van uw site en kunt u gemakkelijk wijzigingen aanbrengen wanneer u maar wilt. Het betekent ook dat u kunt beginnen met het gebruik van basis CSS in WordPress zonder enige kennis van HTML (hoewel begrip van de basis van HTML het proces wel versnelt).
Waar CSS toe te voegen in WordPress
Terwijl u CSS direct kunt toevoegen aan het stylesheet van uw WordPress thema, raden wij deze methode niet aan omdat het gemakkelijk is om fouten te maken en alle wijzigingen die u aanbrengt worden overschreven wanneer u uw thema update (tenzij u een child thema gebruikt).
Gelukkig genoeg is er een eenvoudigere oplossing. Om CSS aan WordPress toe te voegen, hoeft u alleen maar:
- Navigeer naar Uiterlijk >Aanpassen in uw WordPress dashboard om de WordPress Customizer te openen
- Selecteer de Extra CSS optie uit het menu aan de linkerkant in de WordPress Customizer interface:


De (momenteel) lege editor in dit gedeelte stelt u in staat om regels CSS code in te typen, zonder dat u het bestaande stijlblad hoeft te doorzoeken. U kunt hier zo veel CSS toevoegen als u wilt – zet gewoon elk nieuw stukje op zijn eigen regel. Plus, u kunt uw wijzigingen zien inwerken in de live preview. Zo weet u of ze er goed uitzien voordat u ze publiceert op uw site.
Daarnaast helpt deze editor u bij het “valideren” van uw CSS, wat een mooie manier is om te zeggen dat het u waarschuwt als u duidelijke fouten maakt.
Als u nieuwsgierig wordt naar wat voor CSS aanpassingen u hier kunt maken, maakt u zich dan geen zorgen. Blijf op deze pagina in uw dashboard, en we zullen een paar manieren onderzoeken om te beginnen met het aanpassen van het uiterlijk van uw site met CSS.
Hoe te beginnen met het aanpassen van uw WordPress site met CSS
Zoals we al eerder zeiden, kunt u zo’n beetje elk aspect van het uiterlijk van uw site veranderen met CSS in WordPress. De sky is echt de limit hier. Maar voor nu houden we het simpel, en kijken we naar een aantal CSS aanpassingen die u kunt maken.
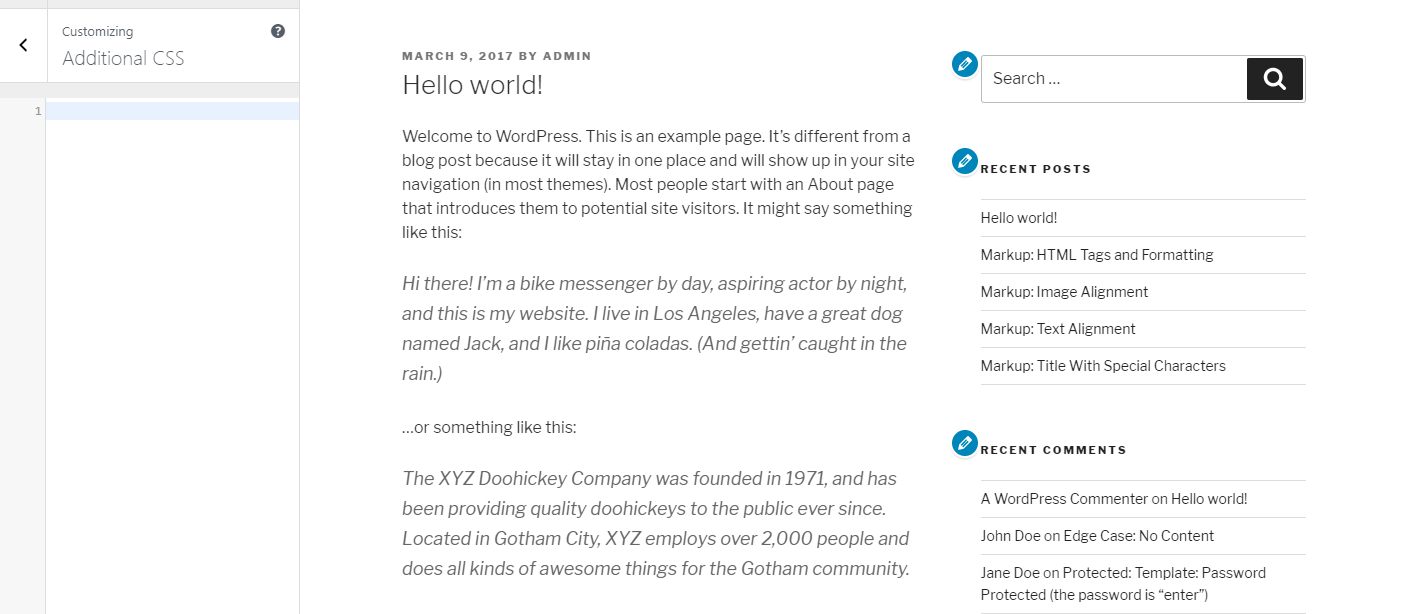
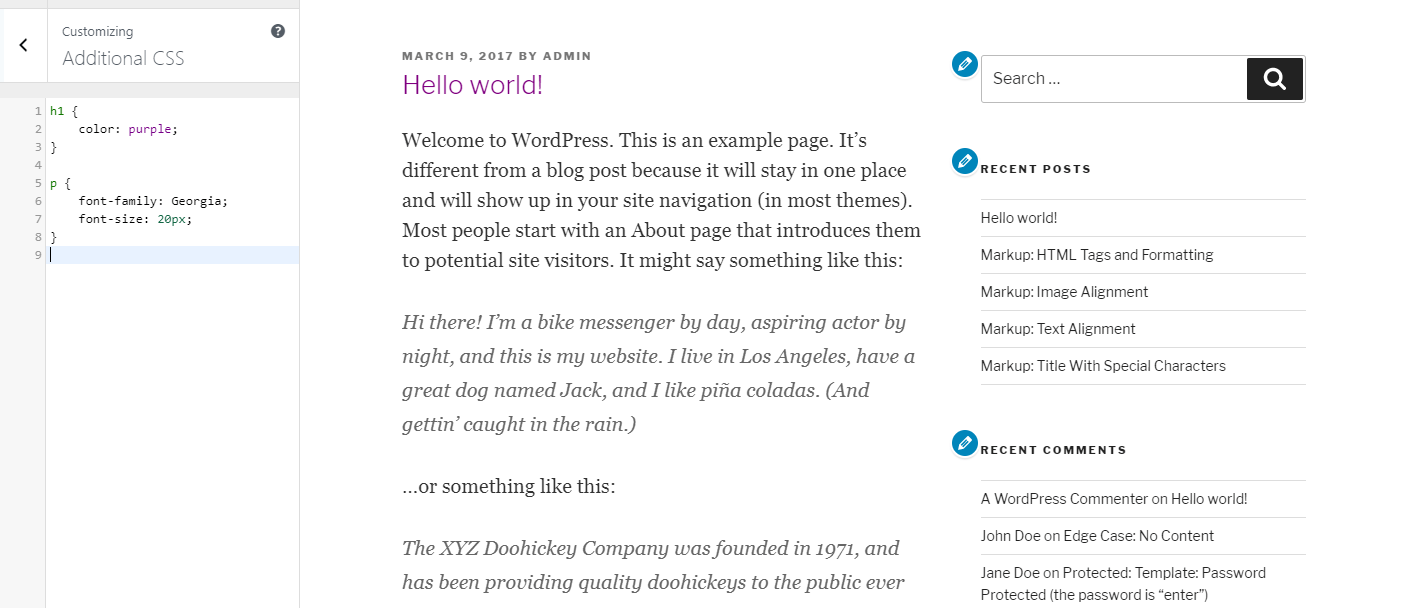
We hebben het al gehad over het veranderen van tekstkleur, dus laten we daar beginnen. Als u echt wilt dat uw WordPress berichten de aandacht van uw bezoekers trekken, kunt u experimenteren met het veranderen van de kleur voor de titel van elk bericht. Zo ziet een basis bericht eruit in het Twenty Seventeen WordPress thema:


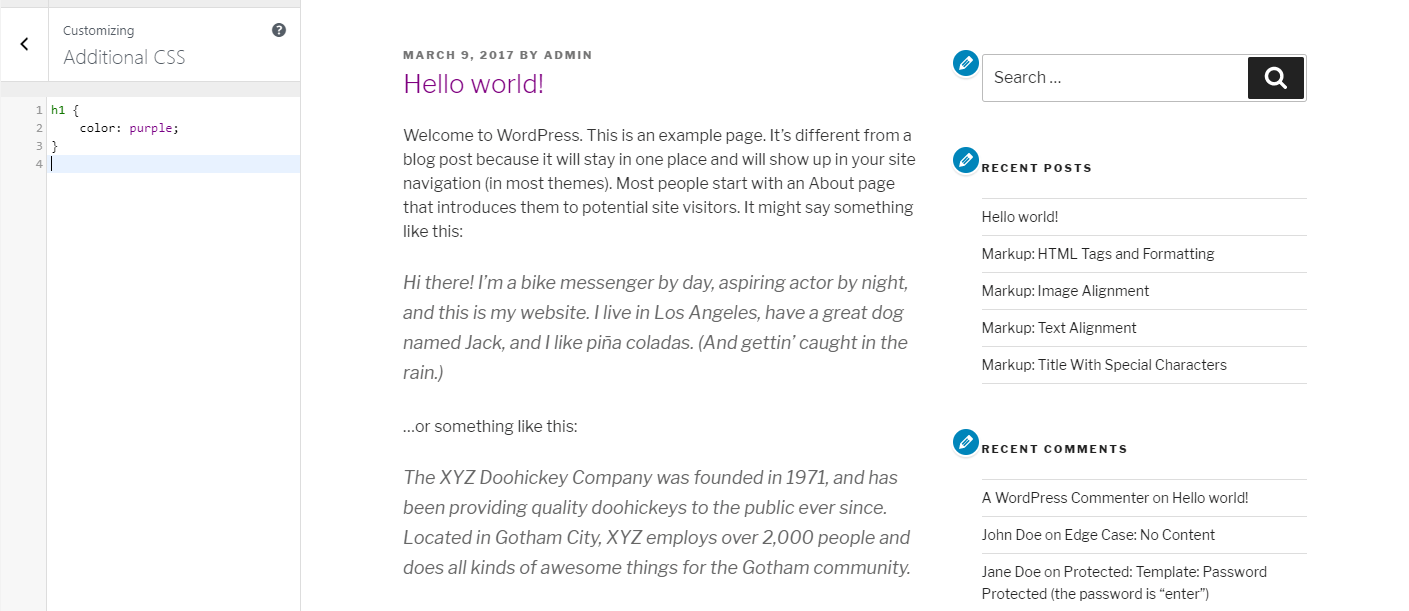
Nu voegt u deze code toe aan het vak Extra CSS in de Customizer:
h1 {
color: purple;
}
Zoals u kunt zien, is de kleur van de posttitel veranderd van zwart naar paars:


Dezelfde fijnafstelling wordt ook toegepast op elk ander bericht op uw site. In plaats van een kleur gewoon een naam te geven, kun je ook hexcodes gebruiken om de tint precies goed te krijgen. Vervang paars gewoon door #9C33FF (of welke kleur je maar wilt gebruiken). Als u tevreden bent met de nieuwe tint, selecteert u Publiceren bovenin het scherm om uw wijzigingen live te zetten.
Volgende stappen, wat als u wat wijzigingen wilt aanbrengen in de bodytekst? Laten we de lettertypefamilie en -grootte aanpassen door deze code op een nieuwe regel toe te voegen:
p {
font-family: Georgia;
font-size: 20px;
}
Wederom kunt u de resultaten meteen zien in de Aanpassingsprogramma’s:


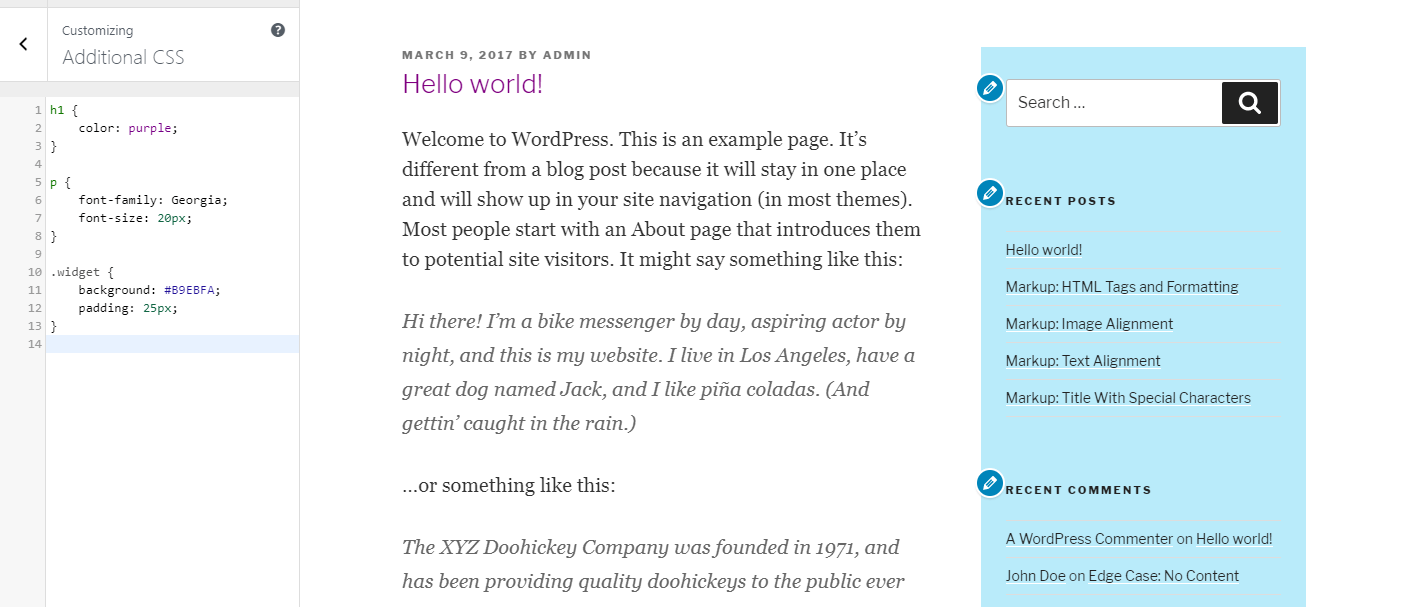
Ten slotte laten we de zijbalk wat meer opvallen door een lichtblauwe achtergrond en een beetje padding toe te voegen. Plak op een nieuwe regel de volgende CSS:
.widget {
background: #B9EBFA;
padding: 25px;
}
Dit plaatst een eenvoudige achtergrond achter uw zijbalk:


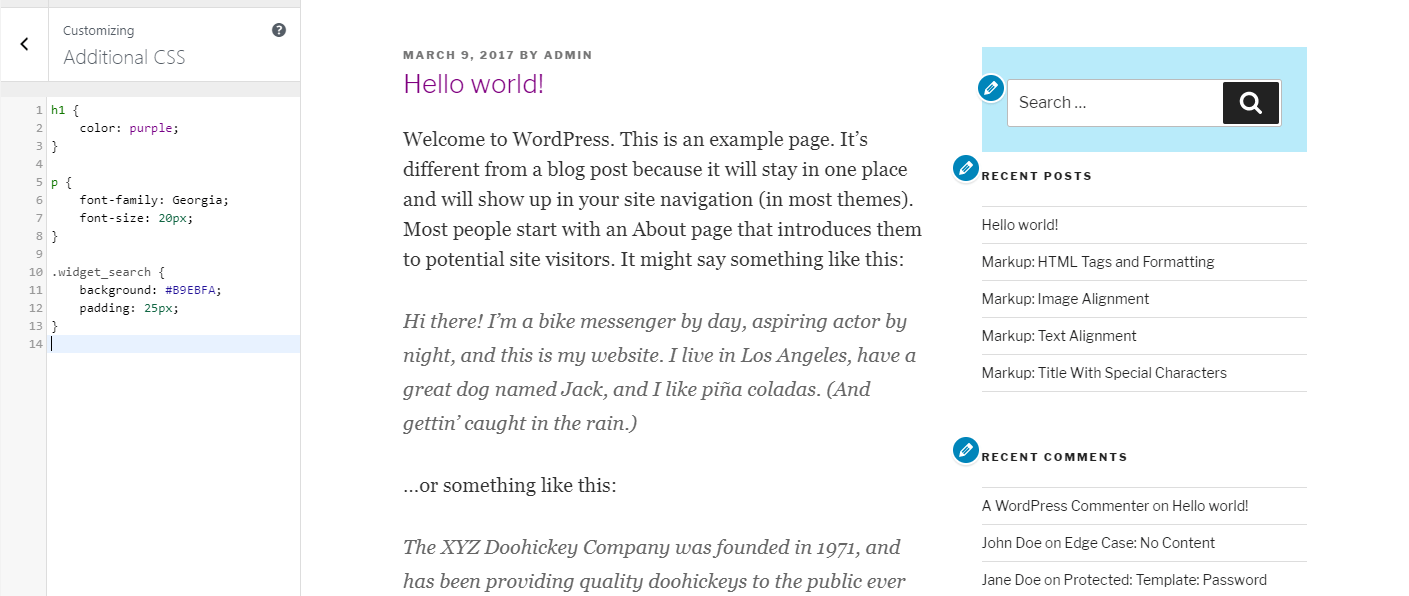
Bedenk dat deze code invloed heeft op al uw widgetgebieden, inclusief uw voettekst. U kunt ook wijzigingen aanbrengen in specifieke widgets, als u dat wilt. U kunt bijvoorbeeld alleen een achtergrond toevoegen aan de zoekwidget, door .widget in de bovenstaande code te vervangen door .widget_search:


Op dit punt begint u misschien te begrijpen hoe CSS onder de motorkap werkt. De eerste regel van een CSS fragment specificeert welk element je aanpast – zoals post titels (h1), tekst in paragrafen (p), of je widget gebieden (widget). De volgende regels, tussen haakjes, bevatten specifieke instructies over wat er veranderd moet worden.
Waar kun je meer leren over CSS
Er zijn genoeg handige gidsen online die je helpen meer te leren over CSS en de meest voorkomende elementen die je kunt beïnvloeden. Tot die tijd, als je worstelt om erachter te komen welke code je nodig hebt om een bepaalde wijziging aan te brengen, zal een eenvoudige Google-zoekopdracht je meestal naar het antwoord leiden. Bronnen zoals de MDN web docs van Mozilla staan meestal hoog in Google en geven een goede uitleg over verschillende aspecten van CSS.
Met een beetje oefening, zult u in een mum van tijd CSS kunnen toevoegen.
Conclusie
Het werken met de code van uw website kan intimiderend lijken als u een beginner bent. Veel van de talen waar uw site op is gebaseerd, zijn echter verrassend gebruiksvriendelijk als het gaat om het aanbrengen van basisaanpassingen. Het kost misschien wat tijd om CSS in WordPress effectief te leren gebruiken, maar het geeft u een ongekende mate van controle over het uiterlijk en de lay-out van uw site.
In plaats van rechtstreeks wijzigingen aan te brengen in het CSS stijlblad van uw thema, kunt u het beste de WordPress Customizer gebruiken om snel en veilig CSS code in te voegen. Dit proces stelt u in staat om de kleuren, maten, lettertypen en plaats van verschillende elementen aan te passen, zonder de kerncode van uw actieve thema permanent aan te tasten. Bovendien kunt u uw wijzigingen live zien, zodat u precies weet wat voor effect ze zullen hebben.