Det sägs att de bästa sakerna ofta kommer i små paket. Tänk på det: smycken, Snapchats, böcker, nycklarna till en helt ny bil … alla dessa saker stöder denna uppfattning.
Och med tanke på att vår uppmärksamhetstid krymper till mindre än en guldfisk bör det inte komma som någon överraskning att vi börjar längta efter mer fokuserat innehåll i mindre skala också.
Det är nu dags för mikrosajter. Till skillnad från vanliga webbplatser tenderar mikrosajter att vara ganska enkla och lättare att navigera. Det betyder dock inte att de inte får dig att vilja snoka runt ett tag. Faktum är att de riktigt bra gör just det. Är du redo att se några användningsområden? Kolla in listan nedan för att se några bra exempel på mikrosajter i praktiken.
Är du redo att se några användningsområden? Kolla in listan nedan för att se några bra exempel på mikrosajter i praktiken.
Notera: Det finns svordomar i exempel sju, så scrolla förbi om det inte är din kopp te.
- Vad är en mikrosajt?
- 11 exempel på geniala mikrosajter
- 1) YearInMusic.Spotify.com | Spotify
- 2) DangersOfFracking.com | Linda Dong
- 3) UrWhatUPost.com | Bolthouse Farms
- 4) Dominosdxp.com | Domino’s Pizza
- 5) EmojiTracker.com | Matthew Rothenberg
- 6) Fu2016.com | House of Cards
- 7) WhatTheTheF*ckShouldIMakeForDinner.com | Zach Golden
- 8) ElfYourself.com | OfficeMax
- 9) TasteTheFeeling.Coca-Cola.com | Coca-Cola
- 10) Inside.Chanel.com | Chanel
- 11) BurgerBff.com | Mellow Mushroom
Vad är en mikrosajt?
En mikrosajt är en enskild webbsida eller ett litet kluster av webbsidor som fungerar som en separat enhet för ett varumärke. En mikrosajt ligger vanligtvis på en egen domän, men vissa finns som en underdomän.
Mikrosajter kan användas för att hjälpa varumärken att uppnå ett antal saker. Vissa företag har till exempel använt dem för att lyfta fram en specifik kampanj eller rikta sig till specifika köpare personas. Andra har använt dem för att berätta en kort historia eller för att inspirera till en specifik call-to-action.
11 exempel på geniala mikrosajter
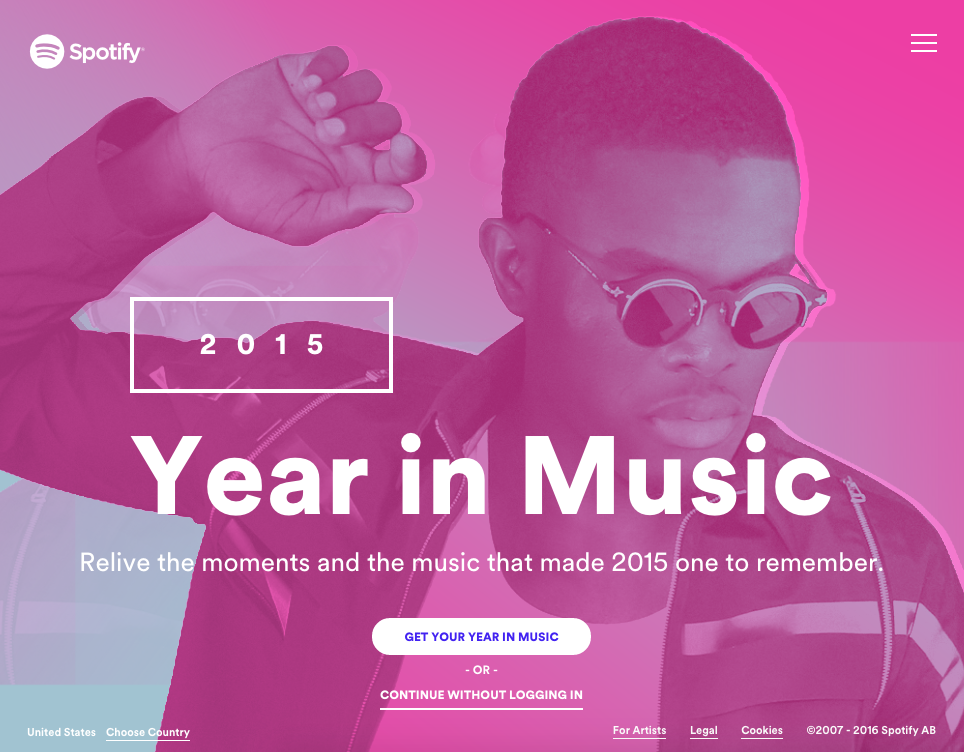
1) YearInMusic.Spotify.com | Spotify
Bortsett från att fungera som en smärtsam påminnelse om hur många Justin Bieber-låtar jag lyssnade på på repeat förra året, har Spotifys Year in Music visat sig vara en av de mest väl genomförda mikrosajter vi någonsin har sett.

Som en ”hyllning” till musiken som förde oss genom året innan, är Spotifys interaktiva webbplats anpassad speciellt för dig, baserat på dina lyssningsvanor.
Vad innebär det exakt? Jo, verktyget gör det enkelt för dig att skapa en personlig sammanfattning som innehåller detaljer som din första spelade låt, de främsta artisterna efter säsong och hur mycket tid du ägnade åt att lyssna. Upplevelsen är unik för användaren, vilket gör det roligt för dem att dela och jämföra sin sammanfattning med sina vänner.
Och när det gäller delning gör mikroplatsen det riktigt enkelt. Varje statistik som webbplatsen tar fram för dig kan delas på sociala medier tack vare en praktisk knapp längst ner till höger på skärmen.
2) DangersOfFracking.com | Linda Dong
I ett försök att få stöd för FRAC-lagen (Fracturing Responsibility and Awareness of Chemicals Act) utformade interaktions- och industridesignern Linda Dong en vacker mikrosajt som använder sig av parallaxdesign för att berätta om farorna med hydraulisk spräckning.

Historien börjar med en vattendroppe som faller ner från ett moln, och när du scrollar nedåt på webbplatsen följer du vattendroppen när den transporteras från lastbilen till sprickbildningsplatsen, förvandlas till spårningsvätska och skickas ner i en gasbrunn i marken. Längs vägen får du ta del av flytande fakta och statistik om farorna med fracking tills du möter två enkla uppmaningar till handling i slutet: ”Kontakta dina lokala myndigheter” och ”Gå med i eller stöd din lokala organisation”
Microsites som den här är starkt fokuserade på att använda riktningsanvisningar (i det här fallet parallax-rörelsen) för att få användarna att fullfölja en viss uppmaning till handling, så att alla andra distraktioner eller navigeringsfält tas bort helt.
Om din mikrosajt fokuserar på en eller två uppmaningar till åtgärder, se till att de är kortfattade och handlingskraftiga som den här, och att du skiljer dem visuellt från resten av webbplatsen genom att göra teckensnittsfärgen mer framträdande eller placera texten i en knapp.
3) UrWhatUPost.com | Bolthouse Farms
”Varför ska skräpmat få all ära?”
Denna fråga får du när du först kommer till BoltHouse Farms mikrosida, UrWhatUPost.com. BoltHouse Farms skapade webbplatsen för att visa människor hur många konversationer i sociala medier som ägde rum om hälsosam mat kontra ohälsosam mat. För att göra detta samlade de in #UrWhatUPost hashtaggar och spårade vilka typer av livsmedel vi delar på sociala medier, för att sedan ställa de hälsosamma sakerna, som #grape, mot de ohälsosamma sakerna, som #icecream. Webbplatsens mål är i linje med företagets övergripande uppdrag: Att förändra hur människor tänker (och postar) om hälsosam mat.

Bolthouse Farms bevisar att microsajter inte behöver vara minimalistiska. Sidorna på webbplatsen är färgglada och animerade, med ord och rörliga siffror som förvandlas till dinglande morötter och svängande granatäpplen. Klicka på en matvara och magi händer – varje matvara är annorlunda. Klicka på ett granatäpple och du kan ”slå” det med din klickare som en piñata. Om du klickar på en melon kommer du till en sida med ”melonmeditation”, ungefär som iTunes Visualizer.
4) Dominosdxp.com | Domino’s Pizza
Förra året tillkännagav Domino’s sina nya Chevy Spark-pizzautlämningsbilar, så kallade DXP. Bilarna har målmedvetet byggts om för pizzabud, och som ett resultat av detta har de massor av häftiga funktioner – som en ugn där den vänstra dörren ska vara, plats för upp till 80 pizzor, anpassad förvaring för såser och drycker.
För att visa upp denna häftighet har de nyligen lanserat en dedikerad mikrosida med detaljer om allt som rör DXP.

Sajten är starkt interaktiv och gör det möjligt för besökarna att zooma in på varje funktion för att få en bättre förståelse för syftet och den nivå av eftertanke som låg bakom varje tillägg. Hela webbplatsen är också skickligt animerad, vilket gör det riktigt intressant att lära sig mer om varje funktion.
Om inte annat är detta ett utmärkt exempel på hur man kan ta en ganska komplex produkt eller idé och marknadsföra och förklara den på ett sätt som är både roligt och lättsmält. Men ta inte bara vårt ord för det … besök webbplatsen för att utforska själv.
5) EmojiTracker.com | Matthew Rothenberg
Det finns ingen ”poäng” med emojitracker.com – den skapades av Matthew Rothenberg, tidigare produktchef på Flickr och Bitly, som ett experiment i realtidsspårning av alla emojis som används på Twitter.

De enda uppmaningarna till handling på webbplatsen är knapparna tweet och follow längst ner. I övrigt är det bara av rent intresse. Utan något navigeringsfält eller något sätt att ta sig till en annan webbplats kan det faktiskt vara förvirrande för vissa människor.
Tekniskt sett bryter det mot reglerna för god användargränssnittsdesign, men det visar att mikrosajter inte behöver ha komplicerad design. Håll det enkelt för att hålla folk kvar på sidan utan att ta upp för mycket av deras tid.
6) Fu2016.com | House of Cards
Steg åt sidan, Donald Trump. Det finns en ny presidentkandidat som tar internet med storm med denna imponerande, interaktiva mikrosida.
Om du inte känner till Netflix-serien ”House of Cards” följer programmet en man vid namn Francis Underwood, en hänsynslös politiker med en dold agenda. När serien går in i säsong fyra promotar de premiären med en smart mikrosida som driver med politiken. Snacka om perfekt timing, eller hur?

Mikrosajten bjuder in besökarna att ansluta sig till Underwoods rörelse och samla stöd för ”viktiga” frågor som ojämlikhet, oärlighet och rättssäkerhet. Men skämt åsido, det vi älskar mest med den här mikrosajten är designen. Man kan faktiskt lätt hävda att webbplatsen fungerar bättre än de faktiska presidentkandidaternas. Från Underwoods uppmärksammade, skiftande ögon (besök webbplatsen för att se själv) till de högkvalitativa videorna, drar mikrosajten in dig och ger dig goda skäl att stanna kvar och engagera dig i innehållet.

7) WhatTheTheF*ckShouldIMakeForDinner.com | Zach Golden
Har du inte en stor budget? Ta ett tips av Zach Golden, författaren till What The F*ck Should I Make For Dinner, som skapade en mikroplats för att marknadsföra boken.

Öronmössor, barn.
Sajten har en mycket enkel layout: En roterande rad om ”receptets syfte”, ett roterande recept från boken och tre länkar som låter dig på sätt och vis ”välja din egen resa”. Den har ett svartvitt, minimalistiskt tema, använder alla versaler och placerar en liten uppmaning till handling i hörnet som marknadsför hans bok. Det var allt.
Medieföretaget Digiday tog en ledtråd från Golden och använde hans mikroplatsmall för att genomföra ett eget experiment. De skapade mikrosajten WhatTheF*ckIsMyTwitterBio.com – utan någon mediabudget – för att se om innehållet skulle bli viralt och hjälpa dem att bygga upp sitt varumärke.
”Tack vare den öppna källkoden WTFEngine av Justin Windle, billigt webbhotell och en domänregistrering för 12 dollar var WhatTheF*ckIsMyTwitterBio.com igång på mindre än två timmar”, står det i Digidays pressmeddelande. ”Steg två var att fylla webbplatsen med innehåll, vilket tog .”

Den största behållningen? Att bra kopior fungerar. ”Vi spenderade inte ett öre på att marknadsföra webbplatsen och den nådde nästan 100 000 unika användare ”organiskt”.”
8) ElfYourself.com | OfficeMax
Du trodde väl inte att jag kunde skriva ett blogginlägg om mikrosajter utan att inkludera ElfYourself, eller hur? Naturligtvis inte. Skärmdumpen nedan visar hur webbplatsen ser ut just nu, men när julen kommer kan du räkna med att din inkorg kommer att vara full av ElfYourself-animationer även i år, för ElfYourself försvinner inte.

Vad har gjort webbplatsen så populär? Förutom att den är rolig är den också lätt att dela, har en enda uppmaning till handling och gör användarna till stjärnor.
”Den väckte varumärket till liv för konsumenterna”, skrev Kenneth Hein i Forbes, ”och för företag till företag gav den ett mänskligt ansikte åt den stora lådan.”
Office Max använde med andra ord mikrosajten för att vara kreativa och låta sin freak-flagga vaja, och det fungerade som en charm. De fokuserade kampanjen på konsumenterna, inte på varumärket, men försäljningen kom i slutet av ElfYourself-filmerna i form av kuponger och kampanjer.
9) TasteTheFeeling.Coca-Cola.com | Coca-Cola
Vi måste inse det: Vi älskar alla GIF:s. Och folket på Coca-Cola har utnyttjat denna oundvikliga beundran genom att skapa en uppslukande onlineupplevelse i form av mikroplatsen ”Taste the Feeling”.

Här är hur det fungerar: När användarna landar på sidan möts de av en två minuter lång musikvideo till tonerna av en skräddarsydd kampanjsång från Avicii och Conrad Sewell. Videon består av tre sekunders GIF:er i loopar som skildrar de många känslor som Coca-Cola-drickare känner. När du tittar kan du välja en känsla genom att klicka på en av de 32 känslobaserade ikonerna eller ange din egen känsla för att få fram en motsvarande GIF.
Alla GIF:er är lätta att dela på sociala medier, vilket är ett bra sätt att locka människor tillbaka till webbplatsen för att engagera sig i innehållet.
Den här mikrosajten fungerar också som ett bra exempel för dem som är intresserade av att globalisera sina kampanjtillgångar, eftersom den är tillgänglig på mer än 20 olika språk.
10) Inside.Chanel.com | Chanel
Inside Chanel är en mikrosajt som ”arbetar för att informera konsumenterna om husets historia och arv genom video och multimedieinnehåll”, enligt Luxury Daily. Webbplatsen innehåller massor av korta, sociala videor som berättar om människor, platser, saker och händelser som har bidragit till den fortsatta framgången för detta ikoniska modemärke.
Syftet? ”Strategin bakom den här mikrosajten är att skapa en viss tillgänglighet till Chanels historia, men ännu viktigare är deras framgång genom åren”, förklarar Dalia Strum, ordförande för Dalia Inc.

Vi älskar deras video-centrerade strategi för visuell storytelling. Varje video syftar till att dra undan ridån och ge besökarna en exklusiv titt på bilder och berättelser bakom kulisserna som rör olika aspekter av varumärket – färg, couture och så vidare.
Det är viktigt att notera att den här webbplatsen inte är Chanels första försök att skapa en mikrosajt. Varumärket har faktiskt experimenterat med flera olika format, bland annat den redaktionella webbplatsen Chanel News:

11) BurgerBff.com | Mellow Mushroom
Den här webbplatsen från Mellow Mushroom – en pizzeria franchisetagare som är etablerad i Atlanta, Georgia – skapades som stöd för deras nyligen genomförda ”Burger BFF”-kampanj. Kampanjen lanserades för att skapa uppmärksamhet kring deras nya menyalternativ: Herb (en vegetarisk burgare) och Carnie (en nötköttsburgare).
De olika menyerna har anpassats till tecknade BFF:s för kampanjens skull … och resultatet är ganska älskvärt.

Mellow Mushroom använder mikroplatsen som ett sätt att marknadsföra en tävling där man har chansen att vinna en tur-och-retur-resa till Denver eller Seattle tillsammans med sin bästa vän. Och det görs på ett antal riktigt roliga och intressanta sätt. Till exempel uppmanar en del av webbplatsen besökarna att använda hashtaggen #BurgerBFF för att delta i tävlingen och visa upp sina bästa hamburgerbilder på Instagram:

Men det är inte allt: Webbplatsen erbjuder besökarna flera andra engagerande och interaktiva sätt att delta i tävlingen, bland annat frågesporter och en berättelsegenerator i Mad Libs-stil.
Här är 11 exempel på prissättningssidor som du vill kolla in.