WordPress umożliwia stworzenie funkcjonalnej i atrakcyjnej strony internetowej bez wiedzy technicznej. Jednakże, jeśli chcesz uzyskać jak najwięcej ze swojej witryny, nauka trochę o kodowaniu może przejść długą drogę. Jednym z najszybszych sposobów, w jaki możesz zacząć wprowadzać znaczące zmiany w swojej witrynie, jest nauka korzystania z CSS w WordPress.
Kaskadowe arkusze stylów (CSS) to jeden z najważniejszych języków w projektowaniu stron internetowych. Wprowadzanie zmian w CSS na twojej stronie pozwala dostosować jej wygląd, układ, czcionki, kolory i wiele więcej. CSS oferuje pełniejszą kontrolę nad wyglądem twojej strony niż twój motyw – a praca z nim nie jest wcale taka trudna.
Czym jest CSS (i jak działa)
Po pierwsze, cofnijmy się trochę i porozmawiajmy o Hypertext Markup Language (HTML). Jest to podstawowy język używany do tworzenia witryny WordPress i ma charakter opisowy. Kod HTML mówi przeglądarkom internetowym o różnych elementach Twojej zawartości. Na przykład wskazuje, który tekst jest częścią nagłówka, a który jest częścią akapitu ciała.
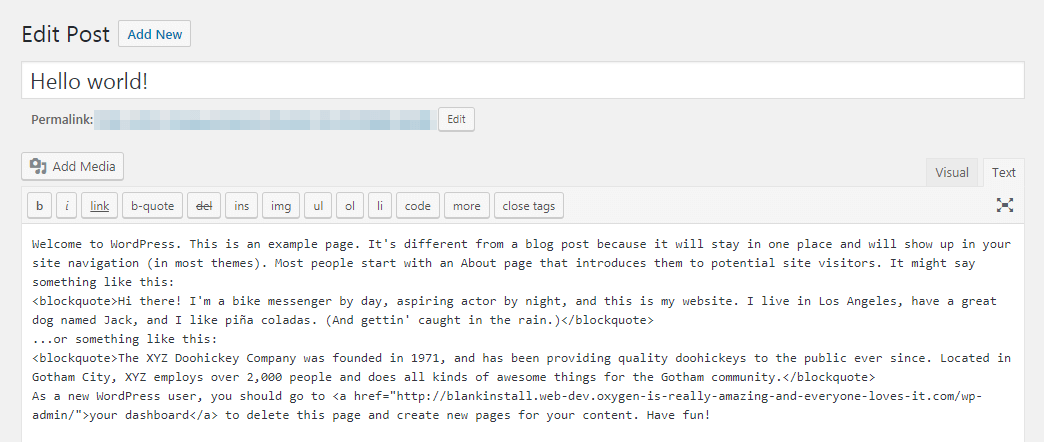
Jeśli kiedykolwiek sprawdziłeś zakładkę Tekst w edytorze WordPress, zobaczysz HTML w pracy:


Możesz również użyć HTML, aby podyktować styl swojej strony w pewien sposób. Jest to jednak nieporęczny sposób na wykonanie zadania. Na przykład, jeśli chciałbyś, aby wszystkie tytuły twoich postów były fioletowe, musiałbyś dodać kod HTML zawierający tę samą instrukcję do każdego nagłówka z osobna.
W tym miejscu na ratunek przychodzą kaskadowe arkusze stylów (CSS). Język ten jest używany do dyktowania wyglądu elementów HTML – w tym ich rozmiarów, układów, kolorów, czcionek itd. Na przykład, możesz zmienić kolor wszystkich nagłówków na swojej stronie używając kilku linijek kodu CSS, bez zmiany HTML twojej zawartości.
Oddzielenie w ten sposób struktury od stylu daje ci pełną kontrolę nad wyglądem twojej strony i pozwala łatwo wprowadzać zmiany kiedy tylko chcesz. Oznacza to również, że możesz zacząć używać podstaw CSS w WordPressie bez znajomości HTML (chociaż zrozumienie podstaw HTML pomaga przyspieszyć proces).
Gdzie dodać CSS w WordPressie
Mimo, że możesz dodać CSS bezpośrednio do arkusza stylów swojego motywu WordPressa, nie zalecamy tej metody, ponieważ łatwo jest popełnić błąd, a wszelkie zmiany zostaną nadpisane podczas aktualizacji motywu (chyba, że używasz motywu potomnego).
Na szczęście istnieje łatwiejsze rozwiązanie. Aby dodać CSS do WordPressa, wystarczy:
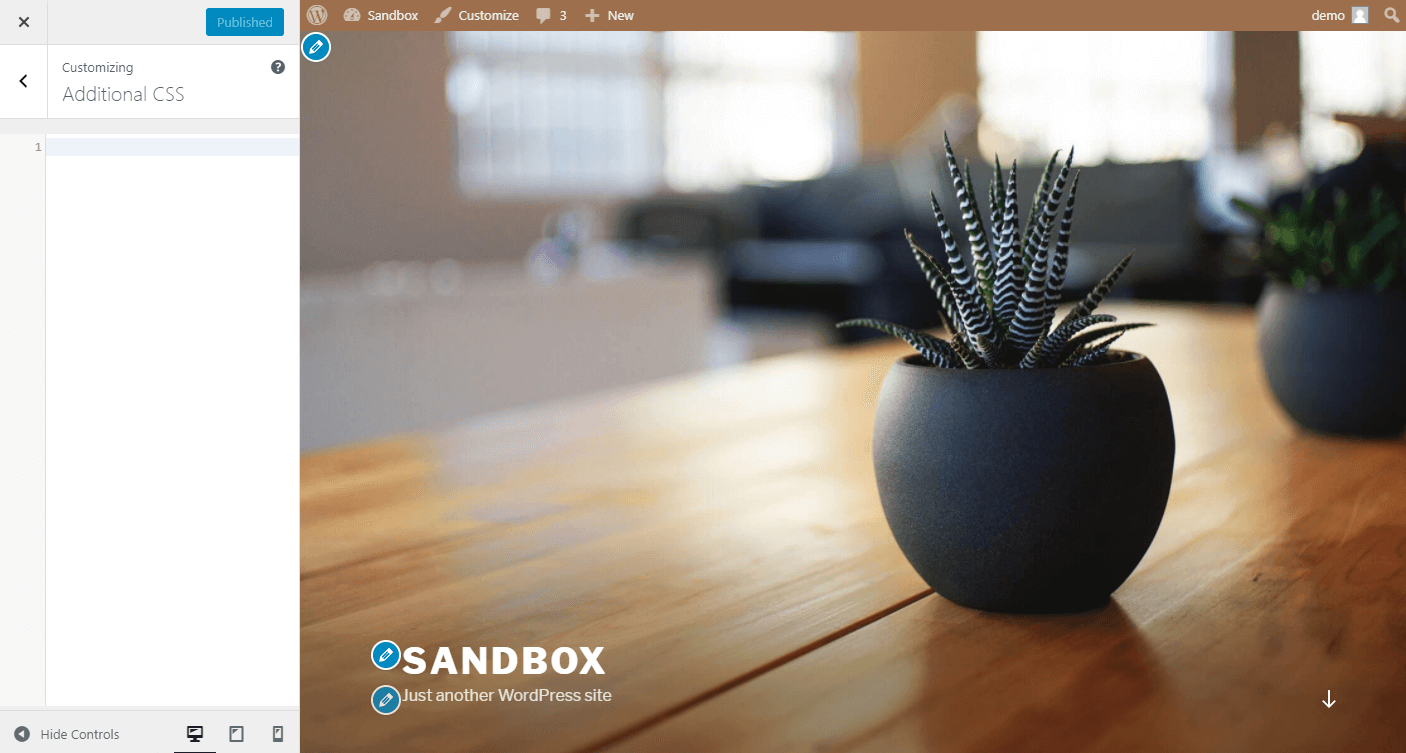
- Nawigacja do Wygląd > Dostosuj w pulpicie nawigacyjnym WordPressa, aby otworzyć WordPress Customizer
- Wybierz opcję Dodatkowy CSS z menu po lewej stronie w interfejsie WordPress Customizer:


(Obecnie) pusty edytor w tym obszarze umożliwia wpisanie linii kodu CSS, bez konieczności sortowania istniejącego arkusza stylów. Możesz dodać tutaj tyle CSS, ile chcesz – po prostu dołącz każdy nowy snippet w osobnej linii. Dodatkowo, możesz zobaczyć jak Twoje zmiany nabierają mocy w podglądzie na żywo. W ten sposób będziesz wiedział, czy wyglądają dobrze, zanim opublikujesz je na swojej stronie.
Dodatkowo, edytor ten pomoże ci „zwalidować” twój CSS, co jest wymyślnym sposobem powiedzenia, że ostrzeże cię, jeśli popełnisz jakieś oczywiste błędy.
Jeśli jesteś ciekawy, jakie rodzaje poprawek CSS możesz tu wprowadzić, nie martw się. Zostań na tej stronie w swoim pulpicie nawigacyjnym, a my zbadamy kilka sposobów na rozpoczęcie dostosowywania wyglądu witryny za pomocą CSS.
Jak rozpocząć dostosowywanie witryny WordPress za pomocą CSS
Jak wspomnieliśmy wcześniej, możesz zmienić prawie każdy aspekt wyglądu swojej witryny używając CSS w WordPress. Niebo naprawdę jest tu nieograniczone. Na razie jednak zachowamy prostotę i przyjrzymy się kilku podstawowym zmianom CSS, które możesz wprowadzić.
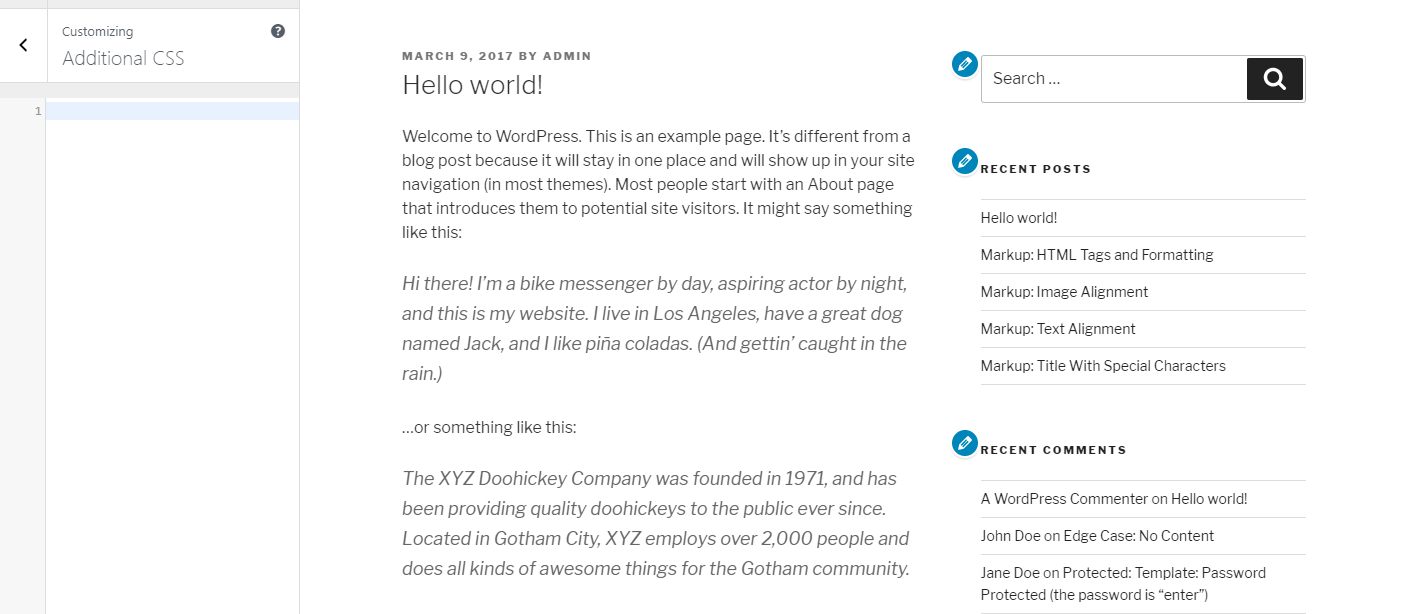
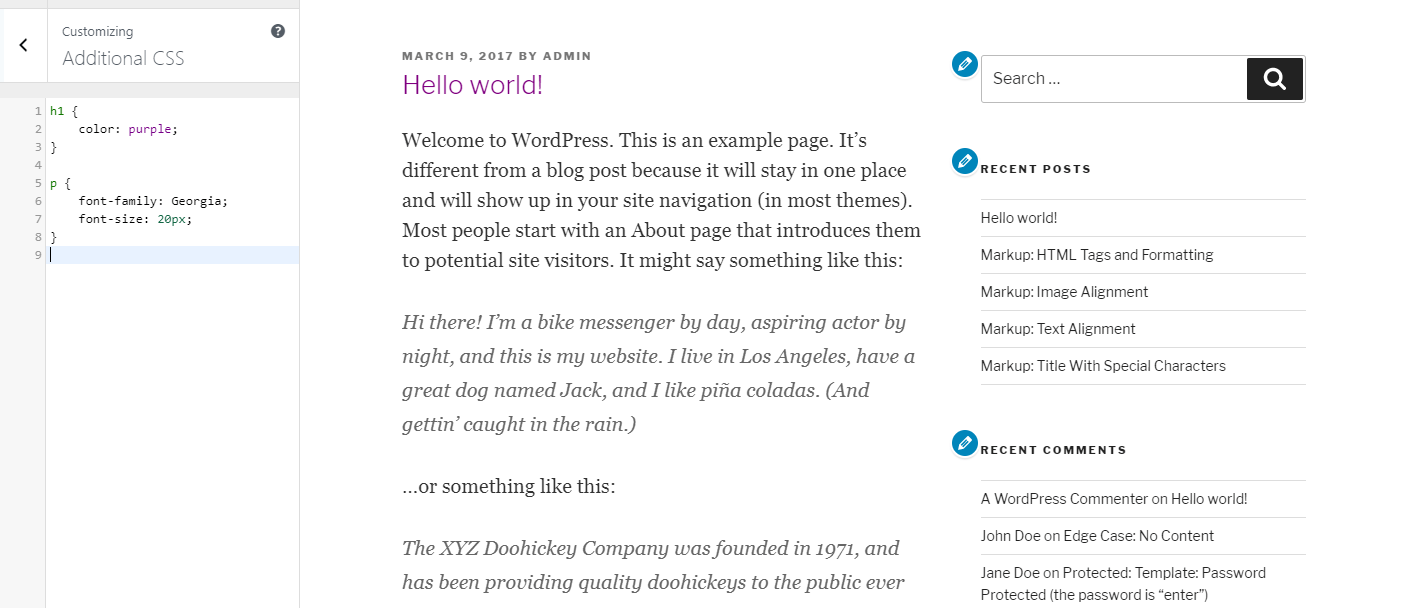
Wspomnieliśmy już o zmianie koloru tekstu, więc zacznijmy od tego. Jeśli naprawdę chcesz, aby twoje posty WordPress przykuwały uwagę odwiedzających, możesz poeksperymentować ze zmianą koloru tytułu każdego postu. Oto jak wygląda podstawowy post w motywie Twenty Seventeen WordPress:


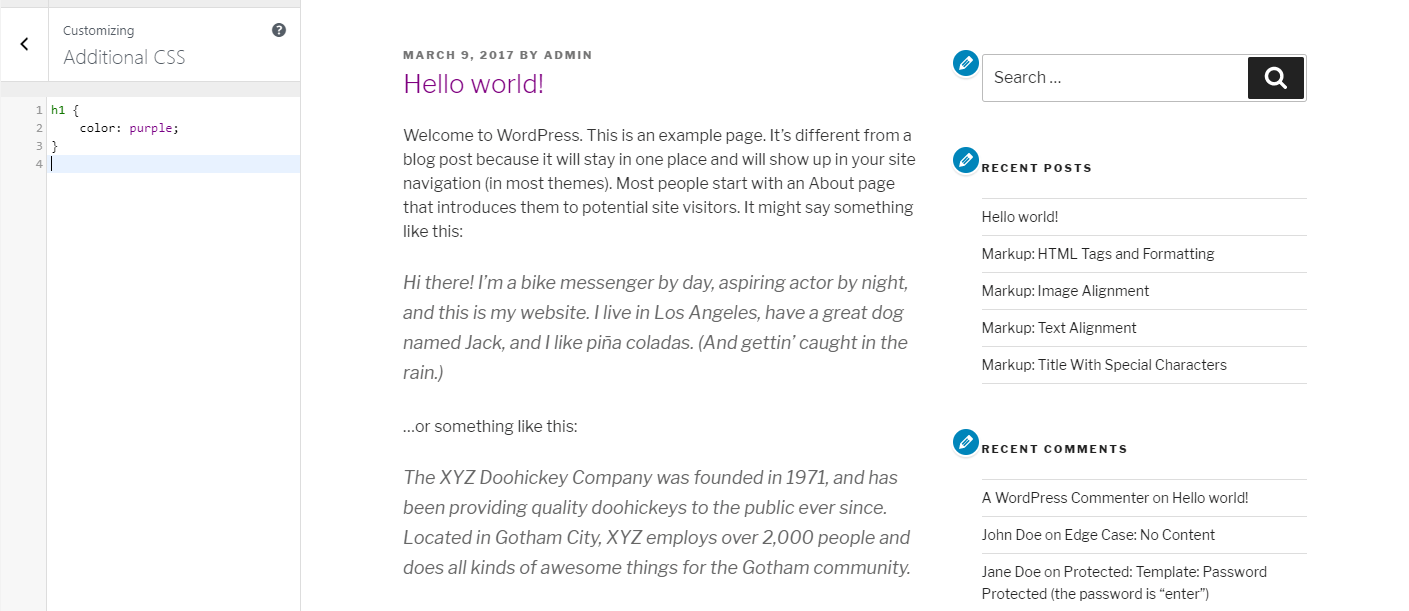
Teraz dodaj ten kod do pola Additional CSS w Customizerze:
h1 {
color: purple;
}
Jak widać, kolor tytułu postu zmienił się z czarnego na fioletowy:


Ten sam zabieg zostanie zastosowany do każdego innego postu w twojej witrynie. Zamiast po prostu nazywać kolor, możesz również użyć kodów heksadecymalnych, aby uzyskać właściwy odcień. Po prostu zamień fioletowy na #9C33FF (lub jakikolwiek inny kolor, którego chcesz użyć). Kiedy będziesz zadowolony z nowego odcienia, wybierz opcję Publikuj u góry ekranu, aby wprowadzić zmiany na żywo.
Następnie, co jeśli chcesz dokonać pewnych zmian w tekście strony? Zmieńmy rodzinę i rozmiar czcionki, dodając ten kod w nowej linii:
p {
font-family: Georgia;
font-size: 20px;
}
Ponownie, możesz zobaczyć rezultaty od razu w Customizerze:


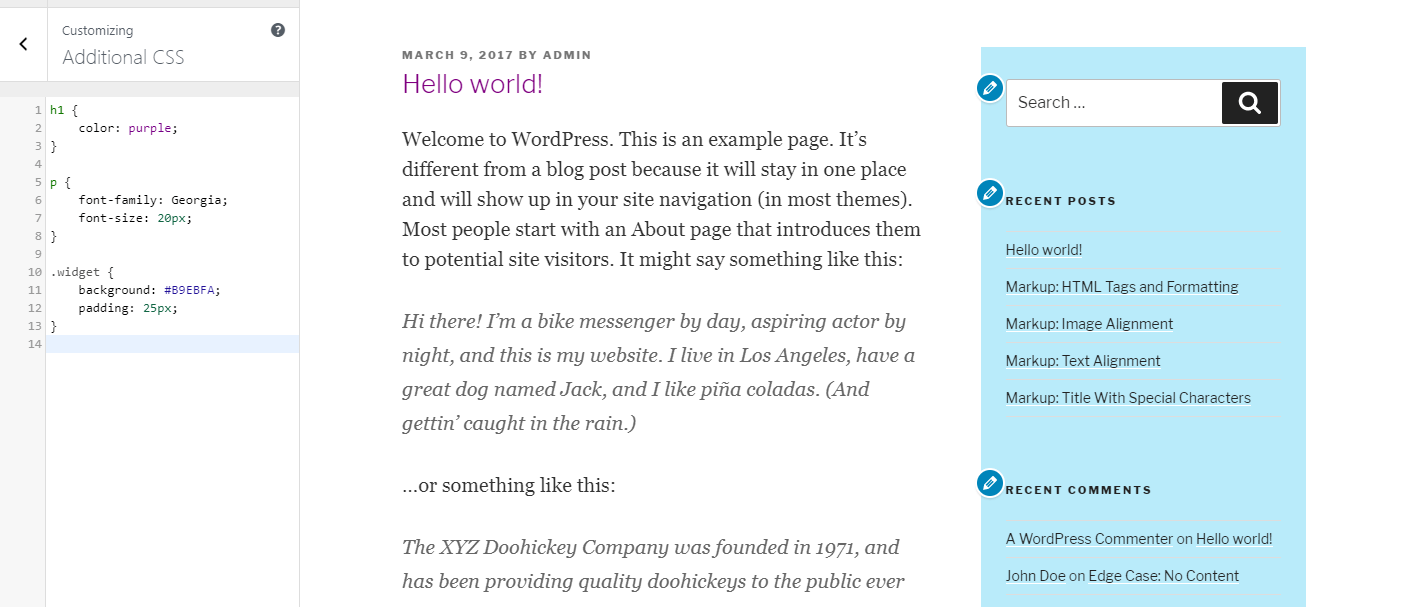
Na koniec sprawmy, by pasek boczny wyróżniał się nieco bardziej, dodając jasnoniebieskie tło i trochę paddingu. W nowej linii, wklej poniższy CSS:
.widget {
background: #B9EBFA;
padding: 25px;
}
To umieści proste tło za twoim paskiem bocznym:


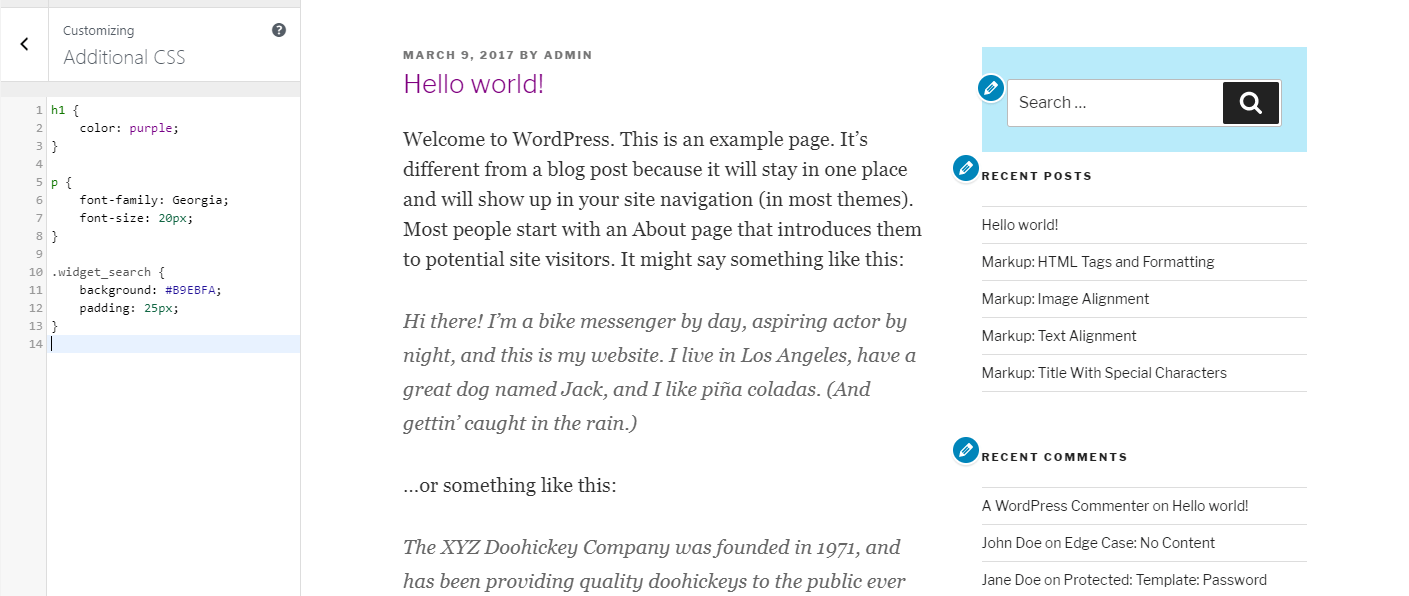
Pamiętaj, że ten kod będzie miał wpływ na wszystkie obszary widżetów, włączając w to stopkę. Możesz również dokonać zmian w konkretnych widżetach, jeśli wolisz. Na przykład, możesz dodać tło tylko do widżetu wyszukiwania, zastępując .widget w powyższym kodzie przez .widget_search:


W tym momencie możesz już zacząć pojmować, jak CSS działa pod maską. Pierwsza linia fragmentu CSS określa element, który zmieniasz – taki jak tytuły postów (h1), tekst zawarty w akapitach (p), lub obszary widżetów (widget). Kolejne linie, ujęte w nawiasy, zawierają szczegółowe instrukcje na temat tego, co powinno zostać zmienione.
Gdzie dowiedzieć się więcej o CSS
W sieci jest wiele przydatnych przewodników, które pomogą Ci dowiedzieć się więcej o CSS i najczęstszych elementach, na które możesz wpływać. Do tego czasu, jeśli masz problem z ustaleniem, jaki kod jest potrzebny do wprowadzenia konkretnej zmiany, proste wyszukiwanie w Google zazwyczaj doprowadzi Cię do odpowiedzi. Zasoby takie jak MDN web docs od Mozilli zazwyczaj plasują się wysoko w Google i świetnie wyjaśniają różne aspekty CSS.
Przy odrobinie praktyki, z łatwością odnajdziesz się w dodawaniu CSS w mgnieniu oka.
Podsumowanie
Praca z kodem twojej strony może wydawać się onieśmielająca jeśli jesteś początkujący. Jednak wiele języków, na których opiera się twoja strona, jest zaskakująco przyjaznych dla użytkownika, jeśli chodzi o wprowadzanie podstawowych zmian. Nauka efektywnego używania CSS w WordPressie może zająć trochę czasu, ale zapewni ci niespotykany poziom kontroli nad wyglądem i układem twojej strony.
Zamiast dokonywać zmian bezpośrednio w arkuszu stylów CSS twojego motywu, powinieneś użyć Customizera WordPressa, aby szybko i bezpiecznie dodać kod CSS. Proces ten umożliwia dostosowanie kolorów, rozmiarów, czcionek i rozmieszczenia różnych elementów, bez trwałego wpływu na główny kod aktywnego motywu. Co więcej, będziesz w stanie zobaczyć swoje zmiany na żywo, więc wiesz dokładnie, jaki będzie ich efekt.