WordPress gör det möjligt för dig att skapa en funktionell och övertygande webbplats utan några tekniska kunskaper. Men om du vill få ut det mesta av din webbplats kan det räcka långt om du lär dig lite om kodning. Ett av de snabbaste sätten att börja göra meningsfulla ändringar på din webbplats är att lära dig använda CSS i WordPress.
Cascading Style Sheets (CSS) är ett av de viktigaste språken inom webbdesign. Genom att göra CSS-ändringar på din webbplats kan du anpassa dess utseende, layout, typsnitt, färger med mera. CSS ger mer fullständig kontroll över hur din webbplats ser ut än vad ditt tema gör – och det är inte så svårt att arbeta med.
Vad CSS är (och hur det fungerar)
Först ska vi backa lite och prata om Hypertext Markup Language (HTML). Detta är det primära språket som används för att skapa din WordPress-webbplats och är beskrivande till sin natur. HTML-koden berättar för webbläsare om de olika elementen i ditt innehåll. Den anger till exempel vilken text som ingår i en rubrik och vilken som ingår i ett kroppsavsnitt.
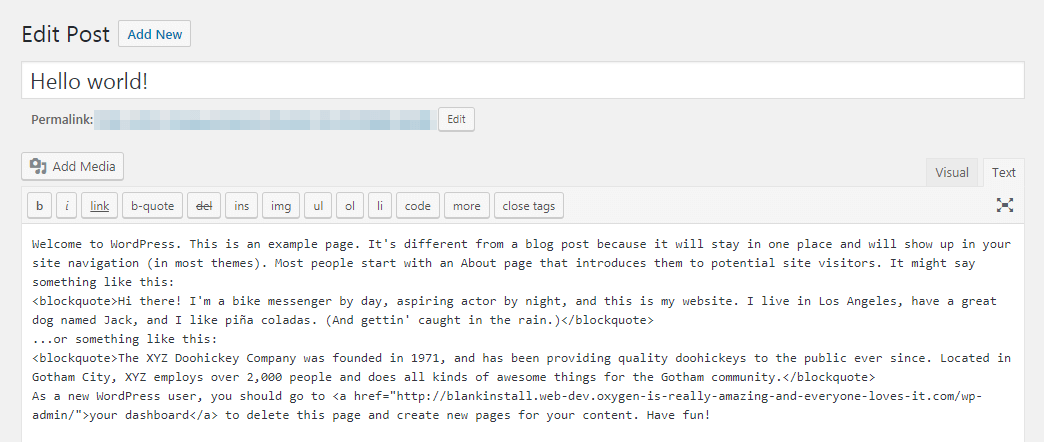
Om du någonsin har tittat på fliken Text i WordPress-redigeraren har du sett HTML i arbete:


Du kan också använda HTML för att diktera stilen på din webbplats på vissa sätt. Detta är dock ett otympligt sätt att få jobbet gjort. Om du till exempel vill göra alla dina rubriker till inläggsrubriker lila skulle du behöva lägga till HTML-kod med samma instruktion till varje rubrik individuellt.
Det är där Cascading Style Sheets (CSS) kommer till undsättning. Detta språk används för att diktera hur HTML-element visas – inklusive deras storlek, layout, färger, typsnitt och så vidare. Du kan till exempel ändra färgen på alla rubriker på din webbplats med hjälp av några få rader kod med CSS, utan att ändra HTML-innehållet.
Om du håller struktur och stil åtskilda på det här sättet får du fullständig kontroll över utseendet på din webbplats och kan enkelt göra ändringar när du vill. Det betyder också att du kan börja använda lite grundläggande CSS i WordPress utan att kunna någon HTML (även om det hjälper att påskynda processen att förstå grunderna i HTML).
Hur man lägger till CSS i WordPress
Samtidigt som du kan lägga till CSS direkt i WordPress-temats formatmall rekommenderar vi inte den här metoden eftersom det är lätt att göra misstag och alla ändringar du gör kommer att skrivas över när du uppdaterar temat (såvida du inte använder ett undertema).
Troligtvis finns det en enklare lösning. För att lägga till CSS i WordPress behöver du bara:
- Navigera till Utseende > Anpassa i din WordPress-instrumentpanel för att öppna WordPress Customizer
- Välj alternativet Ytterligare CSS från menyn till vänster i gränssnittet i WordPress Customizer:


Den (för närvarande) tomma redigeraren i det här området gör det möjligt att skriva in rader av CSS-kod, utan att behöva sortera i det befintliga formatmallen. Du kan lägga till så mycket CSS här som du vill – inkludera bara varje nytt stycke på en egen rad. Dessutom kan du se hur dina ändringar får effekt i förhandsgranskningen live. På så sätt vet du om de ser rätt ut innan du publicerar dem på din webbplats.
Den här redigeraren hjälper dig dessutom att ”validera” din CSS, vilket är ett fint sätt att säga att den varnar dig om du gör några uppenbara misstag.
Om du blir nyfiken på vilka typer av CSS-ändringar du kan göra här behöver du inte oroa dig. Stanna kvar på den här sidan i din instrumentpanel, så ska vi utforska några sätt att börja anpassa webbplatsens utseende med CSS.
Hur du börjar anpassa din WordPress-webbplats med CSS
Som vi nämnde tidigare kan du ändra nästan alla aspekter av webbplatsens utseende med hjälp av CSS i WordPress. Himlen är verkligen gränsen här. För tillfället ska vi dock hålla det enkelt och titta på några grundläggande CSS-justeringar som du kan göra.
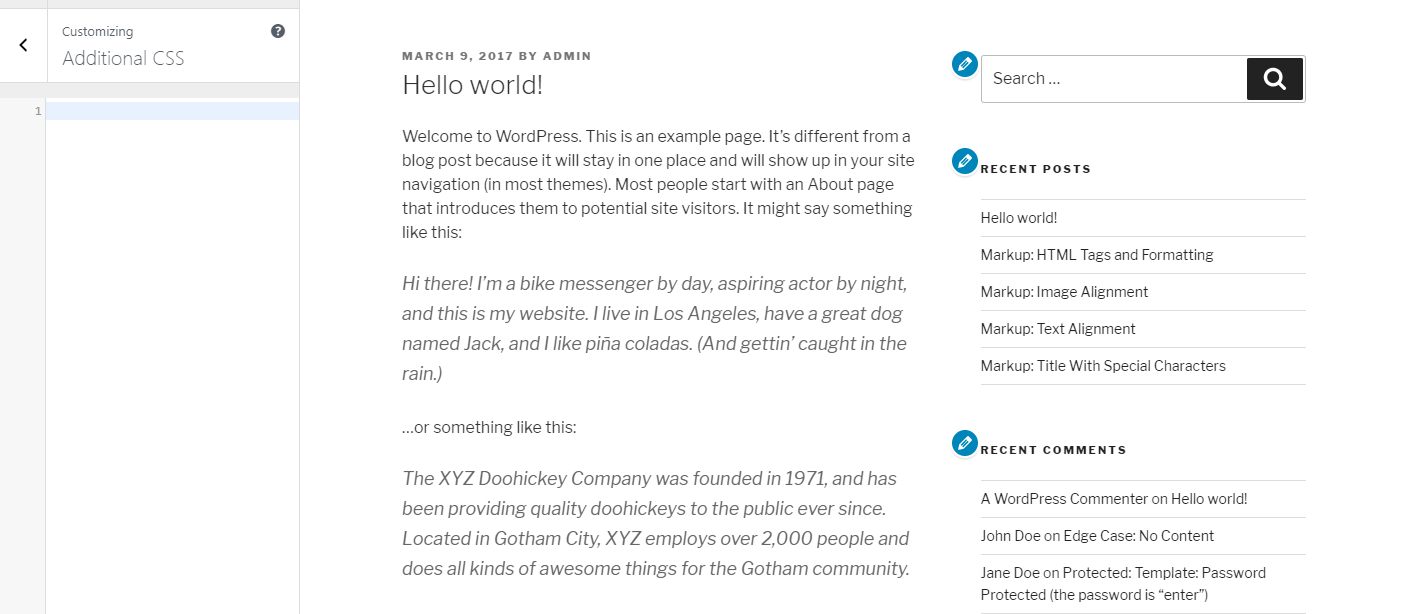
Vi har redan nämnt att ändra textfärg, så låt oss börja där. Om du verkligen vill att dina WordPress-inlägg ska fånga besökarnas uppmärksamhet kan du experimentera med att ändra färgen på varje inläggs titel. Så här ser ett grundläggande inlägg ut i WordPress-temat Twenty Seventeen:


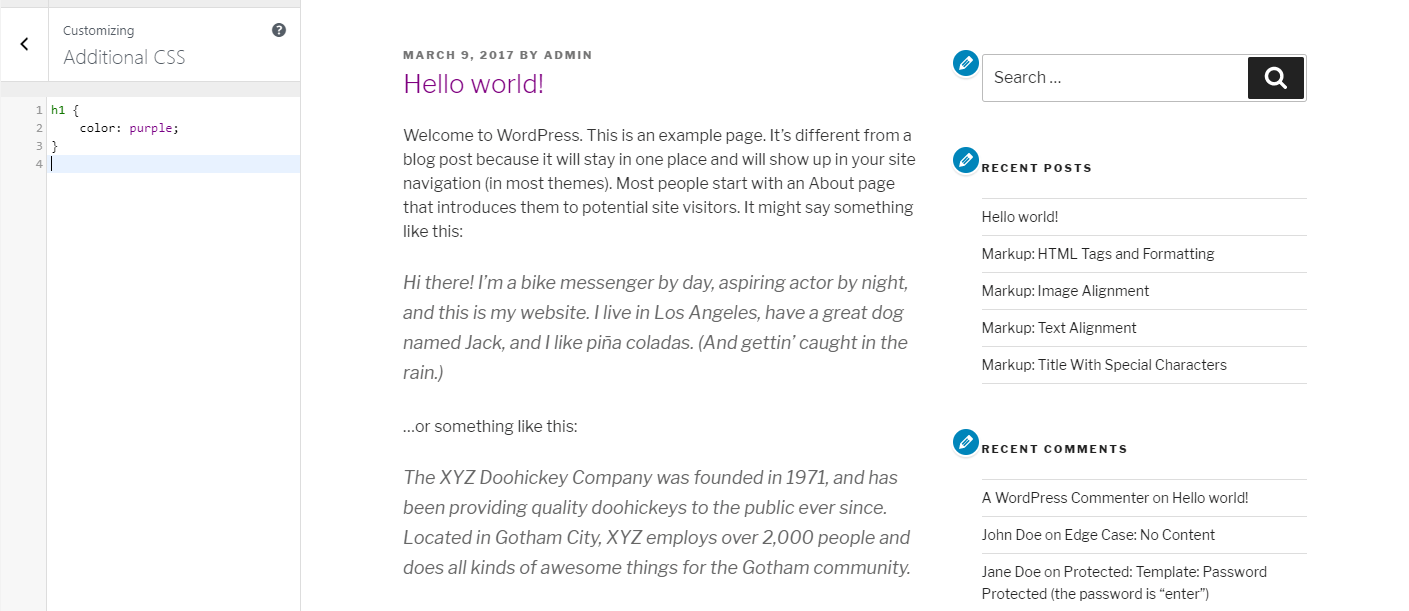
Nu lägger du till den här koden i rutan Ytterligare CSS i anpassaren:
h1 {
color: purple;
}
Som du kan se har inläggstitelns färg ändrats från svart till lila:


Den här inställningen kommer också att tillämpas på alla andra inlägg på din webbplats. Istället för att bara namnge en färg kan du också använda hexkoder för att få den rätta nyansen. Ersätt helt enkelt lila med #9C33FF (eller vilken färg du vill använda). När du är nöjd med den nya nyansen väljer du Publicera högst upp på skärmen för att göra ändringarna live.
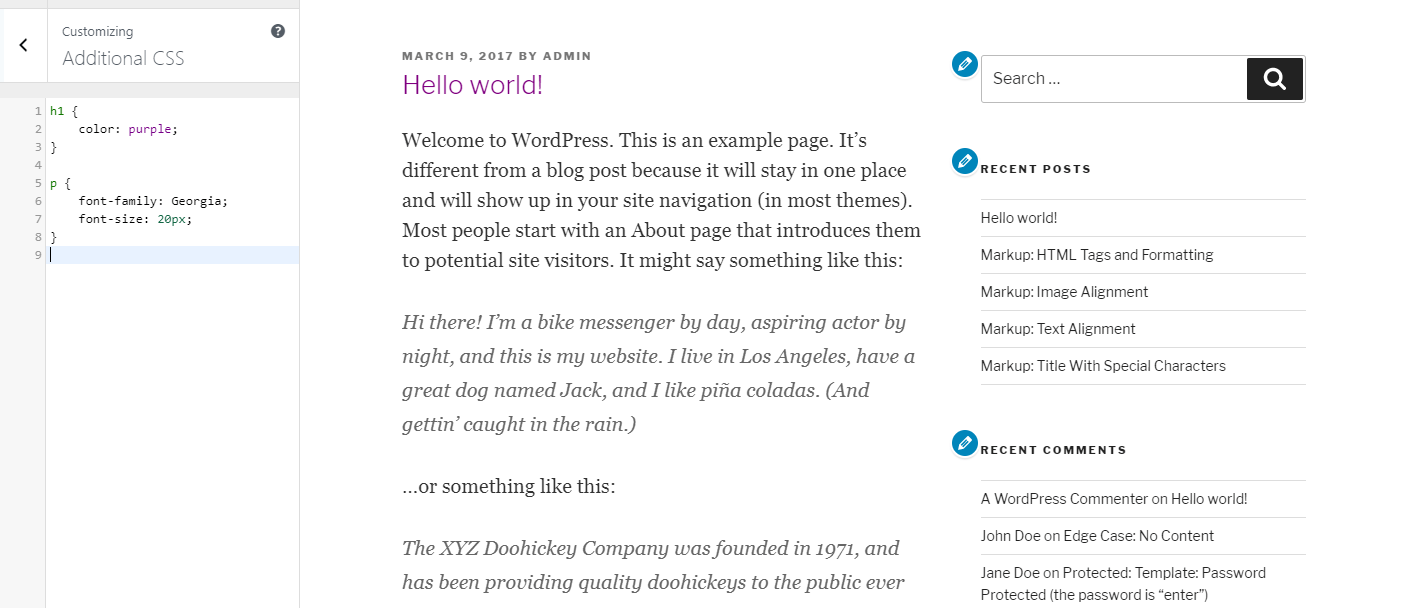
Nästan, vad händer om du vill göra några ändringar i brödtexten? Låt oss ändra dess typsnittsfamilj och storlek genom att lägga till den här koden på en ny rad:
p {
font-family: Georgia;
font-size: 20px;
}
Även här kan du se resultatet direkt i Anpassningsverktyg:


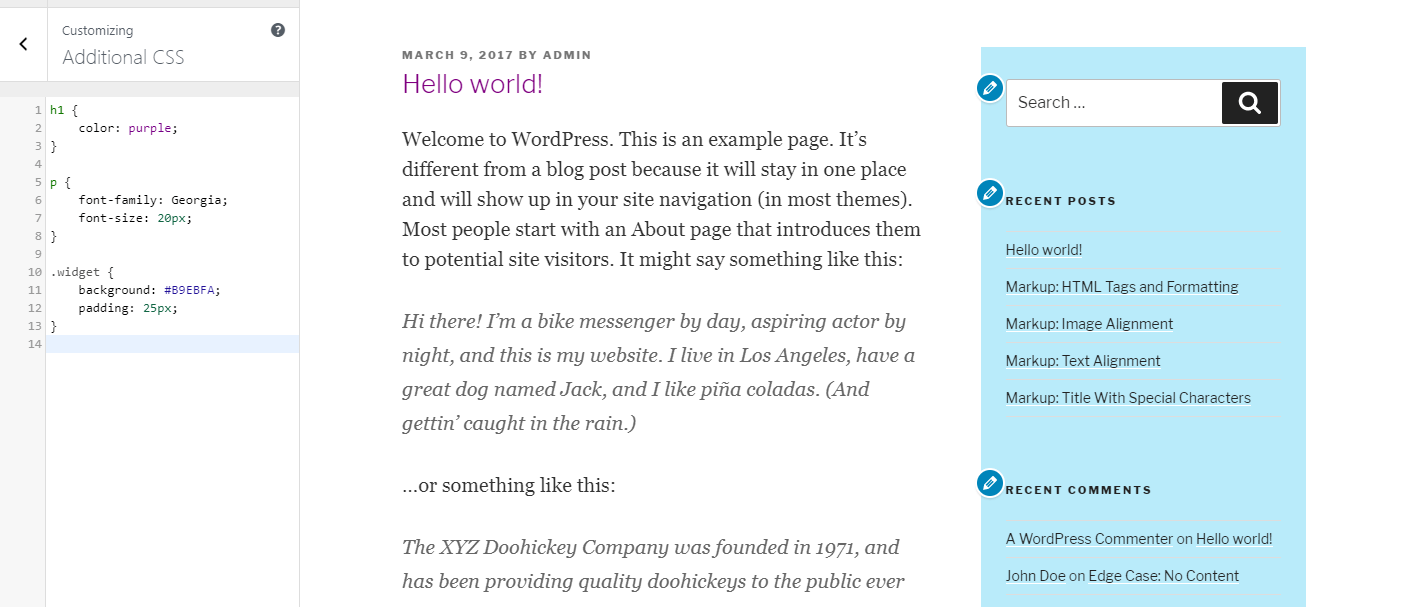
Till sist ska vi få sidofältet att sticka ut lite mer genom att lägga till en ljusblå bakgrund och lite utfyllnad. På en ny rad klistrar du in den här CSS:
.widget {
background: #B9EBFA;
padding: 25px;
}
Detta placerar en enkel bakgrund bakom din sidofältare:


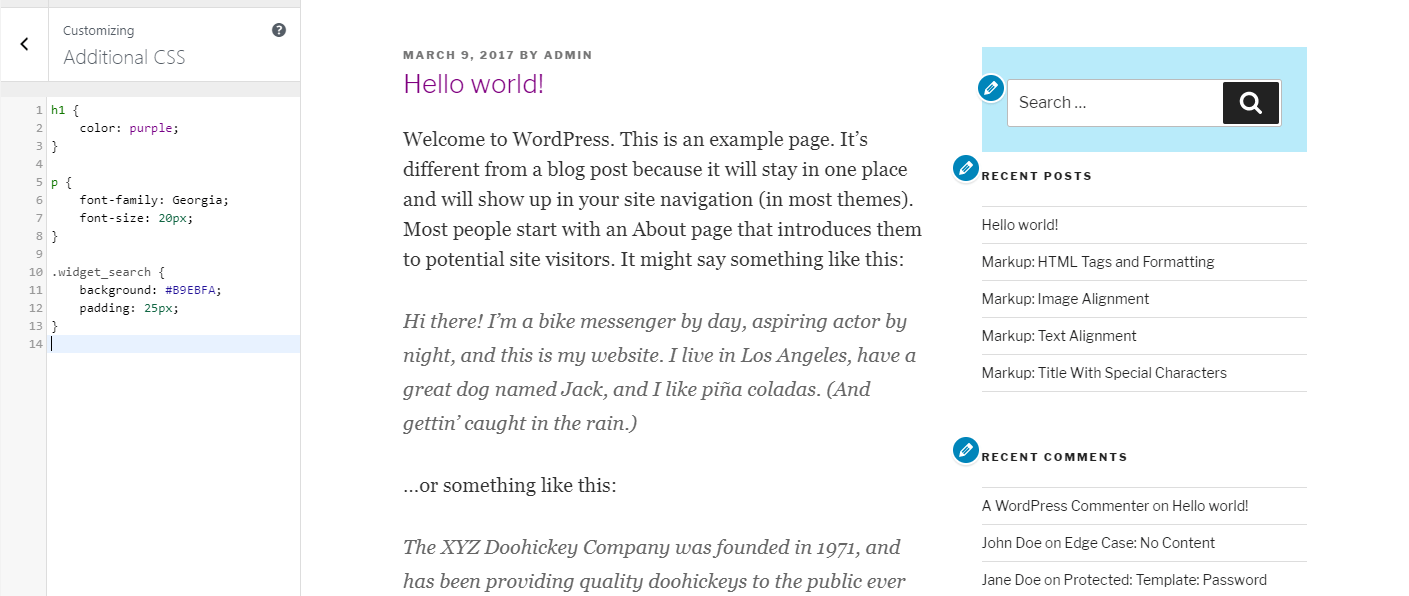
Håll i åtanke att den här koden kommer att påverka alla dina widget-områden, inklusive din sidfot. Du kan också göra ändringar i specifika widgets om du föredrar det. Du kan till exempel lägga till en bakgrund endast till sökwidgeten genom att ersätta .widget i ovanstående kod med .widget_search:


Här börjar du kanske förstå hur CSS fungerar under huven. Den första raden i ett CSS-utdrag anger vilket element du ändrar – t.ex. titlar på inlägg (h1), text i stycken (p) eller dina widgetområden (widget). De följande raderna, som är inneslutna i parenteser, innehåller specifika instruktioner om vad som ska ändras.
Var kan du lära dig mer om CSS
Det finns många användbara guider på nätet som hjälper dig att lära dig mer om CSS och de vanligaste elementen som du kan påverka. Tills dess, om du kämpar med att lista ut vilken kod du behöver för att göra en viss ändring, brukar en enkel Google-sökning leda dig till svaret. Resurser som MDN-webbdokumentationen från Mozilla rankas vanligtvis högt i Google och gör ett bra jobb med att förklara olika aspekter av CSS.
Med lite övning kommer du att upptäcka att du enkelt kan lägga till CSS på nolltid.
Slutsats
Att arbeta med koden för din webbplats kan verka skrämmande om du är nybörjare. Många av de språk som din webbplats är beroende av är dock förvånansvärt användarvänliga när det gäller att göra grundläggande justeringar. Att lära sig att använda CSS i WordPress på ett effektivt sätt kan ta lite tid, men det kommer att ge dig en oöverträffad nivå av kontroll över webbplatsens utseende och layout.
Istället för att göra ändringar direkt i ditt temas CSS-stilark bör du använda WordPress Customizer för att lägga in CSS-kod snabbt och säkert. Denna process gör det möjligt för dig att justera färger, storlekar, typsnitt och placeringar av olika element, utan att permanent påverka ditt aktiva temas kärnkod. Dessutom kan du se dina ändringar live, så att du vet exakt vilken effekt de kommer att ha.